EasyUI之tab标签显示页面内容
2016-12-09 11:16
453 查看
EasyUI之tab标签显示页面内容
标签:EasyUITab标签AccordionJQuery
2015-06-20 12:56
930人阅读 评论(0)
收藏
举报
分类:
--------【EasyUI】(5)

版权声明:本文为博主原创文章,未经博主允许不得转载。
目录(?)[+]
概述
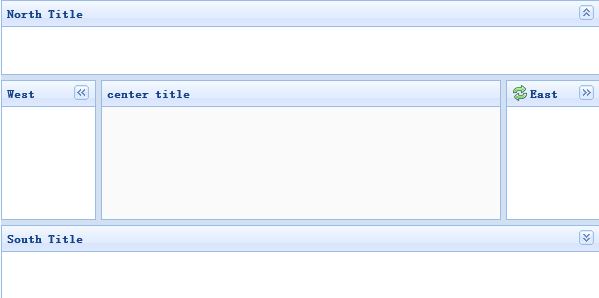
在EasyUI的Layout布局中,一般有5个区域划分,即north, west, center, east, south这五块
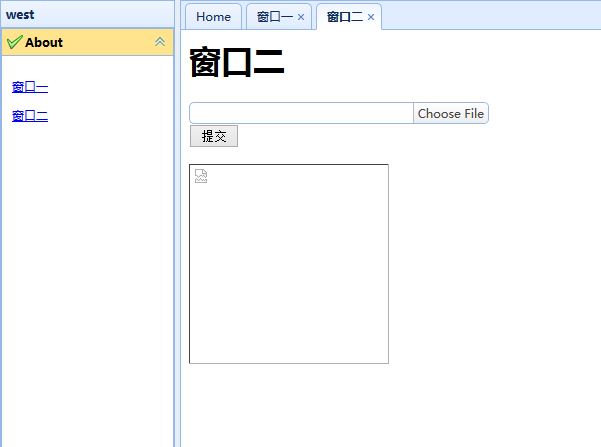
其中,一般情况下,West区域用来放Accordion分类组件,Center区域用来显示页面内容,

怎么实现这个功能呢,请下面看;
Jsp
java
<body class="easyui-layout">
<!-- EasyUI的north区 -->
<div data-options="region:'north',border:false"
style="height:60px;background:#B3DFDA;padding:10px"></div>
<!-- EasyUI的west区 -->
<div data-options="region:'west',title:'west',split:true,collapsible:false" style="width:180px;">
<div class="easyui-accordion" style="width:100%;height:100%;">
<div title="About" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;">
<p><a href="javascript:void(0);" src="${pageContext.request.contextPath}/view/Test/Upload.jsp" class="cs-navi-tab">窗口一</a></p>
<p><a href="javascript:void(0);" src="${pageContext.request.contextPath}/view/Test/Upload2.jsp" class="cs-navi-tab">窗口二</a></p>
</div>
</div>
</div>
<!-- EasyUI的center区 -->
<div data-options="region:'center'" >
<!-- tab区 -->
<div id="tabs" class="easyui-tabs" data-options="fit:true,border:false">
<div title="Home" >
<div>首页</div>
</div>
</div>
</div>
<!-- menu菜单 -->
<div id="mm" class="easyui-menu cs-tab-menu">
<div id="mm-tabupdate">刷新</div>
<div class="menu-sep"></div>
<div id="mm-tabclose">关闭</div>
<div id="mm-tabcloseother">关闭其他</div>
<div id="mm-tabcloseall">关闭全部</div>
<div class="menu-sep"></div>
<div id="mm-tabcloseright">关闭右侧</div>
</div>
</body>Js
这部分代码就是Accordion和tab组件的桥梁,是我的同学给我的,加以分析后,勉强能看懂,^_^谢谢他的分享java
$(function() {
tabCloseEven(); //menu菜单功能实现
$('.cs-navi-tab').click(function() {
var $this = $(this);
var href = $this.attr('src');
var title = $this.text();
addTab(title, href); //增加tab
});
});
function addTab(title, url){
if ($('#tabs').tabs('exists', title)){
$('#tabs').tabs('select', title);//选中tab并显示
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
if(url != undefined && currTab.panel('options').title != 'Home') {
$('#tabs').tabs('update',{ //刷新这个tab
tab:currTab,
options:{
content:createFrame(url)
}
})
}
} else {
var content = createFrame(url);
$('#tabs').tabs('add',{
title:title,
content:content,
closable:true
});
}
tabClose(); //绑定menu菜单
}
function createFrame(url) {
var s = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function(){ //jQuery双击方法
var subtitle = $(this).text();
$('#tabs').tabs('close',subtitle);
})
/*为选项卡绑定右键*/
$(".tabs-inner").bind('contextmenu',function(e){ //e这个参数对象封装鼠标坐标值
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
var subtitle =$(this).text();
$('#mm').data("currtab",subtitle); //jQuery方法,向被选元素附加数据
$('#tabs').tabs('select',subtitle);
return false;
});
}
function tabCloseEven() {
//刷新
$('#mm-tabupdate').click(function(){
var currTab = $('#tabs').tabs('getSelected');
var url = $(currTab.panel('options').content).attr('src');
if(url != undefined && currTab.panel('options').title != 'Home') {
$('#tabs').tabs('update',{
tab:currTab,
options:{
content:createFrame(url)
}
})
}
})
//关闭当前
$('#mm-tabclose').click(function(){
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close',currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function(){
$('.tabs-inner span').each(function(i,n){ //i是循环index位置,n相当于this
var t = $(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function(){
var prevall = $('.tabs-selected').prevAll(); //jQuery遍历方法,prevAll() 获得当前匹配元素集合中每个元素的前面的同胞元素
var nextall = $('.tabs-selected').nextAll();
if(prevall.length>0){
prevall.each(function(i,n){ //i是当前循环次数
var t=$(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
}
if(nextall.length>0) {
nextall.each(function(i,n){
var t=$(n).text();
if(t != 'Home') {
$('#tabs').tabs('close',t);
}
});
}
return false;
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function(){
var nextall = $('.tabs-selected').nextAll();
if(nextall.length==0){
alert('后边没有啦~~');
return false;
}
nextall.each(function(i,n){
var t=$(n).text();
$('#tabs').tabs('close',t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function(){
var prevall = $('.tabs-selected').prevAll();
if(prevall.length==0){
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function(i,n){
var t=$(n).text();
$('#tabs').tabs('close',t);
});
return false;
});
//退出
$("#mm-exit").click(function(){
$('#mm').menu('hide'); //隐藏menu菜单
})
}
相关文章推荐
- EasyUI之tab标签显示页面内容
- 在Action中查询出SQL SERVER表的数据,返回一个list。怎么在JSP页面中使用Struts标签,显示出表中的内容?(转)
- IE下a标签中内容为空,在页面中无法显示其hover样式的解决方法
- 指定一个内容,网页中若有span标签含有该内容,则该span标签内的内容不显示在页面中
- MVC3.0显示内容页面时,去掉Html标签和在文本框中显示换行
- 当显示的页面内容太长时,需要省略号代替时,通过自定义标签来实现方法
- easyui在tab选项卡中页面元素超出范围,不显示滚动条
- 如何在html页面显示<…>标签内容
- IE下a标签中内容为空,在页面中无法显示其hover样式的解决方法
- easyui的tab标签链接aspx页面引发全局刷新的问题解决方案
- BootStrap tabs标签 使用fade效果首次加载页面不能显示内容
- easyui关于解决tab添加的页面通过href加载数据内容的页面刷新后form表单重复提交的问题;
- 禁止firefox页面标签(tab)内的文字显示省略号
- Easyui tabs update 内容不显示
- 页面显示js和HTML标签内容(防js注入攻击)
- c标签 数据库内容放到页面显示 防止alert弹出 作为普通内容展示
- a标签跳转到配置有angular路由的页面,并控制显示view中的内容
- js实现tab页面不同内容切换显示
- 页面显示内容按照输入时换行显示标签
- 数据库里面内容在web页面select标签中显示
