为什么当多个inline-block的div中,如果有的div没有内容而有的div有内容,有内容的会下沉?
2016-12-11 18:39
423 查看
为什么当多个inline-block的div中,如果有的div没有内容而有的div有内容,有内容的会下沉?
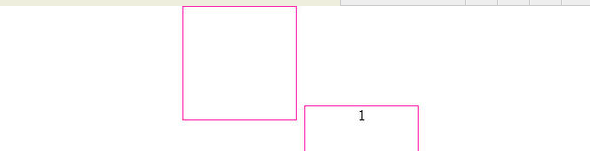
就像这样
两个div高度相同,第二个我写了一个1当作 有内容吧,它就下沉了。。。

奇怪。。。

为什么有内容的就比没有内容的矮呢? 如果都有内容就一样高,求大神解释下
最外层的div声明了text-align:center;属性。。。为了让里面的inline-block的div们可以居中。。。
最佳答案
1.框内有文字和没文字的区别,高度伸展的方向是不一样的。当有文字的时候,高度是向下扩展的,没文字的时候是向上扩展的。 ps:这里涉及了line-height,vertical-align,height等相关属性,我的语文也不是特别好,所以也组织不上来,就只能这么简单讲一下而已。 2.因为框的高度都一样,所以[b]设置一下[/b]vertical-align就可以让3个框都在同一水平上,top,bottom,middle 都可以,高度不一样的时候就会有区别了。
相关文章推荐
- div里面的inline-block/inline内容两端对齐:
- 使用inline-block,使前面img,后面空div居中显示在一行后,导致当div中有内容时,div下移问题
- Inline-block没有内容时,仍有高度
- Html中display为inline-block的元素有内容和没有内容情况下高度不一致问题的讨论
- 为什么现在CSDN首页没有什么内容能吸引我点击仔细阅读呢?
- 多个有inline-block的div的间距与编程的写法有差异
- 你还在因为把工作环境和没有做完的工作内容而每天把电脑背回家吗?如果你不想这样,有什么办法呢?
- 表单在提交前判断FCKEditor编辑框里是否有内容,如果没有,则弹出ALERT框提示。
- 中如果没有内容,怎么该单元格的边框就没了,要怎么才能显示边框
- 让div排成一行===>inline-block的兼容性
- 开发日志:设置<DIV>内容不自动换行,及inline后width和height等失效的问题
- DIV CSS display (block,none,inline)
- (div里有input 的时候)JQ为什么给div添加类没有效果呢???
- css pre如果同时运用了css的border-radius、 overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡
- 为什么使用百度编辑器时 前台代码不能放在 class<table >中 如果放进去的话,会发生 百度编辑的内容显示不出来
- 文本框内默认提示————请输入用户姓名(字体灰色),要求: (1)当文本框获得焦点时,默认提示消失 (2)当文本框失去焦点时,如果没有输入新内容,那么则显示原来的灰色字体内容; 如果有新内容输入则判断,如果长度小于10,则提示“姓名长度应该大于10个字符”
- 你还在因为把工作环境和没有做完的工作内容而每天把电脑背回家吗?如果你不想这样,有什么办法呢?
- div ul中如果没有数据的时候变得很小的解决方法
- div 块元素(block)与 span 内联元素(inline)
- 当一个类A 中没有生命任何成员变量与成员函数,这时sizeof(A)的值是多少,如果不是零,请解释一下编译器为什么没有让它为零。
