Html的Table与Echart的饼图实现联动效果
2016-12-15 21:18
204 查看
功能描述:
单击Table中的某个单元格,Echart的饼图加载相关的数据,鼠标悬停在Echarts饼图中的某一块中,Table显示与Echarts饼图相关的数据。
例:楼宇经济概要显示每一个季度所有房屋的出租面积以及闲置面积,点击第四季度的出租面积,面积图表显示各个楼宇的出租面积情况。鼠标悬停在饼状图的某一栋楼宇上,楼宇详情展示该楼宇的使用面积,闲置面积以及联系方式。


实现逻辑
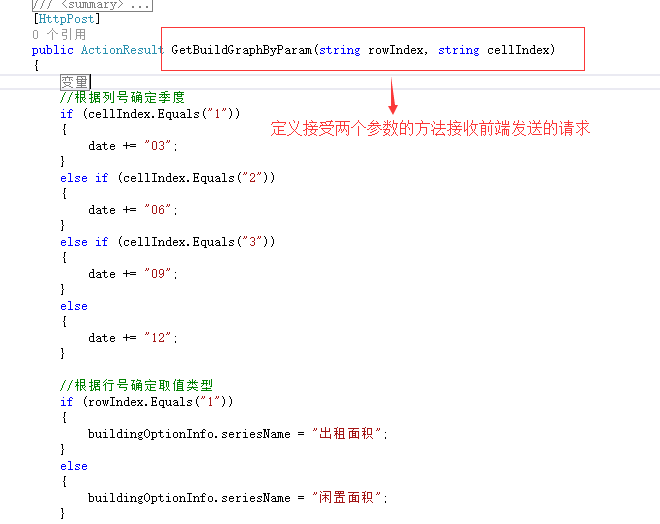
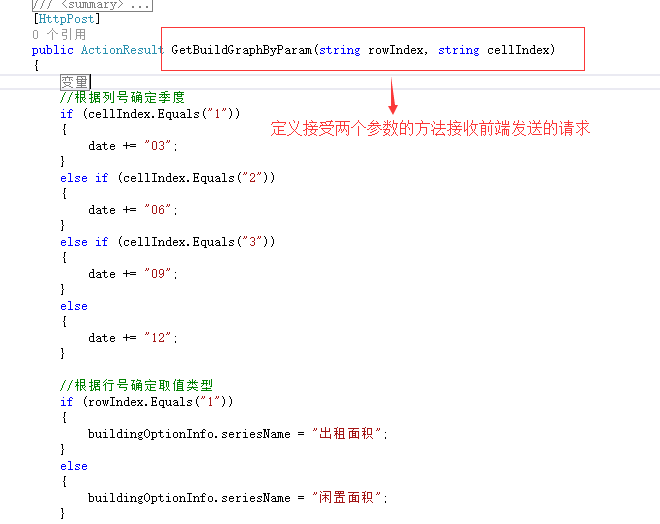
通过js获取鼠标点击楼宇经济概要的行号和列号,通过Ajax,向.net后端发送带参的数据请求,.net后端根据行号和列号,获取对应某一个季度的数据,发送给页面。
页面获取到后端返回的数据后,将数据重新加载到Echarts饼状图中。
绑定Echarts饼状图的悬浮事件,获取楼宇的名称,通过Ajax,向.net后端发送带参的数据请求,.net后端根据楼宇的名称,获取该楼宇的详细信息数据,将数据发送给页面。
页面获取到后端的数据后,在楼宇详情表格中,动态插入一行数据。
具体实现
单击楼宇经济概要与饼图的联动




悬停饼图与楼宇详情联动




单击Table中的某个单元格,Echart的饼图加载相关的数据,鼠标悬停在Echarts饼图中的某一块中,Table显示与Echarts饼图相关的数据。
例:楼宇经济概要显示每一个季度所有房屋的出租面积以及闲置面积,点击第四季度的出租面积,面积图表显示各个楼宇的出租面积情况。鼠标悬停在饼状图的某一栋楼宇上,楼宇详情展示该楼宇的使用面积,闲置面积以及联系方式。


实现逻辑
通过js获取鼠标点击楼宇经济概要的行号和列号,通过Ajax,向.net后端发送带参的数据请求,.net后端根据行号和列号,获取对应某一个季度的数据,发送给页面。
页面获取到后端返回的数据后,将数据重新加载到Echarts饼状图中。
绑定Echarts饼状图的悬浮事件,获取楼宇的名称,通过Ajax,向.net后端发送带参的数据请求,.net后端根据楼宇的名称,获取该楼宇的详细信息数据,将数据发送给页面。
页面获取到后端的数据后,在楼宇详情表格中,动态插入一行数据。
具体实现
单击楼宇经济概要与饼图的联动




悬停饼图与楼宇详情联动




相关文章推荐
- JSON+HTML实现国家省市联动选择效果
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- 二级联动效果实现(在javascript中解析xml文件添加到html(select)中)
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- JSON+HTML实现国家省市联动选择效果
- jQuery实现鼠标跟随提示层效果代码(可显示文本,Div,Table,Html等)
- 实现外卖选餐时两级 tableView 联动效果
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- 8-20学习练习[用两个tableview实现类似省市联动选择效果]
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- IOS实现左右两个TableView联动效果
- 实现外卖选餐时两级tableView联动效果
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- iOS 类似美团外卖app两个tableView联动效果实现
- iOS 类似美团外卖 app 两个 tableView 联动效果实现
- jQuery实现鼠标跟随提示层效果代码(可显示文本,Div,Table,Html等)
- 8-20学习练习[用两个tableview实现类似省市联动选择效果]
- 实现外卖选餐时两级 tableView 联动效果
- HTML Table 固定列宽,实现excel表格效果
- 一种支持html中table排序的跨平台实现
