jenkins gulp 持续集成环境搭建
2016-12-12 14:00
190 查看
本文假设你之前没有用过任何任务脚本(task runner)和命令行工具,一步步教你上手Gulp。然后教你jenkins如何集成前端构建工具Gulp。不要怕,jenkins gulp 持续集成环境搭建其实也很简单,我会分为五步向你介绍jenkins gulp 持续集成并帮助你完成一些惊人的事情。那就直接开始吧。

下载得到这样的一个文件node-v6.9.2-linux-x64.tar.xz,上传到jenkins服务器上
执行 xz -d node-v6.9.2-linux-x64.tar.xz 得到node-v6.9.2-linux-x64.tar
然后解压node-v6.9.2-linux-x64.tar
tar -xvf node-v6.9.2-linux-x64.tar
mv node-v6.9.2-linux-x64/ /usr/local/node
vi /etc/profile
export NODE_HOME=/usr/local/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
增加环境变量
source /etc/profile 立即生效

出现版本号,说明node安装成功
-g表示在全局环境安装,以便任何项目都能使用它
最后,gulp是将要安装的node模块的名字
运行时注意查看命令行有没有错误信息,安装完成后,你可以使用下面的命令查看gulp的版本号以确保gulp已经被正确安装。
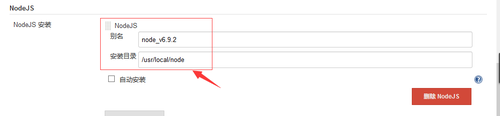
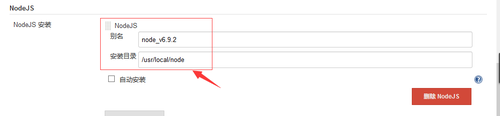
然后在系统管理》Global Tool Configuration 中配置我们安装的node,如下图

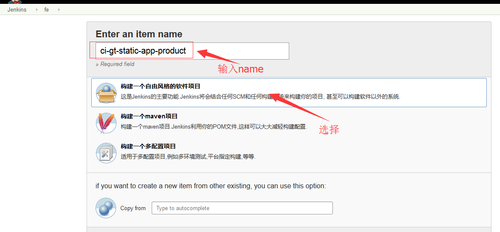
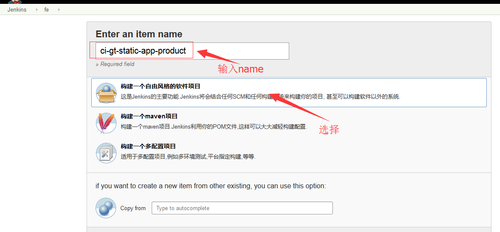
新建job

点击ok

选择好项目

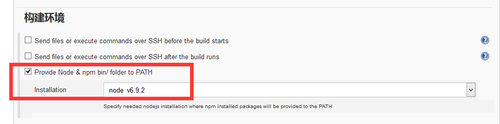
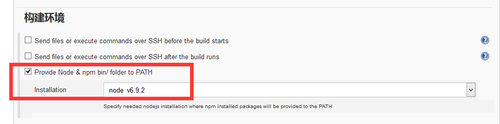
选择我们配置好的node




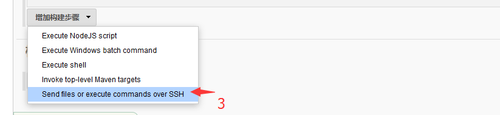
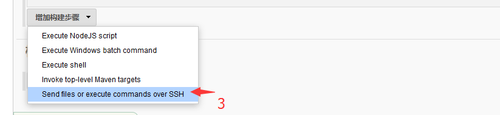
将项目发布到指定的服务器上,保存,点击立即构建。

构建成功
补充:上文图片中提到的gulp构建目录,必须要有gulpfile.js package.json这两个文件,gulpfile.js内容如下图

文件中有 jenkins工作空间的变量 无法识别所以这里就没有使用变量了
第一步:安装Node
首先,最基本也最重要的是,我们需要搭建node环境。访问 https://nodejs.org/en/download/
下载得到这样的一个文件node-v6.9.2-linux-x64.tar.xz,上传到jenkins服务器上
执行 xz -d node-v6.9.2-linux-x64.tar.xz 得到node-v6.9.2-linux-x64.tar
然后解压node-v6.9.2-linux-x64.tar
tar -xvf node-v6.9.2-linux-x64.tar
mv node-v6.9.2-linux-x64/ /usr/local/node
vi /etc/profile
export NODE_HOME=/usr/local/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
增加环境变量
source /etc/profile 立即生效

出现版本号,说明node安装成功
第二步:安装gulp
我们已经知道如何使用命令行,现在尝试点新的东西,认识npm然后安装gulp。NPM是基于命令行的node包管理工具,它可以将node的程序模块安装到项目中,在它的 官网 中可以查看和搜索所有可用的程序模块。npm install -g gulpnpm是安装node模块的工具,执行install命令
-g表示在全局环境安装,以便任何项目都能使用它
最后,gulp是将要安装的node模块的名字
运行时注意查看命令行有没有错误信息,安装完成后,你可以使用下面的命令查看gulp的版本号以确保gulp已经被正确安装。
gulp -v 根据需要安装依赖 npm install gulp npm install gulp-jshint gulp-sass gulp-concat gulp-uglify gulp-rename npm install jshint npm install gulp-replace npm install gulp-clean-css
第三步:jenkins安装NodeJS Plugin插件以及创建jenkins创建job
系统管理》管理插件,安装NodeJS Plugin插件然后在系统管理》Global Tool Configuration 中配置我们安装的node,如下图

新建job

点击ok

选择好项目

选择我们配置好的node


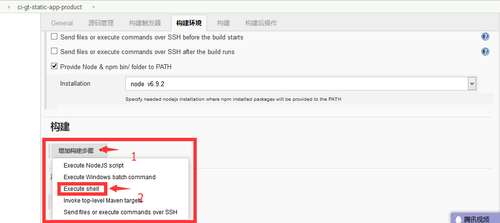
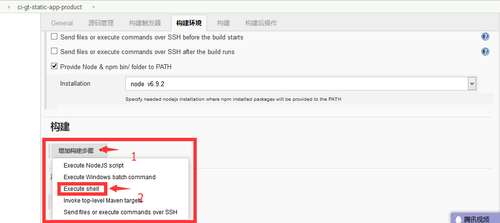
新建Gulpfile文件,运行gulp,如上图脚本


将项目发布到指定的服务器上,保存,点击立即构建。

构建成功
补充:上文图片中提到的gulp构建目录,必须要有gulpfile.js package.json这两个文件,gulpfile.js内容如下图

文件中有 jenkins工作空间的变量 无法识别所以这里就没有使用变量了
相关文章推荐
- 【项目】--jenkins+gulp持续集成环境搭建01
- jenkins下搭建c++持续集成环境
- Jenkins持续集成环境搭建
- 基于 Jenkins 快速搭建持续集成环境
- 基于 Jenkins 快速搭建持续集成环境
- Android开发、测试持续集成环境Jenkins搭建
- Jenkins: 使用Jenkins搭建持续集成(CI)环境
- Jenkins持续集成环境搭建
- 持续集成+持续部署(二)基于Jenkins 快速搭建持续集成环境
- jenkins持续集成环境搭建拦路虎和vc6.0编译莫名停止故障解决方法总结
- 基于 Jenkins 快速搭建持续集成环境
- Jenkins+Maven+SVN快速搭建持续集成环境(转)
- Android开发、测试持续集成环境Jenkins搭建
- 基于 Jenkins 快速搭建持续集成环境
- jenkins下搭建c++持续集成环境
- 用MSBuild和Jenkins搭建持续集成环境(1)[收集]
- Jenkins持续集成环境搭建
- 基于Jenkins 搭建持续集成环境
- Jenkins: 使用Jenkins搭建持续集成(CI)环境
- Jenkins+Maven+SVN快速搭建持续集成环境
