android 怎么编写一个简单的聊天界面
2016-12-14 08:48
537 查看
使用RecyclerView来实现一个简单的聊天界面。
准备:

1、先建立一个主UI的布局文件,里面需要一个RecyclerView,一个SEND按钮,一个Edtitext输入框。
2、建立一个RecyclerView适配器布局文件,提供左边和右边两个气泡。
3、把每条发送的信息加载到RecyclerView的子项中,并且通过设置一个监听者每当数据更新时就刷新显示。
关于RecyclerView的使用请查看:
http://blog.csdn.net/q296264785/article/details/53581608
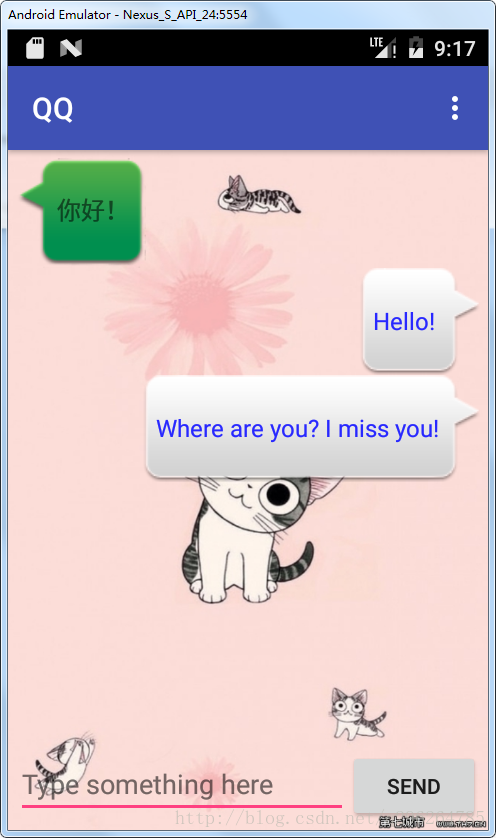
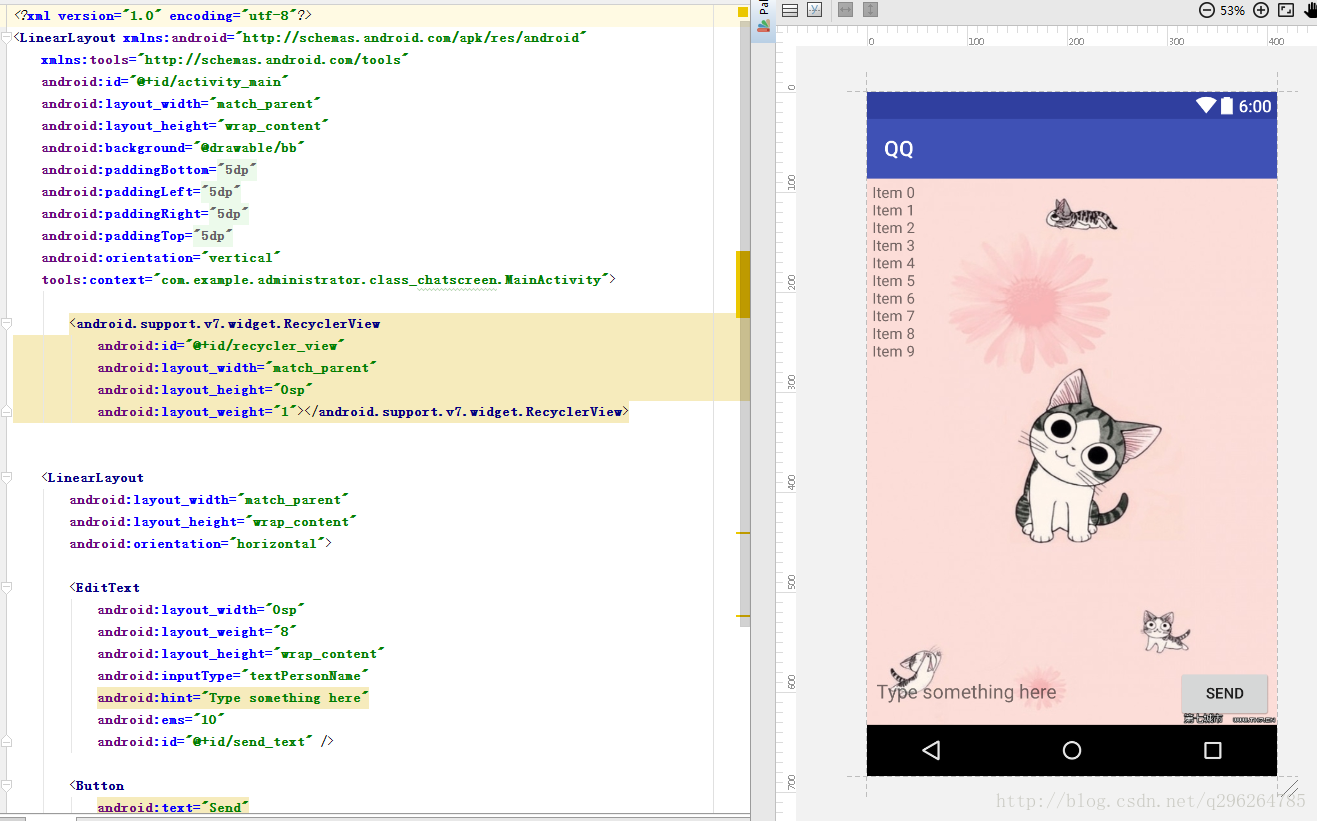
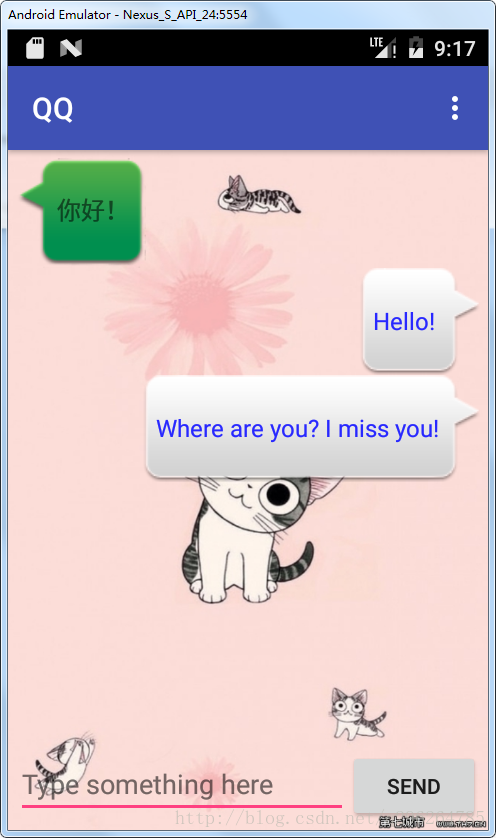
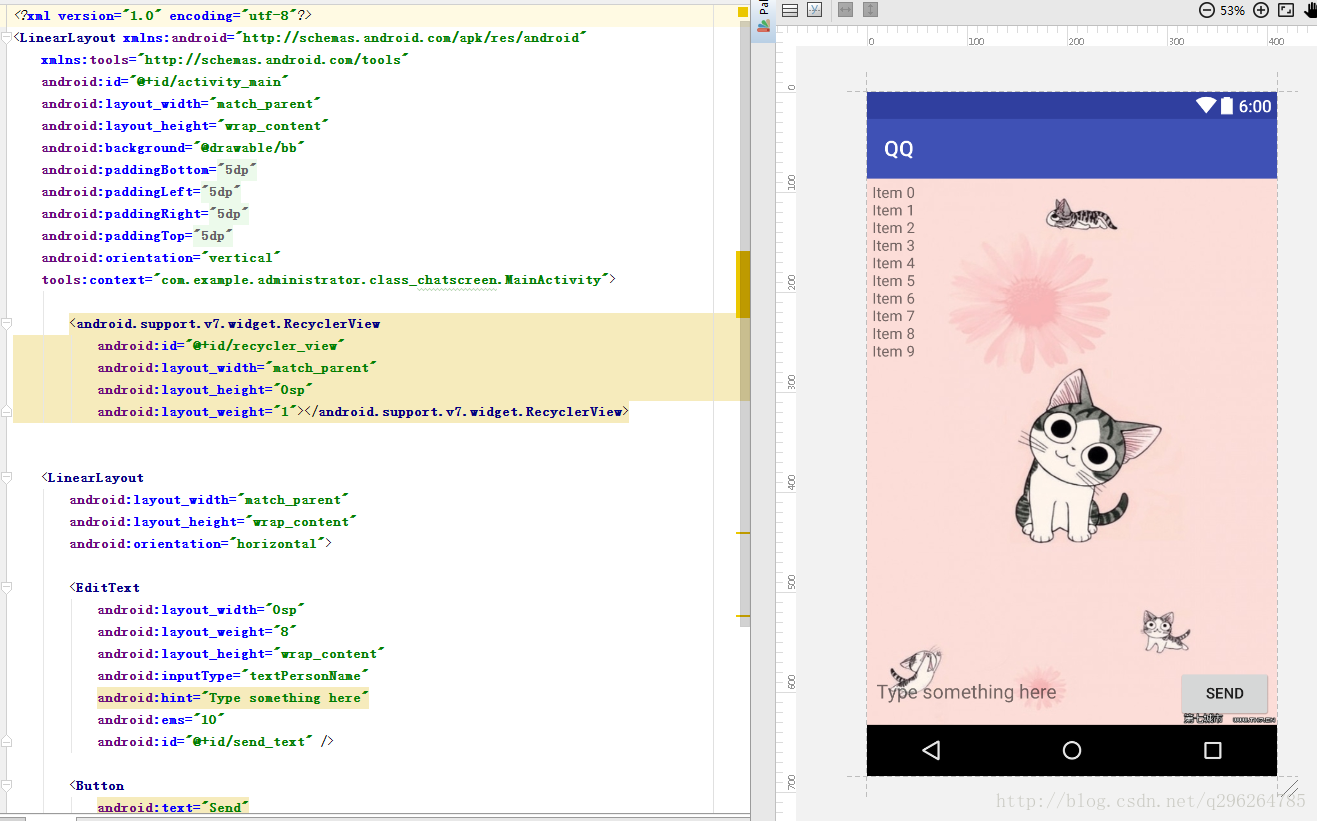
主UI布局代码和效果图

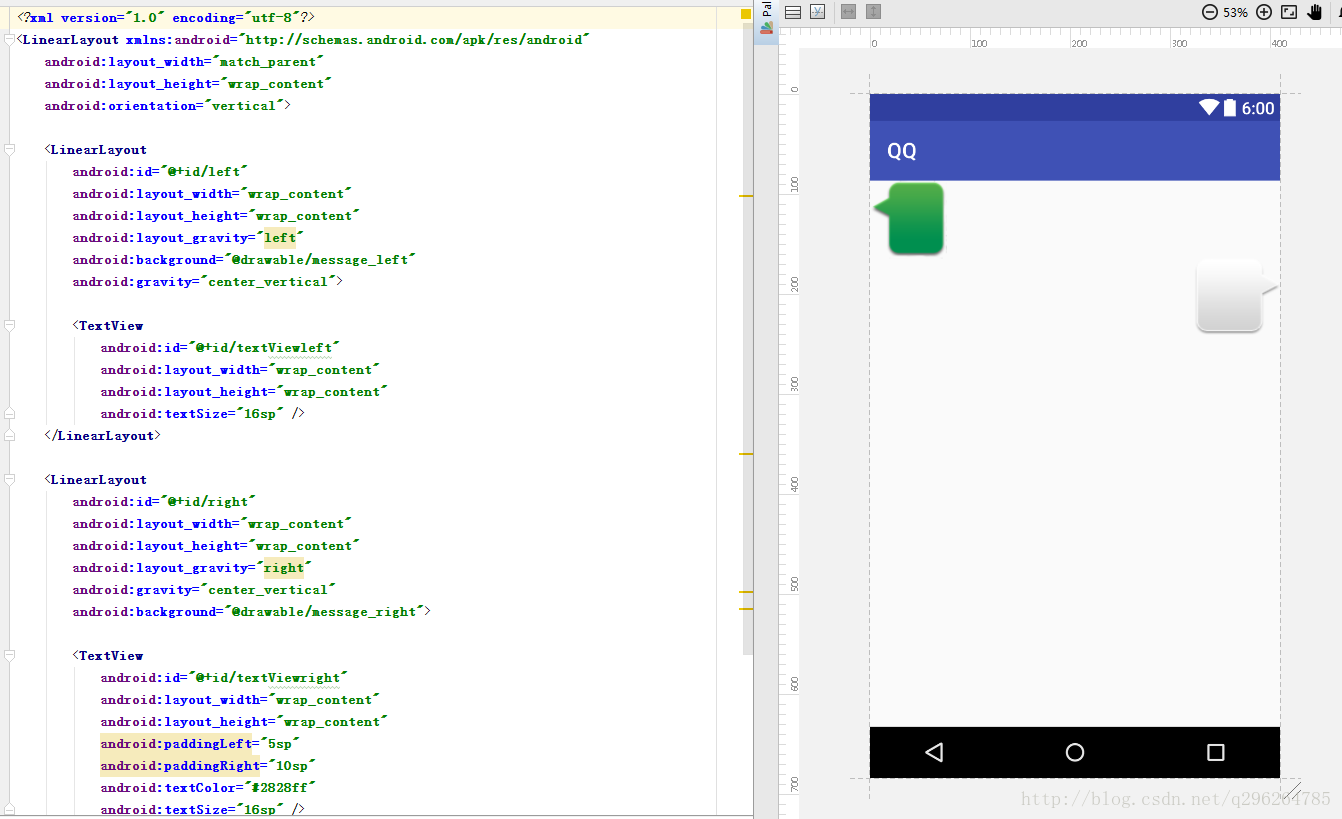
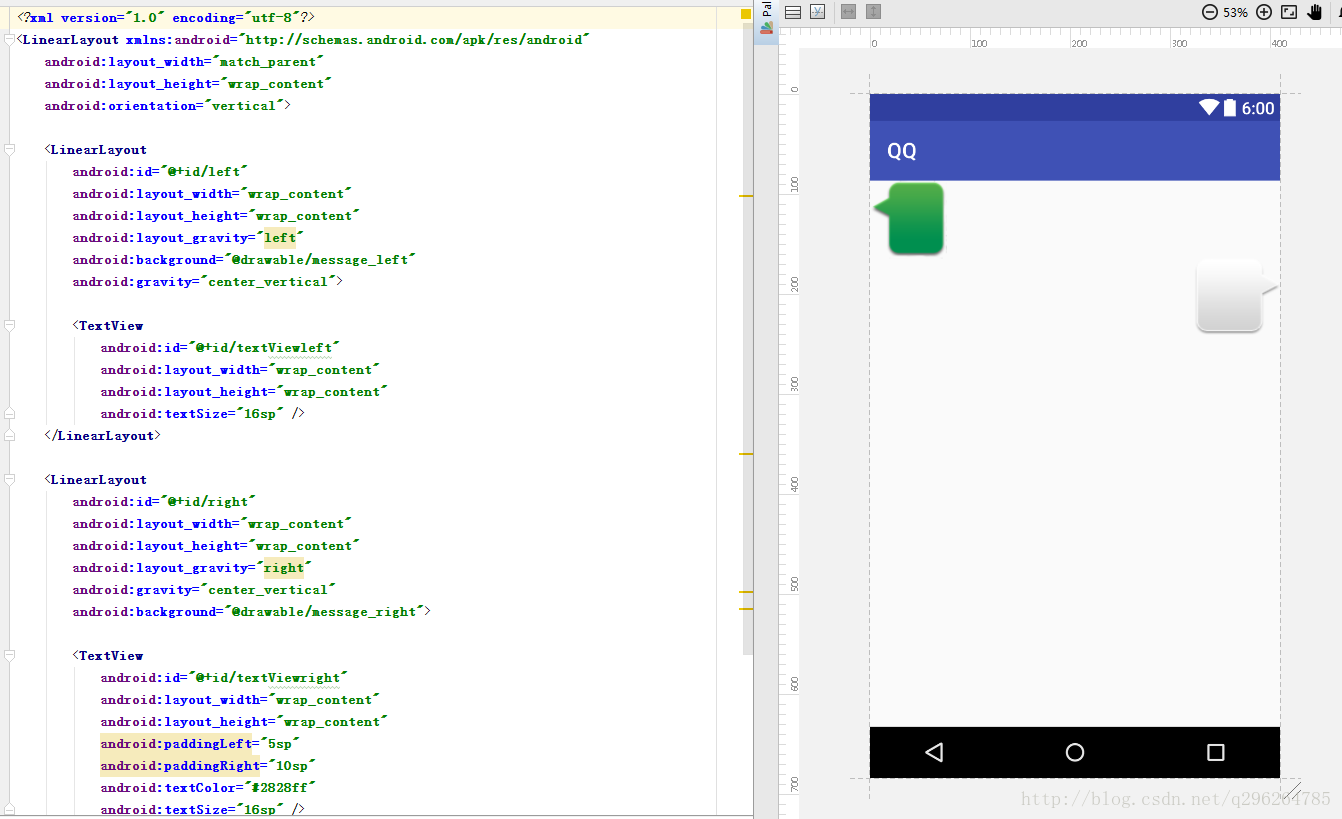
适配器布局效果图

Activity类:
Msg消息类:
适配器:
UI布局:
消息气泡布局(适配器)
准备:
需要两张.9.png的图片来作为聊天气泡的背景图。 需要一张图片作为聊天背景图。

1、先建立一个主UI的布局文件,里面需要一个RecyclerView,一个SEND按钮,一个Edtitext输入框。
2、建立一个RecyclerView适配器布局文件,提供左边和右边两个气泡。
3、把每条发送的信息加载到RecyclerView的子项中,并且通过设置一个监听者每当数据更新时就刷新显示。
关于RecyclerView的使用请查看:
http://blog.csdn.net/q296264785/article/details/53581608
主UI布局代码和效果图

适配器布局效果图

Activity类:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List<Msg> list = new ArrayList<>();
private TextView sendText;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sendText = (TextView) findViewById(R.id.send_text);
recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
list.add(new Msg("你好!",0));//启动之前先加载两条数据
list.add(new Msg("Hello!",1));
adapter = new MyAdapter(list);
recyclerView.setAdapter(adapter);
findViewById(R.id.send).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String text_data = sendText.getText().toString();
list.add(new Msg(text_data, 1));
adapter.notifyItemInserted(list.size() - 1); // 当有新消息时,刷新RecyclerView中的显示
recyclerView.scrollToPosition(list.size() - 1); // 将RecyclerView定位到最后一行
sendText.setText("");
}
});
}
}Msg消息类:
public class Msg {//消息类,每发送一次消息就实例化一个本类,保存消息的内容以及标志位(标志位来确定是发送还是接收)
private String str_data = null;
private int flag = 0;
public Msg(String str_data, int flag) {
this.flag = flag;
this.str_data = str_data;
}
public int getFlag() {
return flag;
}
public String getStr_data() {
return str_data;
}
}适配器:
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import static com.example.administrator.class_chatscreen.R.layout.right_layout;
/**
* Created by Administrator on 2016/12/13 0013.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private List<Msg> list = new ArrayList<>();
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(right_layout, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
public MyAdapter(List<Msg> str_data) {
this.list = str_data;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Msg msg = list.get(position);
if (msg.getFlag() == 1){//发送消息时,关闭左边的消息气泡,在右边显示
holder.right_layout.setVisibility(View.VISIBLE);
holder.left_layout.setVisibility(View.GONE);
holder.rightTextView.setText(msg.getStr_data());
}else if (msg.getFlag() == 0){//接收消息时,关闭右边的消息气泡,在左边显示
holder.right_layout.setVisibility(View.GONE);
holder.left_layout.setVisibility(View.VISIBLE);
holder.leftTextView.setText(msg.getStr_data());
}
}
@Override
public int getItemCount() {
return list.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView leftTextView;
TextView rightTextView;
LinearLayout left_layout;
LinearLayout right_layout;
public ViewHolder(View itemView) {//控件和UI关联
super(itemView);
left_layout = (LinearLayout)itemView.findViewById(R.id.left);
right_layout = (LinearLayout)itemView.findViewById(R.id.right);
leftTextView = (TextView) itemView.findViewById(R.id.textViewleft);
rightTextView = (TextView) itemView.findViewById(R.id.textViewright);
}
}
}UI布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/bb" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context="com.example.administrator.class_chatscreen.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="0sp" android:layout_weight="1"></android.support.v7.widget.RecyclerView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <EditText android:layout_width="0sp" android:layout_weight="8" android:layout_height="wrap_content" android:inputType="textPersonName" android:hint="Type something here" android:ems="10" android:id="@+id/send_text" /> <Button android:text="Send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/send" /> </LinearLayout> </LinearLayout>
消息气泡布局(适配器)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:id="@+id/left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:background="@drawable/message_left" android:gravity="center_vertical"> <TextView android:id="@+id/textViewleft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16sp" /> </LinearLayout> <LinearLayout android:id="@+id/right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="right" android:gravity="center_vertical" android:background="@drawable/message_right"> <TextView android:id="@+id/textViewright" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="5sp" android:paddingRight="10sp" android:textColor="#2828ff" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
相关文章推荐
- android 一个ListView显示两种样式,比较简单,比如聊天的界面最常用
- android#编写一个聊天界面
- Android(安卓)一个简单的聊天界面的实现(eclipse实现)
- 发布一个简单界面框架源码,教你一步一步编写通用界面框架
- Android:一个简单查询界面的实现
- Android的NDK开发(2)————利用Android NDK编写一个简单的HelloWorld
- 一个简单的基于UDP字符界面的聊天应用程序(C/C++)
- 想用winsock编写一个简单的聊天程序,显示的全是乱码
- Android的NDK开发(2)————利用Android NDK编写一个简单的HelloWorld
- 想用winsock编写一个简单的聊天程序,显示的全是乱码
- Android的NDK开发(2)————利用Android NDK编写一个简单的HelloWorld
- Android之简单模仿微信聊天界面
- Android的NDK开发(2)——利用Android NDK编写一个简单的HelloWorld
- Android进阶之编写精美的聊天界面
- 分享一个C#编写简单的聊天程序(详细介绍)
- Android的NDK开发(2)——利用Android NDK编写一个简单的HelloWorld
- C#编写的一个简单的登陆界面对话框的原代码
- Android的NDK开发(2)————利用Android NDK编写一个简单的HelloWorld
- Android的NDK开发(2)————利用Android NDK编写一个简单的HelloWorld
- android制作一个简单登入界面的部分代码
