cesiumjs开发实践(一) 简介、开发环境搭建
2016-12-07 09:18
288 查看
摘要: Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素。不需要安装任何插件就能在支持最新HTML5标准的浏览器上运行。支持WebGL硬件加速,非常适合动态数据在GIS图层上的展示,是一个跨平台,开源,非常有前途的webgis表现层库。
Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素。不需要安装任何插件就能在支持最新HTML5标准的浏览器上运行。支持WebGL硬件加速,非常适合动态数据在GIS图层上的展示,是一个跨平台,开源,非常有前途的webgis表现层库。
Cesiumjs源自 Analytical Graphics, Inc. (AGI) 公司为他们客户开发一个虚拟地球项目,后来将cesium项目贡献给开源社区并一直活跃开发中。(AGI
开发的 STK Terrain Server 是一种针对Cesium-应用的流式高分辨率服务器)另一个公司级的贡献者是NICTA (National
ICT Australia) 澳大利亚最大的信息与通讯技术中心,NICTA的员工们贡献了瓦片地图服务、地形处理等cesium的核心功能。并一直使用cesium开发环境监测分析、交通基础设施建模仿真优化等领域的应用。
Cesiumjs托管在著名的社交编程平台github上,地址为https://github.com/AnalyticalGraphicsInc/cesium,
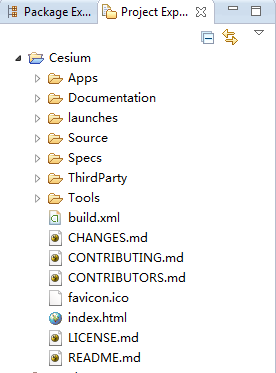
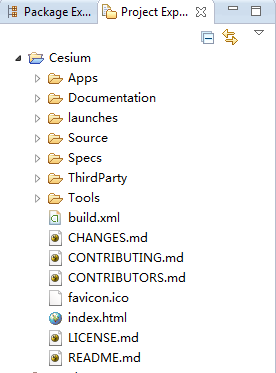
本机上装有git客户端后,可以clone整个工程到本地目录,大概300多M。根据根目录下的.project文件得知可以用eclipseIDE打开

右键单击build.xml,选择Run As--》Ant Build

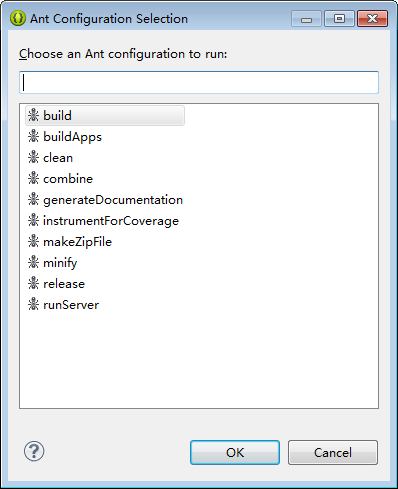
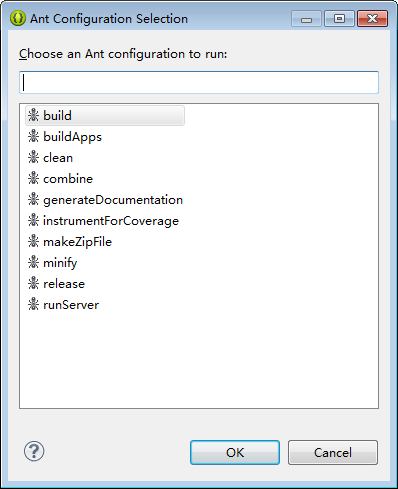
在弹出对话框中选择build,点OK。
生成过程大概20分钟,包括了文档的生成。生成完后在根目录新增了一个Build目录,里面包含:
Apps - Viewer的例子程序
Cesium - 最小化的cesium库js文件
CesiumUnminified - 非最小化的cesium库js文件(用于调试目的)
Documentation - html版的API文档
stubs - (暂时不知道用途)
HelloWorld.html - 最简单的例子
index.html - 起始页面,包含hello world例子和文档入口
minifyShaders.state - (暂时不知道用途)
server.js - 启动一个最简单的http服务器的nodejs脚本,监听在8080端口
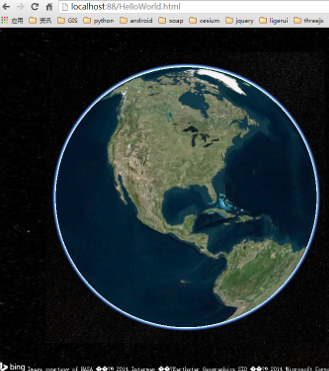
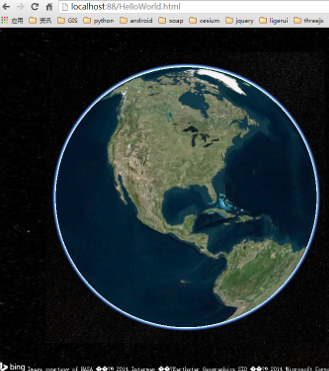
http服务器可以使用任何一种标准的Web服务器,如IIS, Apache, Nginx等等,设定webroot指向Build目录即可。启动后访问http://localhost:88 (假设监听端口为88)即可看到如下页面

点击Hello world后进入一个最简单的cesium演示

左键拖动,右键缩放,中键旋转视角,默认地图覆盖为Bing地图,至此一个最简单的cesium应用搭建完毕。
如要查看cesium所支持的所有功能,可以设定web服务器的webroot指向根目录下Apps(非Build/Apps)目录,然后在浏览器中进入Sandcastle连接。Sandcastle是一个cesium特性演示环境,同时是可以修改代码即时看到效果的沙箱(sandbox)。
cesium开发环境搭建先介绍到这里,下一篇《cesiumjs开发实践(二) Viewer控件》
原:https://my.oschina.net/u/1585572/blog/287961
Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素。不需要安装任何插件就能在支持最新HTML5标准的浏览器上运行。支持WebGL硬件加速,非常适合动态数据在GIS图层上的展示,是一个跨平台,开源,非常有前途的webgis表现层库。
Cesiumjs源自 Analytical Graphics, Inc. (AGI) 公司为他们客户开发一个虚拟地球项目,后来将cesium项目贡献给开源社区并一直活跃开发中。(AGI
开发的 STK Terrain Server 是一种针对Cesium-应用的流式高分辨率服务器)另一个公司级的贡献者是NICTA (National
ICT Australia) 澳大利亚最大的信息与通讯技术中心,NICTA的员工们贡献了瓦片地图服务、地形处理等cesium的核心功能。并一直使用cesium开发环境监测分析、交通基础设施建模仿真优化等领域的应用。
Cesiumjs托管在著名的社交编程平台github上,地址为https://github.com/AnalyticalGraphicsInc/cesium,
本机上装有git客户端后,可以clone整个工程到本地目录,大概300多M。根据根目录下的.project文件得知可以用eclipseIDE打开

右键单击build.xml,选择Run As--》Ant Build

在弹出对话框中选择build,点OK。
生成过程大概20分钟,包括了文档的生成。生成完后在根目录新增了一个Build目录,里面包含:
Apps - Viewer的例子程序
Cesium - 最小化的cesium库js文件
CesiumUnminified - 非最小化的cesium库js文件(用于调试目的)
Documentation - html版的API文档
stubs - (暂时不知道用途)
HelloWorld.html - 最简单的例子
index.html - 起始页面,包含hello world例子和文档入口
minifyShaders.state - (暂时不知道用途)
server.js - 启动一个最简单的http服务器的nodejs脚本,监听在8080端口
http服务器可以使用任何一种标准的Web服务器,如IIS, Apache, Nginx等等,设定webroot指向Build目录即可。启动后访问http://localhost:88 (假设监听端口为88)即可看到如下页面

点击Hello world后进入一个最简单的cesium演示

左键拖动,右键缩放,中键旋转视角,默认地图覆盖为Bing地图,至此一个最简单的cesium应用搭建完毕。
如要查看cesium所支持的所有功能,可以设定web服务器的webroot指向根目录下Apps(非Build/Apps)目录,然后在浏览器中进入Sandcastle连接。Sandcastle是一个cesium特性演示环境,同时是可以修改代码即时看到效果的沙箱(sandbox)。
cesium开发环境搭建先介绍到这里,下一篇《cesiumjs开发实践(二) Viewer控件》
原:https://my.oschina.net/u/1585572/blog/287961
相关文章推荐
- cesiumjs开发实践(一) 简介、开发环境搭建
- Cesiumjs开发-环境搭建
- 用RubyMine4.0.2搭建Ruby/redmine程序的开发调试环境最佳实践
- Android简介及开发环境搭建
- Go语言知识积累——特点简介与windows开发环境搭建
- 全方位的NodeJS+mongodb开发环境搭建
- windows下pomelo开发环境搭建及JS乱码问题
- Microsoft NLayerApp案例理论与实践 - 项目简介与环境搭建
- 搭建Node.js开发IDE环境WebStrom5 多图
- 调试设置移动端Web开发环境搭建实践
- 工作流--JBPM简介及开发环境搭建
- 搭建Node.js开发IDE环境WebStrom5 多图
- SharePoint(WSS)学习(1) 简介与开发环境搭建
- [原创]Android开发环境搭建实践
- Go语言知识积累——特点简介与windows开发环境搭建
- struts简介及struts2开发环境的搭建
- Android简介及开发环境的搭建
- [翻译]Programming Windows Phone 7 Series简介以及开发环境搭建
- ubuntu12.04下js开发环境搭建说明
- 工作流--JBPM简介及开发环境搭建
