使用jQuery实现鼠标滑过图片移动特效
2016-12-08 12:06
591 查看
在网页应用中,鼠标操作是最为常见和频繁的操作,在用户移动鼠标浏览页面的时候,一些交互特效的提醒会增强用户体验度,也可让用户感觉页面在和他“交流”,从而增加用户在页面的逗留时间,以及增加深层次访问的可能性。
今天tity带大家做一个简单的示例,当鼠标移动到图片上的时候图片会向上动一下,等到鼠标离开后,图片又返回到原来的位置。
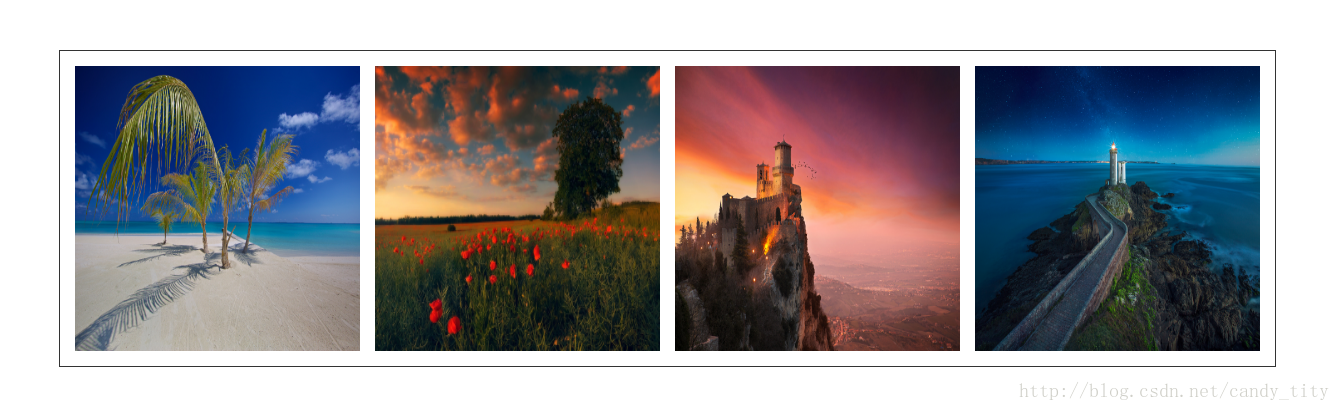
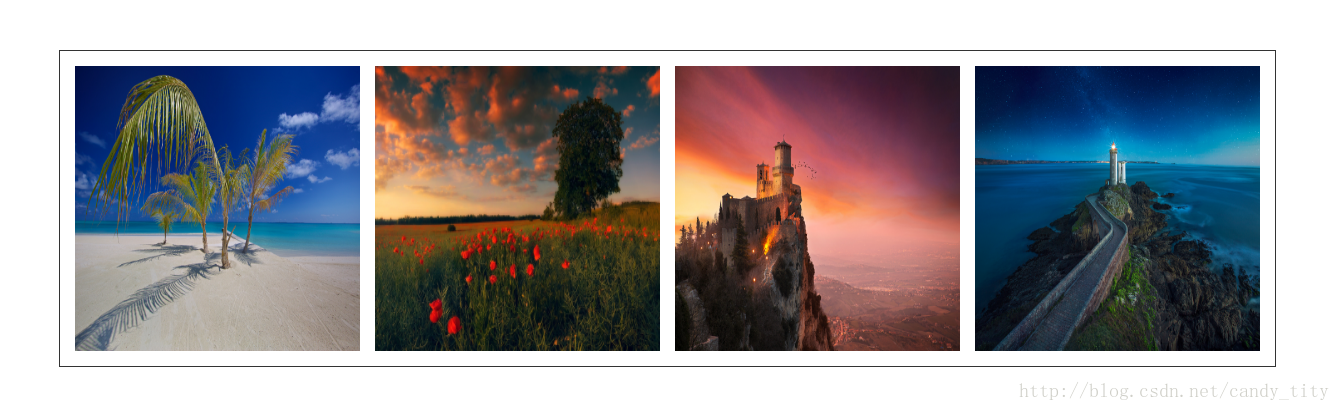
首先,我们先来做如下图所示的页面布局:

页面布局部分:
样式部分:
这里我们需要引入jQuery插件库,建议大家尽量使用jQuery,因为很多插件都是基于jQuery开发的。
动画功能的实现,主要是使用jQuery中提供的hover方法,该方法的语法为:
这里hover方法可以接收两个参数,第一个参数对应的方法表示鼠标移入时候的方法,第二个方法表示鼠标移出时候的方法。
示例对应的JS部分为:
这里是通过animate这个方法来实现图片的移动的,配合CSS中的定位,在鼠标移入的时候图片向上移动了10像素,当鼠标移出的时候图片又恢复到了原来的位置。
以上示例仅仅是一个简单的使用说明,更多的特效在animate方法中展开书写即可。同时除了动画之外还可以做文字的显示隐藏、图片的替换等等。
今天tity带大家做一个简单的示例,当鼠标移动到图片上的时候图片会向上动一下,等到鼠标离开后,图片又返回到原来的位置。
首先,我们先来做如下图所示的页面布局:

页面布局部分:
<ul> <li><img src="images/1.jpg"></li> <li><img src="images/2.jpg"></li> <li><img src="images/3.jpg"></li> <li><img src="images/4.jpg"></li> </ul>
样式部分:
<style type="text/css">
ul,li {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul {
width: 800px;
height: 210px;
border: 1px solid #333;
margin: 100px auto;
padding: 0 5px;
}
li {
position: relative;
float: left;
width: 190px;
height: 190px;
margin: 10px 5px;
}
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
cursor: pointer;
}
</style>这里我们需要引入jQuery插件库,建议大家尽量使用jQuery,因为很多插件都是基于jQuery开发的。
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
动画功能的实现,主要是使用jQuery中提供的hover方法,该方法的语法为:
$('demo').hover(function(){},function(){});这里hover方法可以接收两个参数,第一个参数对应的方法表示鼠标移入时候的方法,第二个方法表示鼠标移出时候的方法。
示例对应的JS部分为:
<script type="text/javascript">
$(function(){
$('img').hover(function(){
$(this<
4000
/span>).animate({
'top' : '-10px'
},'normal');
},function(){
$(this).animate({
'top' : '0px'
},'normal');
});
})
</script>这里是通过animate这个方法来实现图片的移动的,配合CSS中的定位,在鼠标移入的时候图片向上移动了10像素,当鼠标移出的时候图片又恢复到了原来的位置。
以上示例仅仅是一个简单的使用说明,更多的特效在animate方法中展开书写即可。同时除了动画之外还可以做文字的显示隐藏、图片的替换等等。
相关文章推荐
- jQuery实现鼠标滑过图片移动特效
- 图片上传生成缩略图,并使用JQuery实现鼠标移动到缩略图显示相应的大图的例子
- jQuery实现的鼠标滑过弹出放大图片特效
- jQuery实现的鼠标滑过弹出放大图片特效
- jQuery实现鼠标滑过图片时会缩小并动态显示信息的幻灯效果
- 使用WPF Resource以及Transform等技术实现鼠标控制图片缩放和移动的效果
- jquery聚光灯插件制作jquery图片特效鼠标滑过图片当前图片高亮
- 使用jQuery实现滑过图片展示信息效果
- jquery特效 table鼠标滑过变色的实现代码
- Jquery实现鼠标移动放大图片功能实例
- Jquery实现鼠标hover图片遮罩弹出提示层特效
- JQuery实现鼠标移动图片显示描述层的方法
- JQuery实现鼠标移动图片显示描述层的方法
- jquery实现鼠标滑过后动态图片提示效果实例
- 实习小结四:如何使用jQuery实现鼠标移动改变Tab
- JQuery在HTML中实现图片随鼠标移动而移动
- 使用WPF Resource以及Transform等技术实现鼠标控制图片缩放和移动的效果
- JQuery实现鼠标移动到图片边框效果
- jquery特效 table鼠标滑过变色的实现代码
- jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果
