详解jQuery简单的表单应用
2016-12-16 08:32
696 查看
大致介绍
接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解
单行文本框
只介绍一个简单的样式:获取和失去焦点改变样式
基本结构:
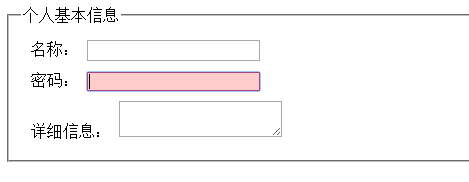
<form action="#" method="post" id="regFrom"> <fieldset> <legend>个人基本信息</legend> <div> <label for="username">名称:</label> <input id="username" type="text" /> </div> <div> <label for="pass">密码:</label> <input id="pass" type="passward" /> </div> <div> <label for="msg">详细信息:</label> <textarea id="msg" ></textarea> </div> </fieldset> </form>
在CSS中添加一个类为focus的样式
.focus{
border: 1px solid #f00;
background: #fcc;
}
然后为文本框添加获取和失去焦点事件
$(function(){
$(':input').focus(function(){
$(this).addClass('focus');
}).blur(function(){
$(this).removeClass('focus');
});
});
效果

多行文本框应用
1、高度变化
改变多行文本框的高度
基本结构:
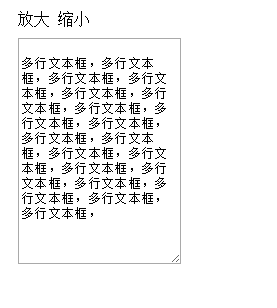
<form action="#" method="POST" id="regFrom"> <div class="msg"> <div class="msg_caption"> <span class="bigger">放大</span> <span class="small">缩小</span> </div> <div> <textarea id="comment" rows="8" cols="20"> 多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框, </textarea> </div> </div> </form>
要实现的功能:
1、当单击“放大”按钮后,如果评论框的高度小于500px,则在原有的高度的基础上增加50px
1、当单击“缩小”按钮后,如果评论框的高度大于50px,则在原有的高度的基础上减少50px
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if($comment.height() < 500){
$comment.height( $comment.height() + 50 );
}
});
$('.small').click(function(){
if($comment.height() > 50){
$comment.height( $comment.height() - 50 );
}
});
});
效果:

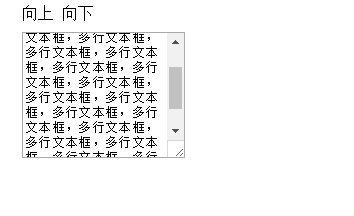
2、滚动条高度变化
添加事件:
$(function(){
var $comment = $('#comment');
$('.bigger').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '-=50'},400);
}
});
$('.small').click(function(){
if(!$comment.is(':animated')){
$comment.animate({scrollTop : '+=50'},400);
}
});
});
效果:

复选框应用
对复选框的基本应用,就是对复选框进行全选、反选和全部选等操作
基本样式:
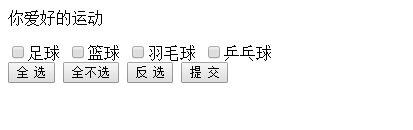
<form action="#" method="POST" id="regFrom"> <p>你爱好的运动</p> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="CheckedAll" value="全 选" /> <input type="button" id="CheckedNo" value="全不选" /> <input type="button" id="CheckedRev" value="反 选" /> <input type="button" id="send" value="提 交" /> </form>
添加全选按钮和全不选事件
$('#CheckedAll').click(function(){
$('[name=items]:checkbox').attr('checked',true);
});
$('#CheckedNo').click(function(){
$('[name=items]:checkbox').attr('checked',false);
});
添加反选事件
$('#CheckedRev').click(function(){
$('[name=items]:checkbox').each(function(){
this.checked = !this.checked;
});
});
添加提交事件:输出选中的值
var str = "你选中的是:\r\n";
$('#send').click(function(){
$('[name=items]:checkbox:checked').each(function(){
str += $(this).val() + "\r\n";
});
alert(str);
});
效果:

下拉框应用
基本结构:
<div class="centent"> <select multiple id="select1" style="width:100px;height:160px;"> <option value="1" >选项1</option> <option value="2" >选项2</option> <option value="3" >选项3</option> <option value="4" >选项4</option> <option value="5" >选项5</option> <option value="6" >选项6</option> <option value="7" >选项7</option> <option value="8" >选项8</option> </select> <div> <span id="add">选中添加到右边>></span><br /> <span id="add_all">全部添加到右边>></span> </div> </div> <div class="centent"> <select multiple id="select2" style="width:100px;height:160px;"></select> <div> <span id="remove"><<选中删除到左边</span><br /> <span id="remove_all"><<全部删除到左边</span> </div> </div>
实现的功能:
1、将选中的选项添加给对方
$('#add').click(function(){
var $options = $('#select1 option:selected');
$options.appendTo($('#select2'));
});
2、全部的选项添加给对方
$('#add_all').click(function(){
var $options = $('#select1 option');
$options.appendTo($('#select2'));
});
3、双击某个按钮将其添加给对方
$('#select1').dblclick(function() {
var $options = $('option:selected');
$options.appendTo($('#select2'));
});
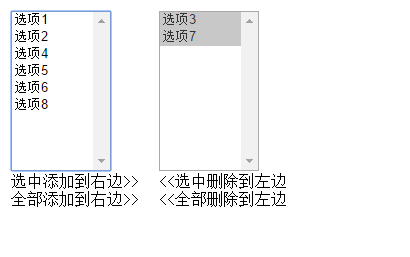
效果:

表单应用
基本结构:
<form methos="post" action=""> <div class="int"> <label for="username">用户名</label> <input type="text" id="username" class="required" /> </div> <div class="int"> <label for="email">邮箱</label> <input type="text" id="email" class="required" /> </div> <div class="int"> <label for="personinfo">个人资料</label> <input type="text" id="personinfo" /> </div> <div class="sub"> <input type="submit" value="提交" id="send" /> <input type="reset" id="red" /> </div> </form>
验证用户输入的是否正确
$('form :input').blur(function(){
var $parent = $(this).parent();
// 删除以前的提示元素
$parent.find(".formtips").remove();
// 验证用户名
if($(this).is('#username')){
if(this.value == '' || this.value.length < 6){
var errorMsg = '请输入至少6位的用户名';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '输入正确';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
// 验证邮箱
if($(this).is('#email')){
if(this.value == '' || (this.value != "" && !/.+@.+\.[a-zA-Z] {2,4}$/.test(this.value))){
var errorMsg = '请输入正确的E-Mail地址';
$parent.append('<span class="formtips onError">'+errorMsg+' </span>');
}else{
var okMsg = '输入正确';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
});
提交按钮绑定事件
// 提交按钮
$('#send').click(function(){
$('form .required:input').trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注册成功");
});
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
相关文章推荐
- jQuery学习之路(5)- 简单的表单应用
- jquery在form表单取值的简单应用
- 详解jQuery简单的表格应用
- 关于 ASP.net + JQuery + JQGrid + JSON.net 的简单应用(二)
- jquery 最简单易用的表单验证插件
- asp.net MVC&JQuery 应用(表单验证)
- JQuery简单应用
- jQuery formValidator表单验证插件(详解)
- jquery 添加和移除节点 jquery 的简单实例应用
- 自已做一个简单jQuery表单验证
- 第一个JQuery应用过程详解
- 详解jquery插件应用之jquery tabs中文参考手册
- prototype1.5应用--简单的表单提交验证
- 《锋利的jQuery》要点归纳(四)jQuery对表单、表格的操作及更多应用(中:表格应用)
- jquery :nth-child()选择器的简单应用
- jquery插件 validation表单的验证的应用的一个例子
- JQuery使用Ajax的一个简单应用
- jQuery应用(二)--jQuery让Ajax变得异常简单
- 传智播客 AJAX简单应用之JQuery实现
- jQuery.ajax的简单应用实例 附实例下载
