利用js正则表达式校验正数、负数、和小数
2016-12-08 00:00
246 查看
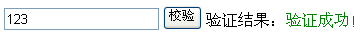
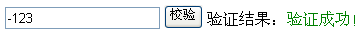
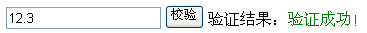
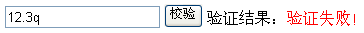
话不多少,直接附上代码实例,仅供参考




以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,同时也希望多多支持脚本之家!
js正则表达式验证URL函数代码(方便多个正则对比)
js匹配网址url的正则表达式集合
js正则表达式注册页面表单验证
Javascript校验密码复杂度的正则表达式
JS正则表达式匹配检测各种数值类型(数字验证)
JavaScript中一些常用的正则表达式(推荐)
JS使用正则表达式过滤多个词语并替换为相同长度星号的方法
js利用正则表达式检验输入内容是否为网址
JS去除空格和换行的正则表达式(推荐)
JavaScript正则表达式下之相关方法
JavaScript正则表达式上之基本语法(推荐)
JavaScript 中的正则表达式(推荐)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function validation() {
var val = document.getElementById("txtNumber").value;
var regu = /^(\-|\+)?\d+(\.\d+)?$/;
if (val != "") {
if (!regu.test(val)) {
document.getElementById("labResult").style.color = "red";
document.getElementById("labResult").innerHTML = "验证失败!";
} else {
document.getElementById("labResult").style.color = "green";
document.getElementById("labResult").innerHTML = "验证成功!";
}
}
}
</script>
</head>
<body>
<input id="txtNumber" name="txtNumber" type="text" />
<input id="btnValidation" name="btnValidation" type="button" value="校验" onclick="validation()" />
验证结果:<label id="labResult" ></label>
</body>
</html>



以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,同时也希望多多支持脚本之家!
您可能感兴趣的文章:
js正则表达式学习和总结(必看篇)js正则表达式验证URL函数代码(方便多个正则对比)
js匹配网址url的正则表达式集合
js正则表达式注册页面表单验证
Javascript校验密码复杂度的正则表达式
JS正则表达式匹配检测各种数值类型(数字验证)
JavaScript中一些常用的正则表达式(推荐)
JS使用正则表达式过滤多个词语并替换为相同长度星号的方法
js利用正则表达式检验输入内容是否为网址
JS去除空格和换行的正则表达式(推荐)
JavaScript正则表达式下之相关方法
JavaScript正则表达式上之基本语法(推荐)
JavaScript 中的正则表达式(推荐)
相关文章推荐
- 利用js正则表达式校验正数、负数、和小数
- 使用正则表达式校验字符串是否为数值(包含小数与负数)
- 正则表达式 验证 数字 正数 负数 小数
- 正则表达式验证带一到两位小数的正数或负数
- AngularJS进阶(十三)JS利用正则表达式校验手机号
- AngularJS进阶(十三)JS利用正则表达式校验手机号
- 既可以判断正数、负数、小数的正则表达式
- js校验常用正则表达式
- 笔记:JS利用正则表达式实现trim方法
- js中用正则表达式 过滤特殊字符 ,校验所有输入域是否含有特殊符号
- js正则表达式进行格式校验
- JS、replace利用正则表达式替换SQL所有参数为指定格式的数据
- js校验常用正则表达式
- 匹配参数JS、replace 利用正则表达式 ,一次性替换SQL所有参数为数据
- js验证正数正则表达式 小数点后两位
- 利用正则表达式进行校验
- js正则表达式验证各类需求(整数,实数,小数,时间,URL等)
- 日期正则表达式 和数字的正则表达式(正数加不限多少位小数)
- js 正则表达式 判断两位小数
- 关于正数和小数的正则表达式
