第3.1.4章 WEB系统最佳实践 js控件之bootstrap-suggest-plugin
2016-12-11 14:35
295 查看
bootstrap-suggest-plugin插件地址,这是一个简单的编辑提示控件
bootstrap-suggest-plugin demo地址

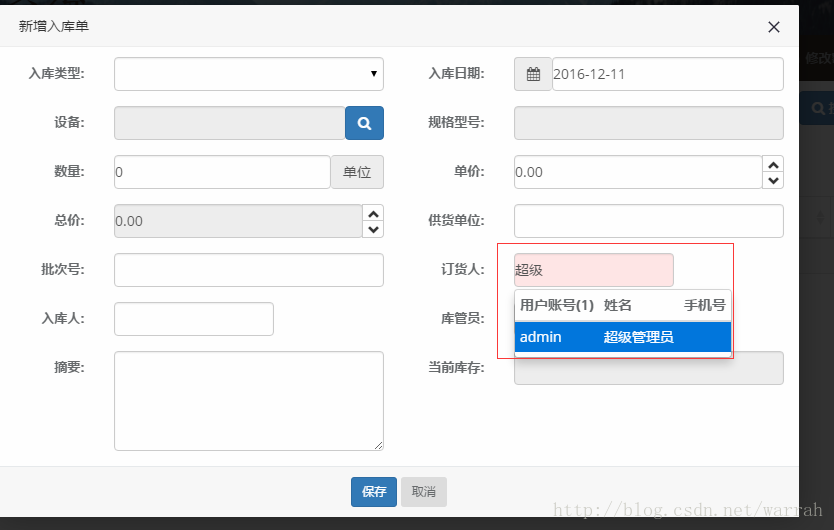
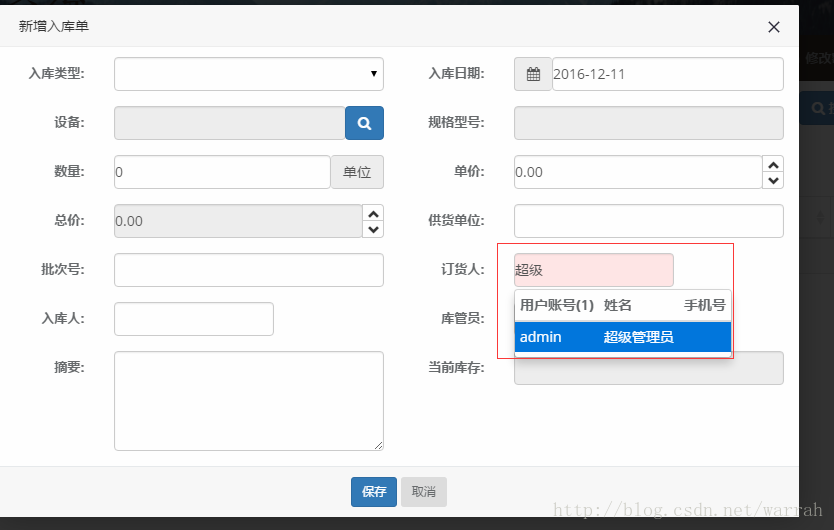
页面如下面所示,使用此控件
js侧这里用到了两个字段keeperUserName,keeperUser。其中keeperUser是用来保存用户数据的id,因为很多form表单保存的数据库中都是数据的id,而不是数据显示值。
bootstrap-suggest-plugin demo地址

页面如下面所示,使用此控件
<div class="form-group">
<label class="col-xs-3 text-right control-label">库管员:</label>
<div class="col-xs-9">
<div class="input-group">
<input type="text" class="form-control no-padding" id="keeperUserName" value="${keeperUserName}" />
<div class="input-group-btn" style="width:1px;">
<ul class="dropdown-menu dropdown-menu-right" role="menu"></ul>
</div>
</div>
</div>
</div>js侧这里用到了两个字段keeperUserName,keeperUser。其中keeperUser是用来保存用户数据的id,因为很多form表单保存的数据库中都是数据的id,而不是数据显示值。
$('#keeperUserName').bsSuggest({
url:ctx+'/fontalUser/find?filter_likes_name=',
getDataMethod:'url',
effectiveFields:['username','name','phone'],
effectiveFieldsAlias:{username:'用户账号',name:'姓名',phone:'手机号'},
showHeader:true,
allowNoKeyword:false,
multiWord:false,
idField:'id',
keyField:'name'
}).on('onSetSelectValue', function (e, keyword, data) {
$('#keeperUser').val(data.id);
});
相关文章推荐
- 第3.1.3章 WEB系统最佳实践 js控件之bootstrap-datepicker的使用
- 第3.1.7章 WEB系统最佳实践 js控件之bootstrap switch
- 第3.1.5章 WEB系统最佳实践 js控件之Ladda
- 第3.1.2章 WEB系统最佳实践 js控件之requirejs的使用
- 第3.1.1章 WEB系统最佳实践 js控件之slimScroll的使用
- 第4.1.1章 WEB系统最佳实践页面实例-bootstrap登录页面
- 第2.1章 WEB系统最佳实践Spring文件配置
- 第2.1.3章 WEB系统最佳实践Spring文件配置之spring-dao.xml
- webpack-生产环境最佳实践(https://webpack.js.org/guides/production/)
- 第2.1.1章 WEB系统最佳实践Spring文件配置之spring-cache.xml
- 第2.1.9章 WEB系统最佳实践Spring文件配置之spring-dubbo.xml
- 第4.1.2章 WEB系统最佳实践页面实例 角色管理
- 第2.1.4章 WEB系统最佳实践Spring文件配置之spring-hessian-server.xml
- 第2.3.3章 WEB系统最佳实践属性配置之shiro.properties
- 第2.3章 WEB系统最佳实践属性配置
- 轻量级单点登录系统最佳实践(八)——5.3. 企业门户系统系统演示SSOLab.Portal.WebApp
- 第2.3.1章 WEB系统最佳实践属性配置之ehcache.xml
- 第2.1.8章 WEB系统最佳实践Spring文件配置之spring-email.xml
- 第2.3.2章 WEB系统最佳实践属性配置之jdbc.properties
- 第2.1.10章 WEB系统最佳实践Spring文件配置多数据源
