表单验证之BootstrapValidator
2016-12-14 23:32
507 查看
Bootstrap Validator是为Bootstrap3设计的一款表单验证jQuery插件,非常适合基于Bootstrap框架的网站。
看作者的github,这款插件已经不再更新了,而推荐使用FormValidation,不过现在还是先介绍一下BootstrapValidator的使用。
下载源码后,将其中的
其中path是对应文件导入项目的路径
下面针对一个简单的表单来进行说明:
对于上面这个表单应用BootstrapValidator非常简单,fieldName 对应表单中每一项的 name 属性,然后BV还内置了很多 validator 供用户选择,详细可参考文档的 validators 部分,可以看到,邮箱格式的验证正是其中之一,不需要用户自己写正则了。
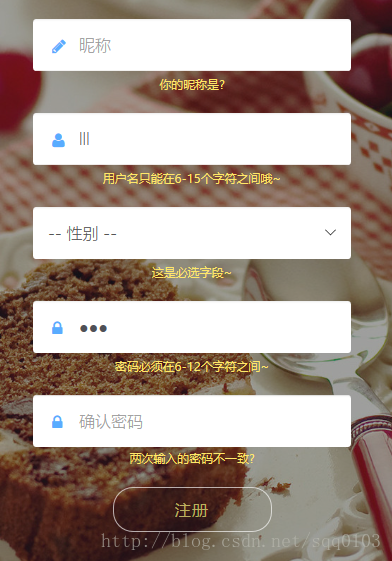
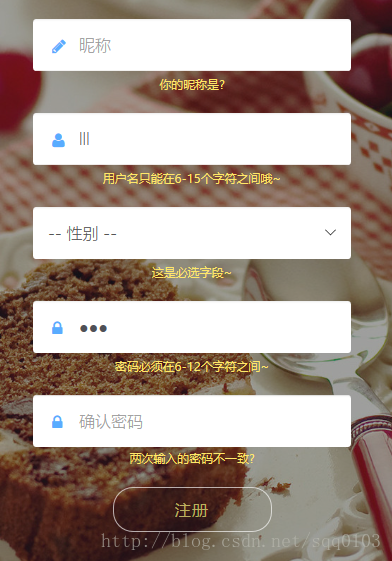
不符合验证要求时,会显示错误提示的message,并且禁用提交按钮,提示信息的颜色字体等等都可以重写css来设置,效果展示如下:

注:图中的注册按钮处于禁用状态
下面再介绍一下fields的 selector,因为表单数据往往是属于某一个注册用户所有,为方便与后台进行数据交互,我们往往按如下的形式设置name,这时候就不能直接利用name属性来进行验证了,而是使用selector来定义fields:
对应的js代码:
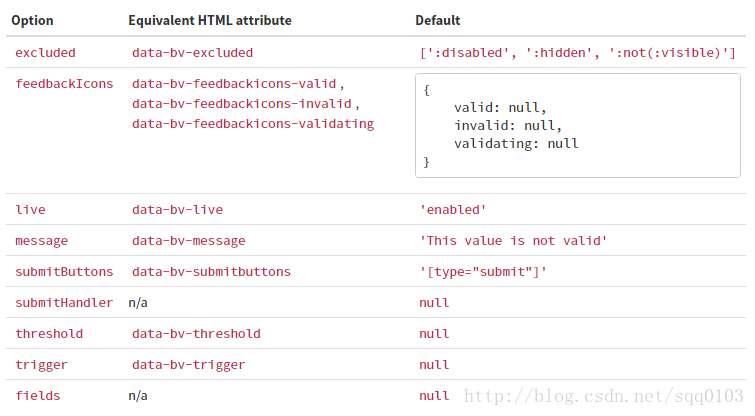
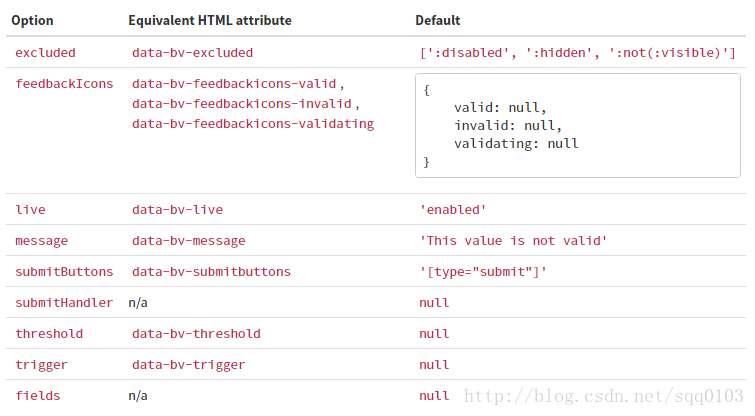
如果你嫌弃这样写代码累赘,可以直接应用相应的HTML属性,详细可参考文档的 settings 部分

以上只是BootstrapValidator的一个非常简单的应用, 官方文档 很详细,感兴趣的话就继续查阅,来深入了解它的强大功能吧~
看作者的github,这款插件已经不再更新了,而推荐使用FormValidation,不过现在还是先介绍一下BootstrapValidator的使用。
准备工作
BootstrapValidator文档地址:http://bv.doc.javake.cn/下载源码后,将其中的
bootstrapValidator.min.css和
bootstapValidator.min.js导入项目,并在页面中引入这些组件,如下:
<link rel="stylesheet" type="text/css" href="path/bootstrapValidator.min.css"> <script type="text/javascript" src="path/bootstrapValidator.min.js"></script>
其中path是对应文件导入项目的路径
简单应用
文档中给出调用插件的方法是:$(document).ready(function() {
$(formSelector).bootstrapValidator({
excluded: ...,
feedbackIcons: ...,
live: 'enabled',
message: 'This value is not valid',
submitButtons: 'button[type="submit"]',
submitHandler: null,
trigger: null,
fields: {
<fieldName>: {
enabled: true,
message: 'This value is not valid',
container: null,
selector: null,
trigger: null,
// Map the validator name with its options
validators: {
...
<validatorName>: <validatorOptions>
...
}
}
...
}
});
});下面针对一个简单的表单来进行说明:
<form id="logForm" class="form-horizontal"> <div class="form-group"> <label class="col-lg-3 control-label">用户名</label> <div class="col-lg-5"> <input type="text" class="form-control" name="username" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">邮箱</label> <div class="col-lg-5"> <input type="text" class="form-control" name="email" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">密码</label> <div class="col-lg-5"> <input type="password" class="form-control" name="password" /> </div> </div> <button type="submit" class="btn btn-md">提交</button> </form>
对于上面这个表单应用BootstrapValidator非常简单,fieldName 对应表单中每一项的 name 属性,然后BV还内置了很多 validator 供用户选择,详细可参考文档的 validators 部分,可以看到,邮箱格式的验证正是其中之一,不需要用户自己写正则了。
$(document).ready(function() {
$('#signup-form').bootstrapValidator({
fields: {
username: {
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 3,
max: 6,
message: '用户名只能在3-6个字符之间哦~'
}
}
},
email: {
validators: {
emailAddress: {
message: '邮箱格式有误'
}
}
},
password: {
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 8,
message: '密码必须在6-8个字符之间~'
},
regexp: {
regexp: /^[a-zA-Z0-9]+$/,
message: '密码只能由字母、数字组成~'
}
}
}
}
});
});不符合验证要求时,会显示错误提示的message,并且禁用提交按钮,提示信息的颜色字体等等都可以重写css来设置,效果展示如下:

注:图中的注册按钮处于禁用状态
下面再介绍一下fields的 selector,因为表单数据往往是属于某一个注册用户所有,为方便与后台进行数据交互,我们往往按如下的形式设置name,这时候就不能直接利用name属性来进行验证了,而是使用selector来定义fields:
<form class="form-horizontal"> <div class="form-group"> <label class="col-lg-3 control-label">用户名</label> <div class="col-lg-5"> <input type="text" id="user" class="form-control" name="login_user.userName" /> </div> </div> <div class="form-group"> <label class="col-lg-3 control-label">密码</label> <div class="col-lg-5"> <input type="password" id="pass" class="form-control" name="login_user.password" /> </div> </div> <button type="submit" id="submitBtn" class="btn btn-md">提交</button> </form>
对应的js代码:
$(document).ready(function() {
$('#signup-form').bootstrapValidator({
fields: {
user: {
selector: '#user',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 3,
max: 6,
message: '用户名只能在3-6个字符之间哦~'
}
}
},
pass: {
selector: '#pass',
validators: {
notEmpty: {
message: '密码不能为空'
},
stringLength: {
min: 6,
max: 8,
message: '密码必须在6-8个字符之间~'
},
regexp: {
regexp: /^[a-zA-Z0-9]+$/,
message: '密码只能由字母、数字组成~'
}
}
}
}
});
});如果你嫌弃这样写代码累赘,可以直接应用相应的HTML属性,详细可参考文档的 settings 部分

以上只是BootstrapValidator的一个非常简单的应用, 官方文档 很详细,感兴趣的话就继续查阅,来深入了解它的强大功能吧~
相关文章推荐
- bootstrapValidator + Ajax表单验证
- bootstrapValidator表单验证插件
- JS组件系列——Form表单验证神器: BootstrapValidator
- bootstrapValidator.js,最好用的bootstrap表单验证插件
- 黄聪: Bootstrap之Form表单验证神器: BootstrapValidator(转)
- JS组件系列——Form表单验证神器: BootstrapValidator(转)
- Bootstrap 模态框和表单验证 bootstrap-validator
- bootstrap表单验证之bootstrapValidator(非submit按钮提交)
- Bootstrap之Form表单验证神器: BootstrapValidator(转)
- bootstrapValidator.js,bootstrap表单验证插件
- JS组件系列——Form表单验证神器: BootstrapValidator
- bootstrapValidator.js 做表单验证
- JS组件系列——Form表单验证神器: BootstrapValidator
- 适配bootstrap的表单验证插件bootstrap-Validator
- 表单验证——JqueryValidator、BootstrapValidator
- boostrap表单验证插件-bootstrapValidator
- Bootstrapvalidator表单验证+ 模态框 Ajax请求 Demo
- Form表单验证神器: BootstrapValidator
- 基于bootstrap的bootstrapValidator表单验证插件
- bootstrapValidator.js,最好用的bootstrap表单验证插件
