unity5x+UGUI屏幕自适应(多分配率适配)
2016-12-06 13:31
141 查看
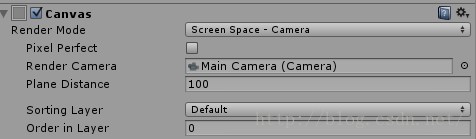
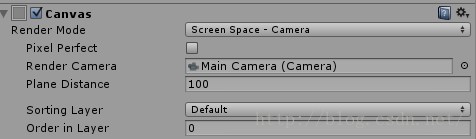
1、Canvas的属性配置

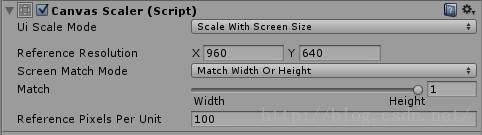
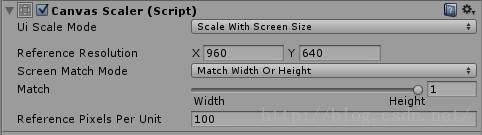
2、Canvas Scaler的属性配置

3、根据不同的屏幕的比例动态修改缩放基准
[csharp] view
plain copy
void Start ()
{
float standard_width = 960f; //初始宽度
float standard_height = 640f; //初始高度
float device_width = 0f; //当前设备宽度
float device_height = 0f; //当前设备高度
float adjustor = 0f; //屏幕矫正比例
//获取设备宽高
device_width = Screen.width;
devi
b50f
ce_height = Screen.height;
//计算宽高比例
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
//计算矫正比例
if (device_aspect < standard_aspect)
{
adjustor = standard_aspect / device_aspect;
}
CanvasScaler canvasScalerTemp = transform.GetComponent<CanvasScaler>();
if (adjustor == 0)
{
canvasScalerTemp.matchWidthOrHeight = 1;
}
else
{
canvasScalerTemp.matchWidthOrHeight = 0;
}
}
将脚本挂在画布控件上。
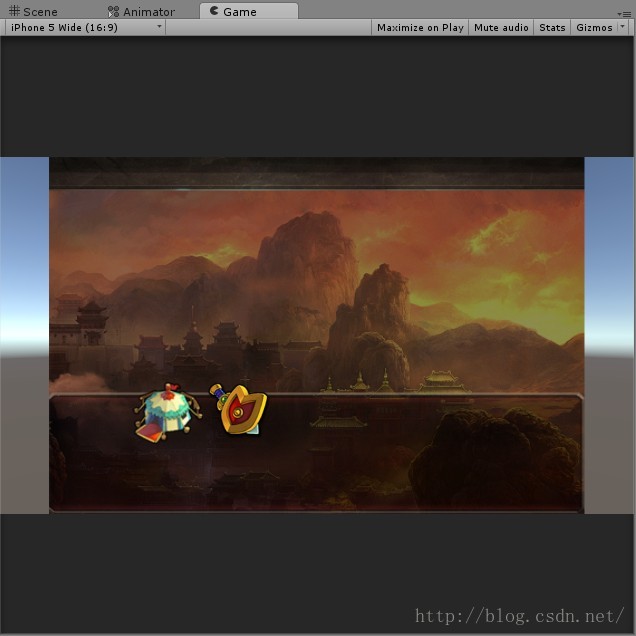
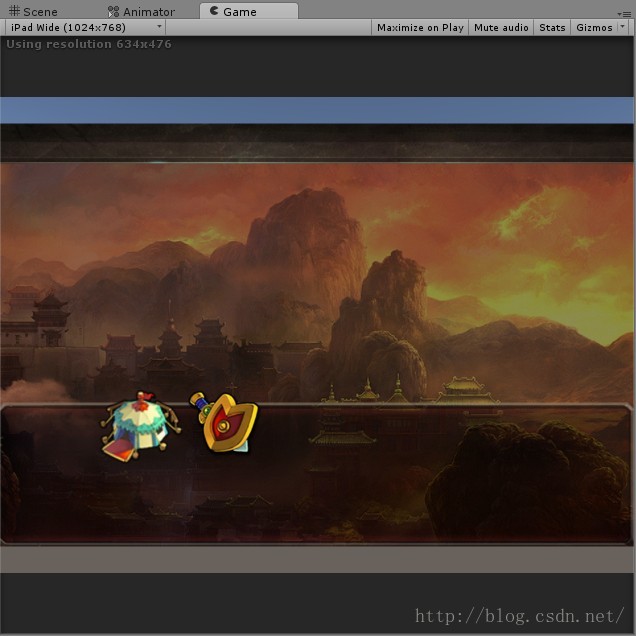
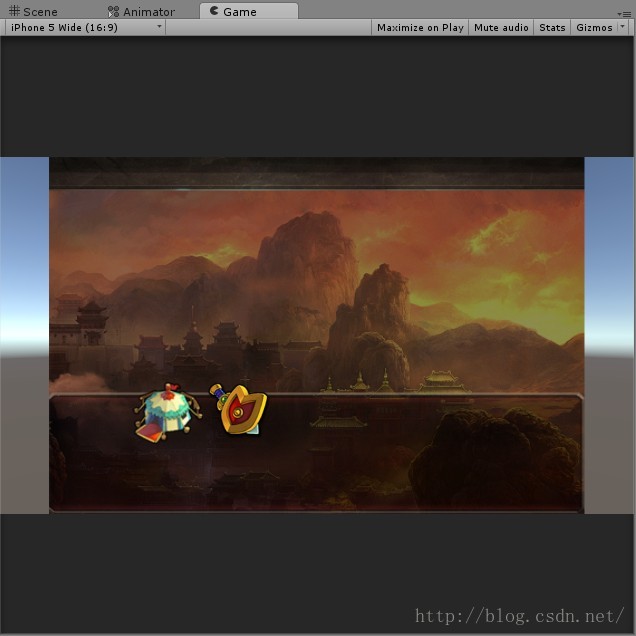
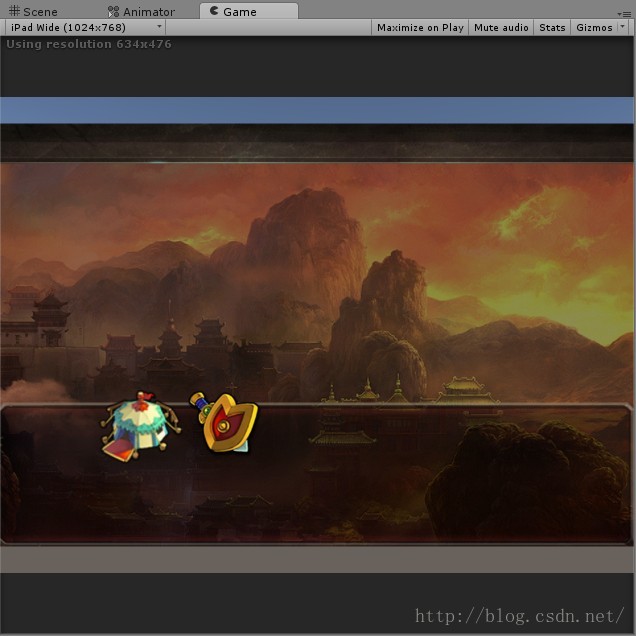
效果



2、Canvas Scaler的属性配置

3、根据不同的屏幕的比例动态修改缩放基准
[csharp] view
plain copy
void Start ()
{
float standard_width = 960f; //初始宽度
float standard_height = 640f; //初始高度
float device_width = 0f; //当前设备宽度
float device_height = 0f; //当前设备高度
float adjustor = 0f; //屏幕矫正比例
//获取设备宽高
device_width = Screen.width;
devi
b50f
ce_height = Screen.height;
//计算宽高比例
float standard_aspect = standard_width / standard_height;
float device_aspect = device_width / device_height;
//计算矫正比例
if (device_aspect < standard_aspect)
{
adjustor = standard_aspect / device_aspect;
}
CanvasScaler canvasScalerTemp = transform.GetComponent<CanvasScaler>();
if (adjustor == 0)
{
canvasScalerTemp.matchWidthOrHeight = 1;
}
else
{
canvasScalerTemp.matchWidthOrHeight = 0;
}
}
将脚本挂在画布控件上。
效果


相关文章推荐
- Unity_2D游戏屏幕适配问题_081
- Unity--NGUI自适应屏幕
- 【小松教你手游开发】【unity实用技能】NGUI 自动适配屏幕大小
- unity的屏幕适配
- Unity-屏幕适配UGUI与3D/2D场景
- [原创]一种Unity2D多分辨率屏幕适配方案
- Unity游戏引擎挖坑记之3d游戏ui屏幕适配方案(二)
- 一种Unity2D多分辨率屏幕适配方案
- Unity 屏幕适配小脚本
- Unity开发安卓游戏:1.实现移动设备屏幕自适应
- 一种Unity2D多分辨率屏幕适配方案
- 【Unity开发】Unity2D多分辨率屏幕适配方案(IOS露出天空盒解决办法)
- android多屏幕自适应适配规则
- 【web】强大的屏幕适配布局rem响应式 实现一套web代码多端自适应适配
- 一种Unity2D多分辨率屏幕适配方案
- Unity2D屏幕适配方案
- android 屏幕适配之自适应字体大小的TextView
- Unity打包PC端各种屏幕适配,无边框,最小化,显示可拖拽部分
- 一种Unity2D多分辨率屏幕适配方案
- 我的 Unity2D 屏幕适配
