css画三角的原理
2016-12-07 09:58
417 查看
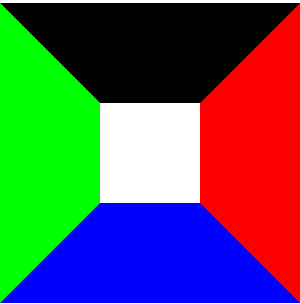
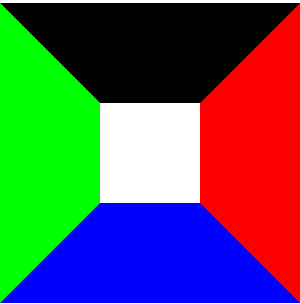
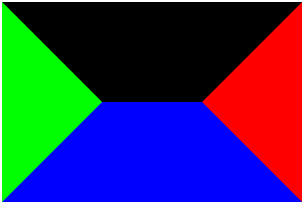
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

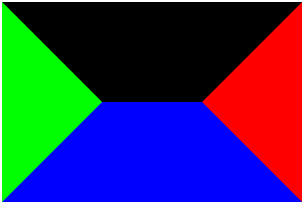
此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

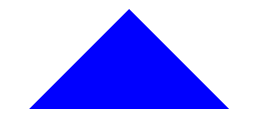
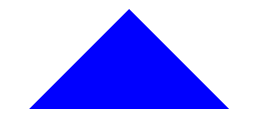
下面把其宽度也设置为0后,得到如下的一张图片

删除border-bottom

设置border-left border-right 颜色为transparent

根据上面我们就可以根据不同的设置,实现各种三角形
总结如下:









此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

下面把其宽度也设置为0后,得到如下的一张图片

删除border-bottom

设置border-left border-right 颜色为transparent

根据上面我们就可以根据不同的设置,实现各种三角形
总结如下:
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #000;
border-right:100px solid transparent;
border-left:100px solid transparent;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid blue;
border-right:100px solid transparent;
border-left:100px solid transparent;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid transparent;
border-bottom:100px solid transparent;
border-right:100px solid red;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid transparent;
border-bottom:100px solid transparent;
border-left:100px solid #00ff00;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid blue;
border-left:100px solid transparent;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #transparent;
border-left:100px solid #00ff00;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-top:100px solid #000;
border-left:100px solid trnasparent;
}
.demo {
width: 0px;
height: 0px;
margin: 100px auto;
border-bottom:100px solid transparent;
border-left:100px solid #00ff00;
}
相关文章推荐
- css 实现三角原理解释
- css实现小三角(原理)
- 纯css实现三角原理,兼容IE
- CSS实现三角原理
- css三角原理
- div+css实现的小三角tip小提示(原理及代码)
- CSS实现三角形图标的原理!!!!今天总算弄懂了。
- 原生Js实现元素渐隐/渐现(原理为修改元素的css透明度)
- 【OpenCV3图像处理】阈值化操作得到二值图像(附Otsu算法和三角法原理与源码)
- 前端开发人员需要了解的CSS原理
- CSS三行代码搞定三角
- DIV布局中用纯CSS制作小三角
- CSS创建三角形(小三角)的几种方法
- div+css样式自制带小三角的tooltips
- CSS创建三角形(小三角)的几种方法
- 体验DIV+CSS(4):层定位原理
- CSS 绘制三角形原理演示(动画)
- CSS 动画指南: 原理和实战(二)
- CSS 动画指南: 原理和实战
- css两列自适应布局的多种实现方式及原理。
