RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
2016-12-12 15:45
381 查看
版权声明:转载必须注明本文转自严振杰的博客: http://blog.csdn.net/yanzhenjie1003
RecyclerView侧滑菜单,RecyclerView滑动删除,RecyclerView长按拖拽,效果看下图,大家也可以下载演示apk具体操作体验下SwipeRecyclerView的强大。
本文介绍的库中的侧滑效果借鉴自SwipeMenu,并对
需要说明的是,本库没有对RecyclerView做大的修改,只是ItemView的封装。看起来是对RecyclerView的修改,其实仅仅是为RecyclerView添加了使用的方法API而已。
本库已经更新了三个版本了,会一直维护下去,根据小伙伴的要求,以后也会添加一些其它功能。
SwipeRecyclerView将完美解决这些问题:
以下功能全部支持:竖向ListView、横向ListView、Grid、StaggeredGrid四种形式。
RecyclerView 左右两侧 侧滑菜单。
菜单横向排布、菜单竖向排布。
RecyclerView长按拖拽Item。
RecyclerView侧滑删除item。
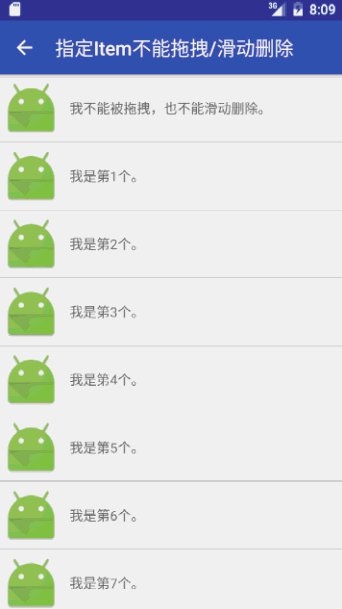
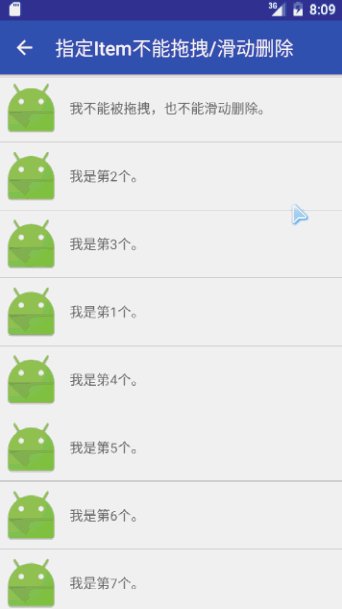
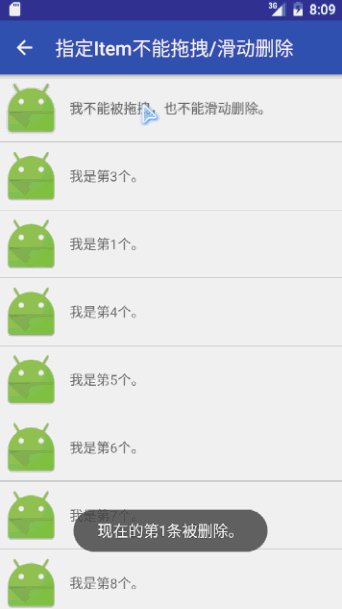
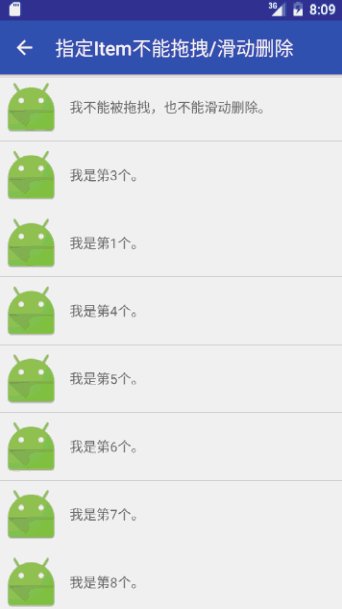
指定RecyclerView的某一个Item不能滑动删除或长按拖拽。
某一个Item显示的不同的菜单(类似QQ)。
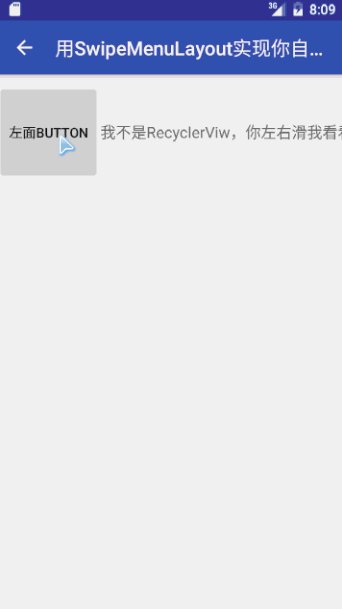
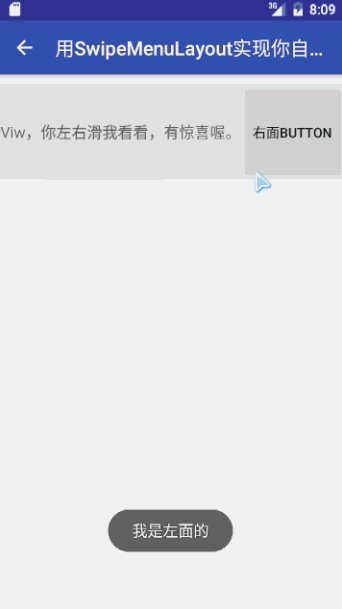
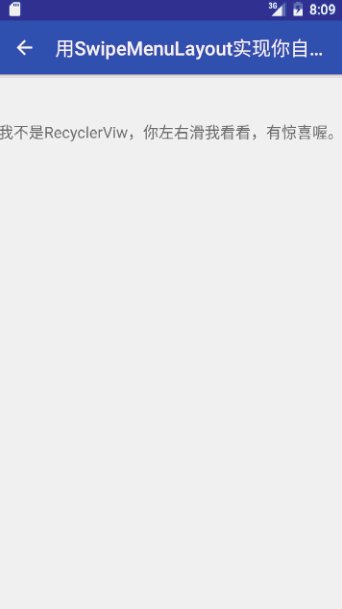
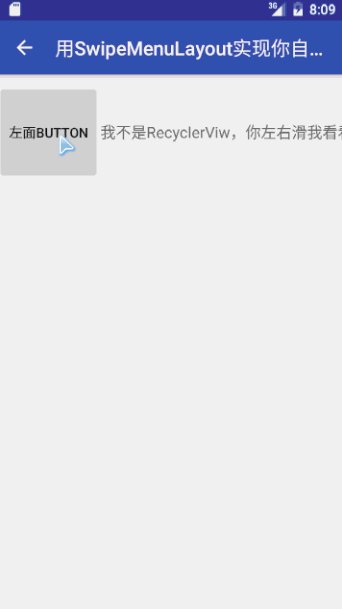
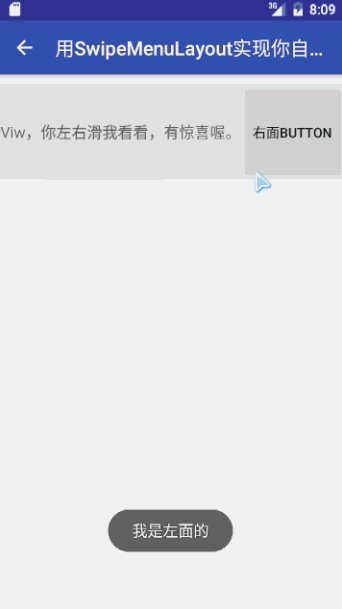
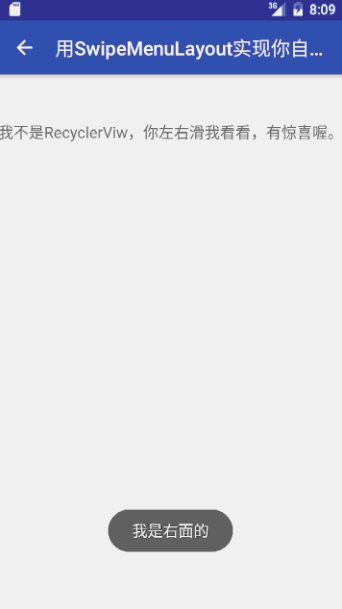
用SwipeMenuLayout在任何地方都可以实现你自己的侧滑菜单。
使用SwipeRecyclerView下拉刷新、自动加载更多。
可以和ViewPager嵌套使用(兼容滑动冲突)。
SwipeRecyclerView的源码托管在Github:https://github.com/yanzhenjie/SwipeRecyclerView,欢迎Star。
Eclipse 请自行下载源码。
AndroidStudio使用Gradle构建添加依赖(推荐)
1
Or Maven:
2
3
4
5
6
1
2
3
4
5
6
我在开发SwipeRecyclerView时引用的RecyclerView版本如下:
1
gif有一些失真,且网页加载速度慢,可以[下载demo的apk][3]看效果。
左右两侧都有菜单,主动调出第几个菜单或者手指滑动出现。
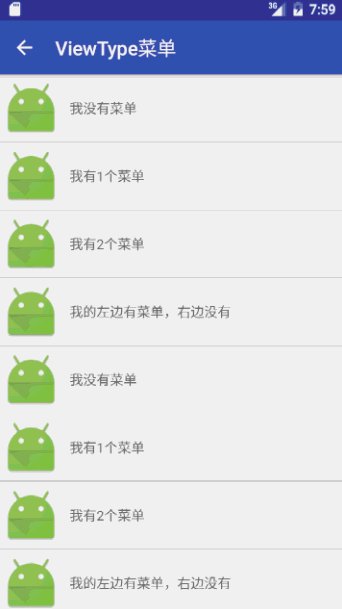
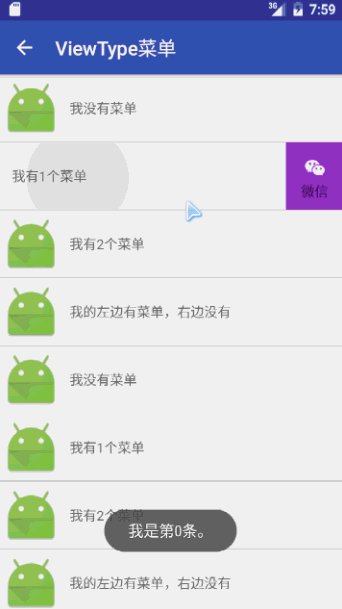
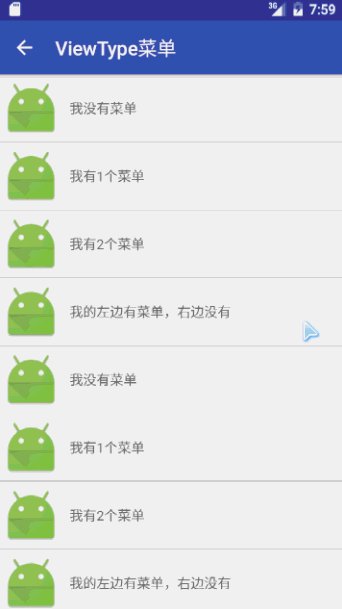
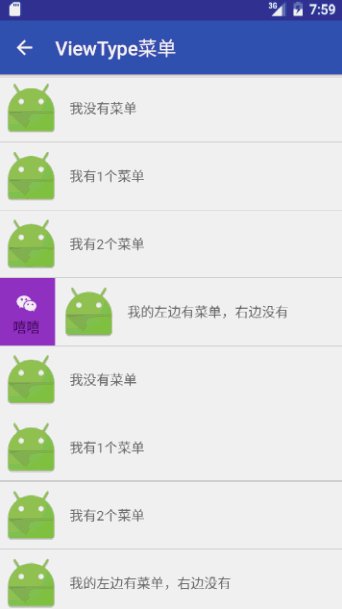
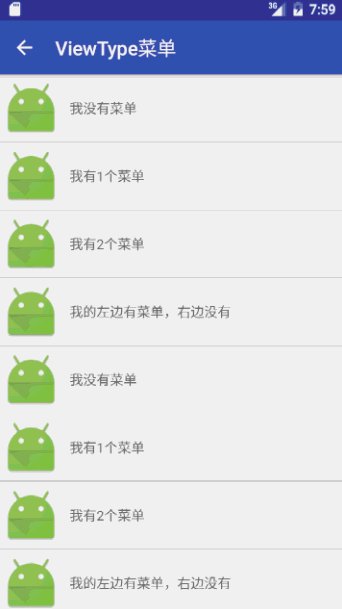
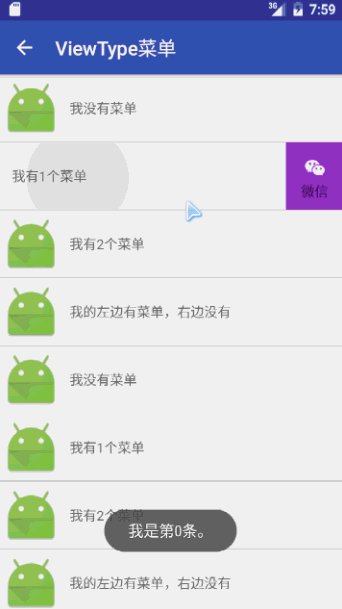
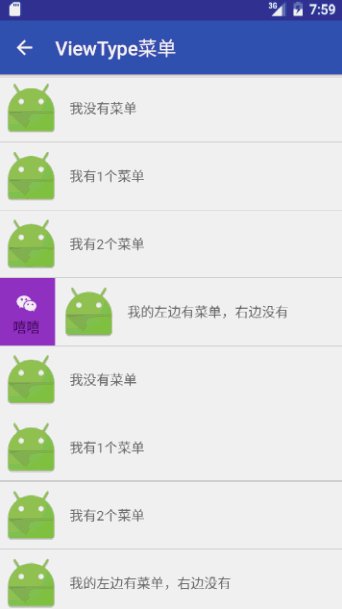
根据ViewType某一个Item显示的不同的菜单(类似QQ)


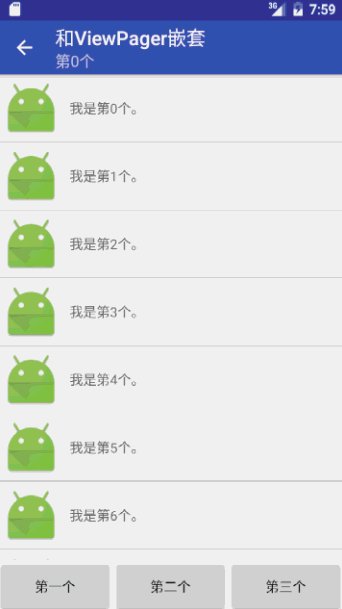
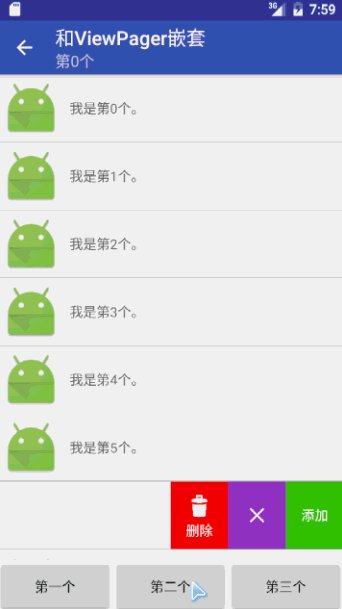
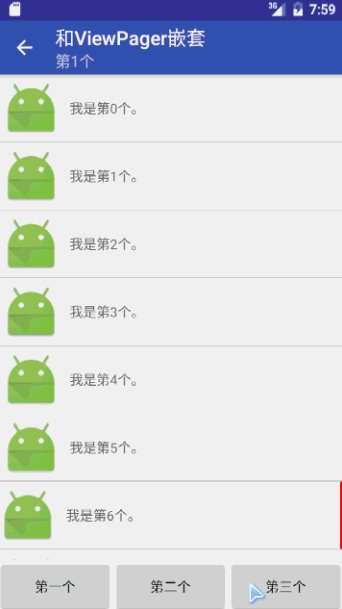
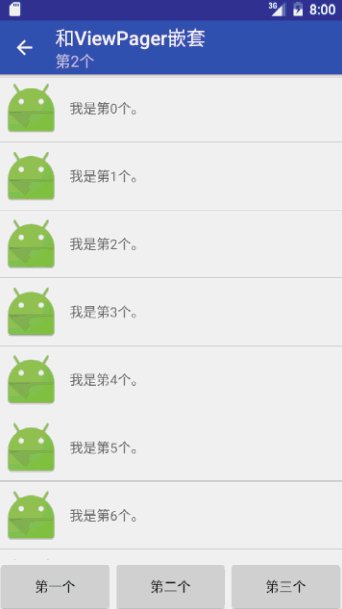
和ViewPager嵌套使用,兼容了滑动冲突。
可以和任何下拉刷新的框架结合,滑动到底部自动加载更多。


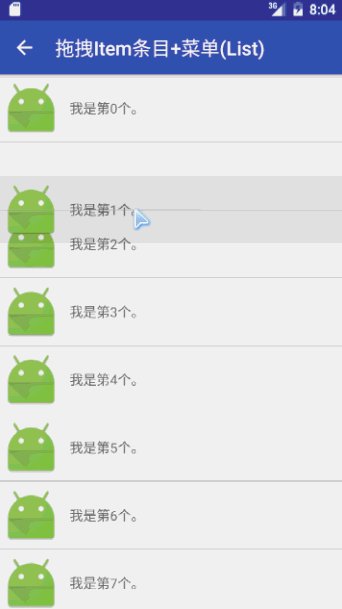
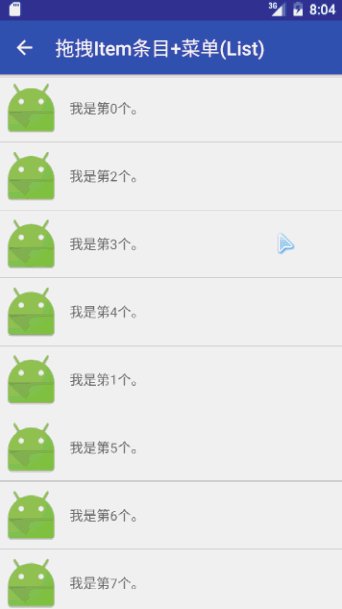
一直按住Item进行拖拽排序,支持List、Grid形式。
长按拖拽并且和侧滑菜单结合使用。


侧滑直接删除,也可以长按拖拽排序。
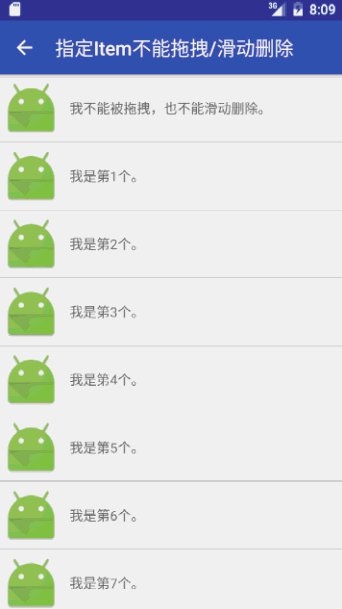
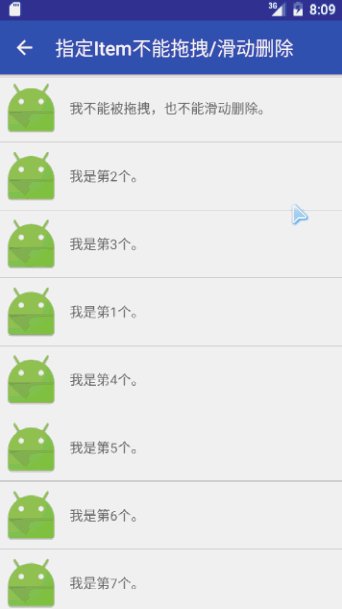
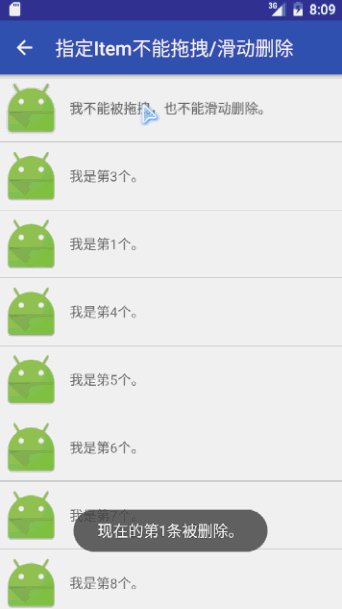
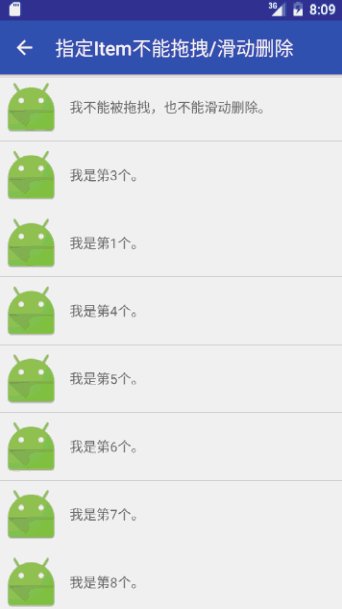
可以指定某个Item不能被侧滑删除、不能被长按拖拽。


给菜单设置排列方向,支持横向、竖向。
开发者用库中的


这里列出关键实现,具体请参考demo,或者加最上面的交流群一起讨论。 更多教程请进入我的博客查看。
2
3
1
2
3
侧滑菜单支持自动打开某个Item的菜单,并可以指定是左边还是右边的:
2
3
4
5
1
2
3
4
5
第一步,引用自定义View:SwipeMenuReyclerView:
2
3
4
5
1
2
3
4
5
第二步,设置菜单创建器、菜单点击监听:
2
3
4
5
1
2
3
4
5
第三步,菜单创建器创建菜单:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
更多使用方法请参考Demo,或者加最上方的QQ群来交流。
第四步,继承SwipeMenuAdapter,和正常的Adapter一样使用:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
就到这里,更多的细节,请参考Github上的demo和源码,源码demo下载传送门。
版权声明:转载必须注明本文转自严振杰的博客: http://blog.csdn.net/yanzhenjie1003
RecyclerView侧滑菜单,RecyclerView滑动删除,RecyclerView长按拖拽,效果看下图,大家也可以下载演示apk具体操作体验下SwipeRecyclerView的强大。
本文介绍的库中的侧滑效果借鉴自SwipeMenu,并对
SipwMenu的源码做了修改与Bug修复,然后才开发出的SwipeRecyclerView。
需要说明的是,本库没有对RecyclerView做大的修改,只是ItemView的封装。看起来是对RecyclerView的修改,其实仅仅是为RecyclerView添加了使用的方法API而已。
本库已经更新了三个版本了,会一直维护下去,根据小伙伴的要求,以后也会添加一些其它功能。
SwipeRecyclerView将完美解决这些问题:
以下功能全部支持:竖向ListView、横向ListView、Grid、StaggeredGrid四种形式。
RecyclerView 左右两侧 侧滑菜单。
菜单横向排布、菜单竖向排布。
RecyclerView长按拖拽Item。
RecyclerView侧滑删除item。
指定RecyclerView的某一个Item不能滑动删除或长按拖拽。
某一个Item显示的不同的菜单(类似QQ)。
用SwipeMenuLayout在任何地方都可以实现你自己的侧滑菜单。
使用SwipeRecyclerView下拉刷新、自动加载更多。
可以和ViewPager嵌套使用(兼容滑动冲突)。
SwipeRecyclerView的源码托管在Github:https://github.com/yanzhenjie/SwipeRecyclerView,欢迎Star。
引用方法
Eclipse 请自行下载源码。AndroidStudio使用Gradle构建添加依赖(推荐)
compile 'com.yanzhenjie:recyclerview-swipe:1.0.2'1
1
Or Maven:
<dependency> <groupId>com.yanzhenjie</groupId> <artifactId>recyclerview-swipe</artifactId> <version>1.0.2</version> <type>pom</type> </dependency>1
2
3
4
5
6
1
2
3
4
5
6
我在开发SwipeRecyclerView时引用的RecyclerView版本如下:
compile 'com.android.support:recyclerview-v7:23.4.0'1
1
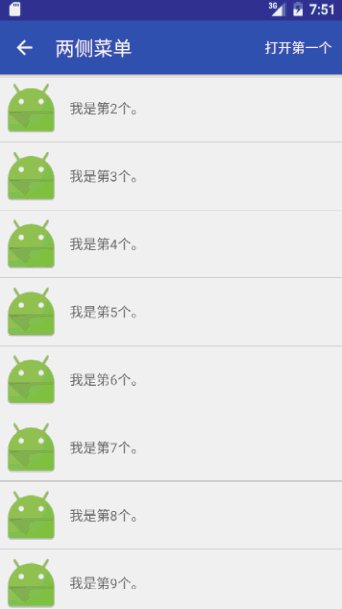
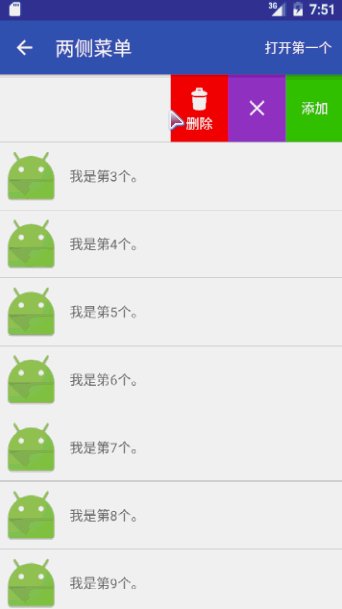
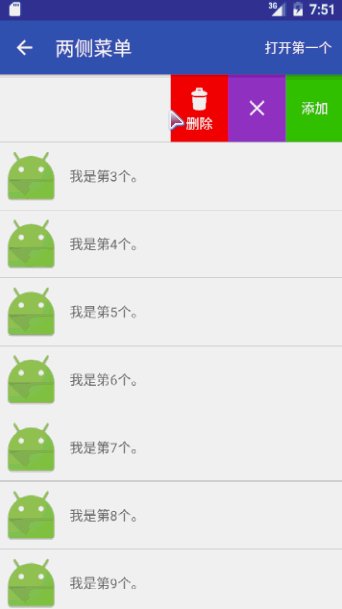
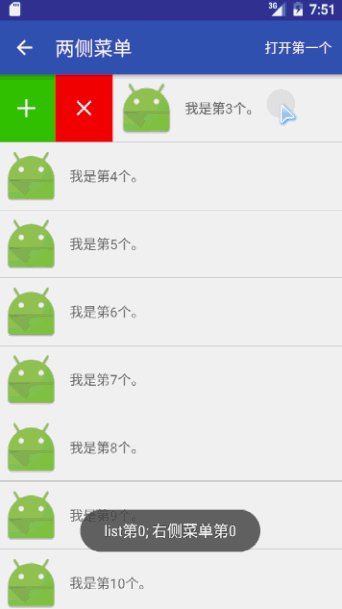
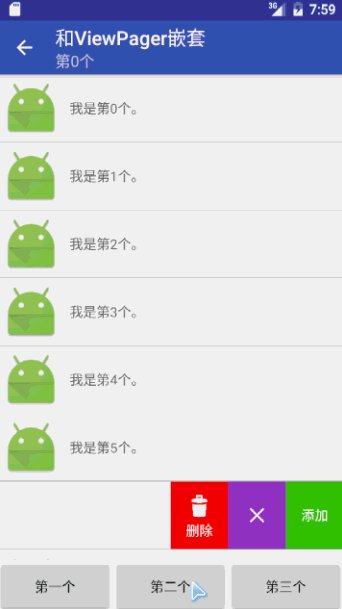
效果图
gif有一些失真,且网页加载速度慢,可以[下载demo的apk][3]看效果。
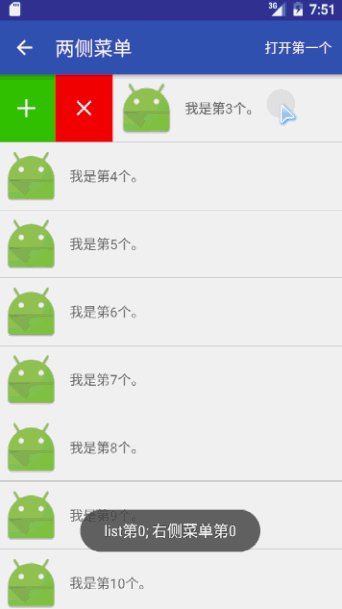
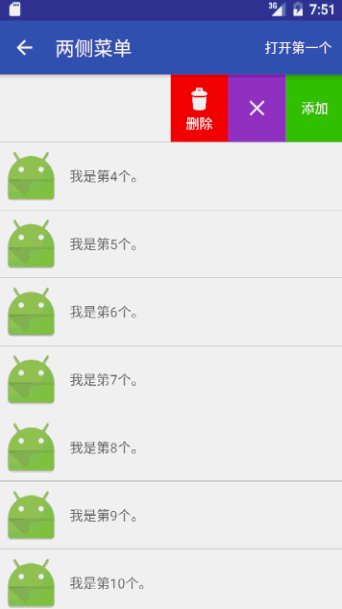
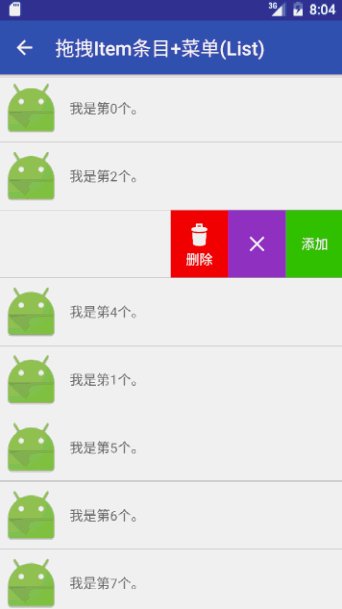
侧滑菜单
左右两侧都有菜单,主动调出第几个菜单或者手指滑动出现。根据ViewType某一个Item显示的不同的菜单(类似QQ)


和ViewPager嵌套 下拉刷新、自动加载更多
和ViewPager嵌套使用,兼容了滑动冲突。可以和任何下拉刷新的框架结合,滑动到底部自动加载更多。


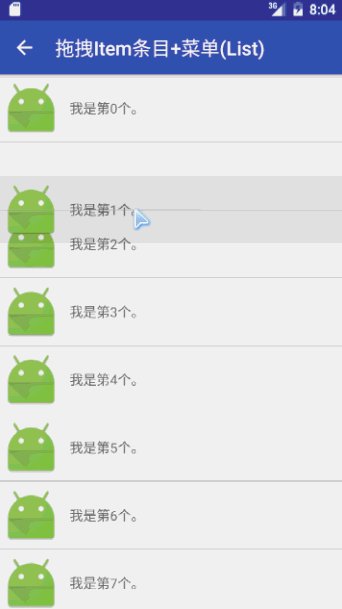
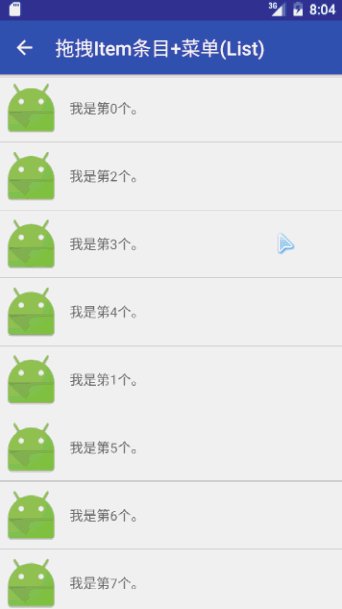
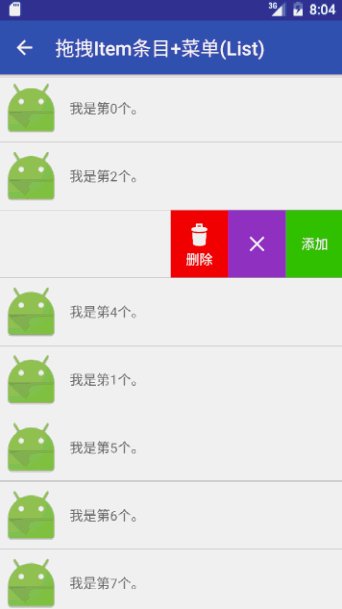
长按拖拽 侧滑菜单结合使用
一直按住Item进行拖拽排序,支持List、Grid形式。长按拖拽并且和侧滑菜单结合使用。


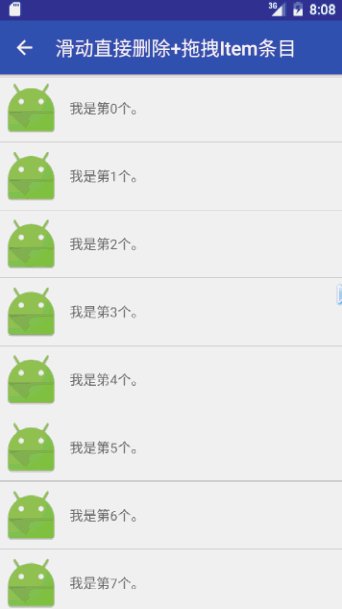
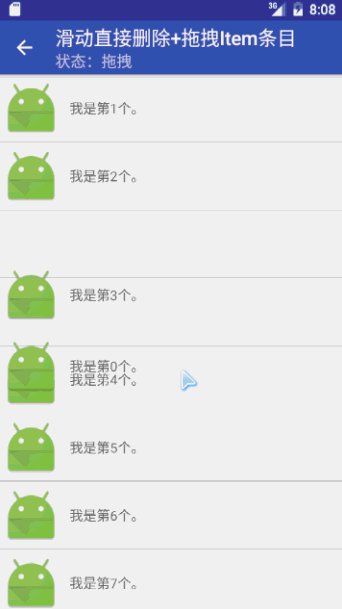
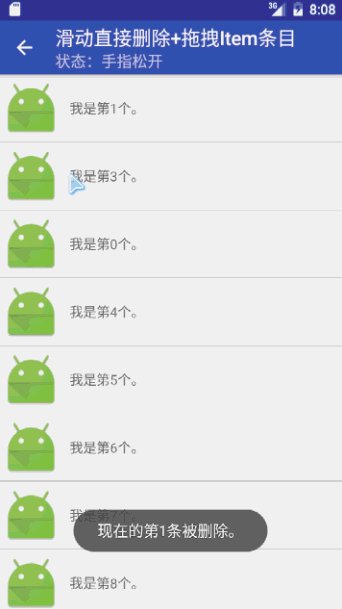
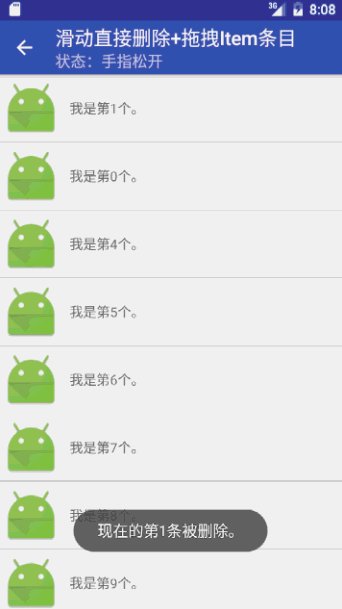
直接滑动删除 长按拖拽Item排序
侧滑直接删除,也可以长按拖拽排序。可以指定某个Item不能被侧滑删除、不能被长按拖拽。


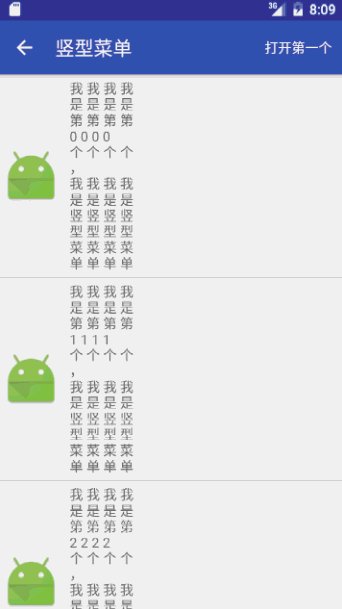
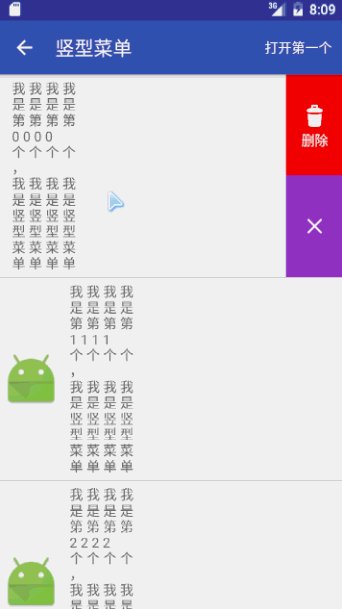
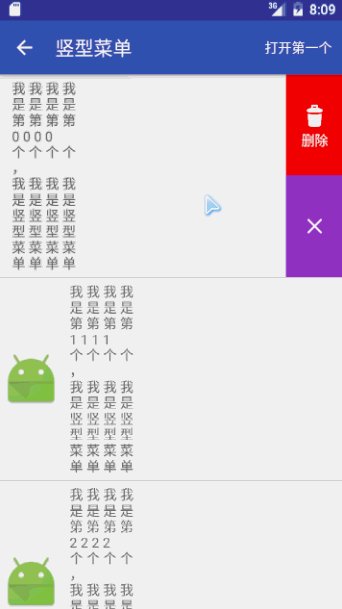
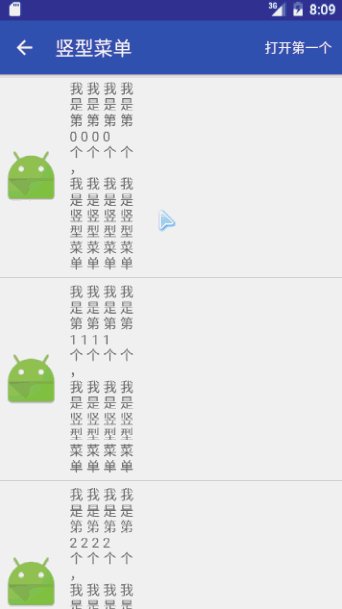
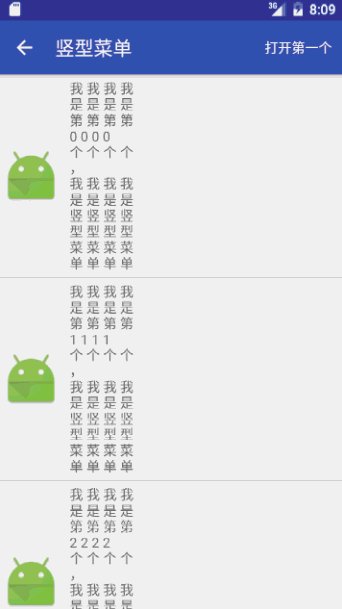
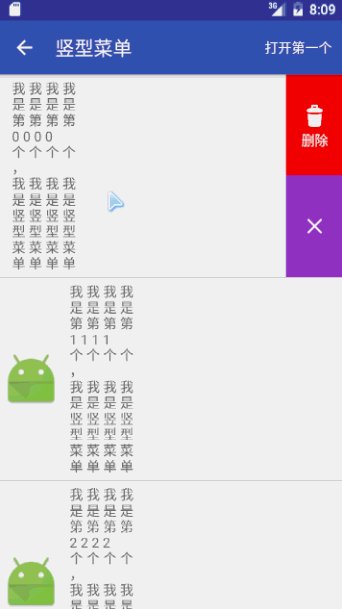
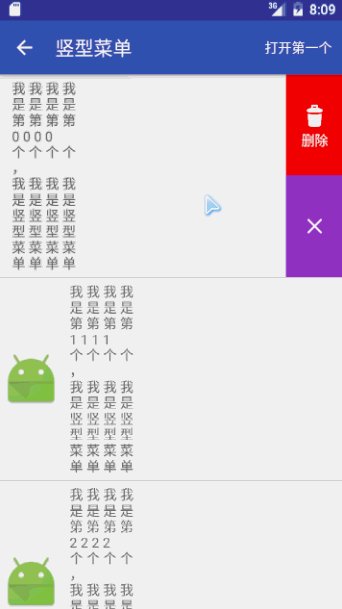
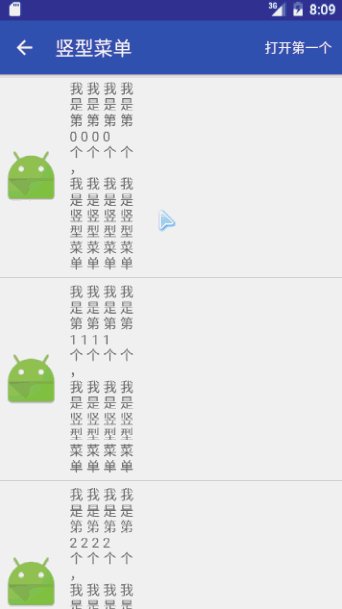
竖型菜单 用自定义布局实现自己的菜单
给菜单设置排列方向,支持横向、竖向。开发者用库中的
SwipeMenuLayout开发自己的侧滑菜单。


使用介绍
这里列出关键实现,具体请参考demo,或者加最上面的交流群一起讨论。 更多教程请进入我的博客查看。
启用SwipeReyclerView的长按Item拖拽功能和侧滑删除功能
recyclerView.setLongPressDragEnabled(true);// 开启长按拖拽 recyclerView.setItemViewSwipeEnabled(true);// 开启滑动删除。 recyclerView.setOnItemMoveListener(onItemMoveListener);// 监听拖拽和侧滑删除,更新UI和数据。1
2
3
1
2
3
添加Item侧滑菜单
侧滑菜单支持自动打开某个Item的菜单,并可以指定是左边还是右边的:// 打开第一个Item的左侧菜单。 recyclerView.openLeftMenu(0); // 打开第一个Item的右侧菜单。 recyclerView.openRightMenu(0);1
2
3
4
5
1
2
3
4
5
第一步,引用自定义View:SwipeMenuReyclerView:
<com.yanzhenjie.recyclerview.swipe.SwipeMenuRecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior" />1
2
3
4
5
1
2
3
4
5
第二步,设置菜单创建器、菜单点击监听:
SwipeMenuRecyclerView swipeMenuRecyclerView = findViewById(R.id.recycler_view); // 设置菜单创建器。 swipeMenuRecyclerView.setSwipeMenuCreator(swipeMenuCreator); // 设置菜单Item点击监听。 swipeMenuRecyclerView.setSwipeMenuItemClickListener(menuItemClickListener);1
2
3
4
5
1
2
3
4
5
第三步,菜单创建器创建菜单:
/**
* 菜单创建器。在Item要创建菜单的时候调用。
*/
private SwipeMenuCreator swipeMenuCreator = new SwipeMenuCreator() {
@Override
public void onCreateMenu(SwipeMenu swipeLeftMenu, SwipeMenu swipeRightMenu, int viewType) {
SwipeMenuItem addItem = new SwipeMenuItem(mContext)
.setBackgroundDrawable(R.drawable.selector_green)// 点击的背景。
.setImage(R.mipmap.ic_action_add) // 图标。
.setWidth(size) // 宽度。
.setHeight(size); // 高度。
swipeLeftMenu.addMenuItem(addItem); // 添加一个按钮到左侧菜单。
SwipeMenuItem deleteItem = new SwipeMenuItem(mContext)
.setBackgroundDrawable(R.drawable.selector_red)
.setImage(R.mipmap.ic_action_delete) // 图标。
.setText("删除") // 文字。
.setTextColor(Color.WHITE) // 文字颜色。
.setTextSize(16) // 文字大小。
.setWidth(size)
.setHeight(size);
swipeRightMenu.addMenuItem(deleteItem);// 添加一个按钮到右侧侧菜单。.
// 上面的菜单哪边不要菜单就不要添加。
}
};12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
更多使用方法请参考Demo,或者加最上方的QQ群来交流。
第四步,继承SwipeMenuAdapter,和正常的Adapter一样使用:
public class MenuAdapter extends SwipeMenuAdapter<MenuAdapter.DefaultViewHolder> {
@Override
public int getItemCount() {
return 0;
}
@Override
public View onCreateContentView(ViewGroup parent, int viewType) {
return null;
}
@Override
public ViewHolder onCompatCreateViewHolder(View realContentView, int viewType) {
return null;
}
@Override
public void onBindViewHolder(MenuAdapter.DefaultViewHolder holder, int position) {
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
就到这里,更多的细节,请参考Github上的demo和源码,源码demo下载传送门。
版权声明:转载必须注明本文转自严振杰的博客: http://blog.csdn.net/yanzhenjie1003
相关文章推荐
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- android RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- 打造最强RecyclerView Item侧滑菜单 长按拖拽Item 滑动删除Item
- Android LRecyclerView实现Item侧滑菜单、长按拖拽Item、滑动删除Item等功能
- 最强RecyclerView,Item侧滑菜单,长按拖拽Item,滑动删除Item。可以和任何下拉刷新框架结合使用
- RecyclerView侧滑菜单,RecyclerView滑动删除,RecyclerView长按拖拽
- 打造最强RecyclerView,Item侧滑菜单,长按拖拽Item,滑动删除Item
- 打造最强RecyclerView Item侧滑菜单 长按拖拽Item 滑动删除Item
- [置顶] Android LRecyclerView实现Item侧滑菜单、长按拖拽Item、滑动删除Item等功能
- RecyclerView侧滑菜单,滑动删除,长按拖拽,下拉刷新上拉加载
- 详解RecyclerView+BGARefreshLayout实现自定义下拉刷新、上拉加载和侧滑删除效果
- RecyclerView侧滑菜单,RecyclerView滑动删除,RecyclerView长按拖拽
- Android RecyclerView+item动画+下拉刷新,上拉加载更多,侧滑删除(易用可定制)
- RecyclerView实现上拉加载,下拉刷新,和侧滑删除
- Android-详解RecyclerView+BGARefreshLayout实现自定义下拉刷新、上拉加载和侧滑删除效果
- RecyclerView下拉刷新,自动加载更多,侧滑Item删除
