Android开发——EditText编辑框设计一个登录页面
2016-12-06 10:31
148 查看
废话不多说,首先我们列举一下EditText的常用属性和各属性的用法,要会用一个新的东西首先你就需要了解他,当我们对它的熟悉程度到了,那么我们便能像庖丁解牛一样,把它应用的得心应手。
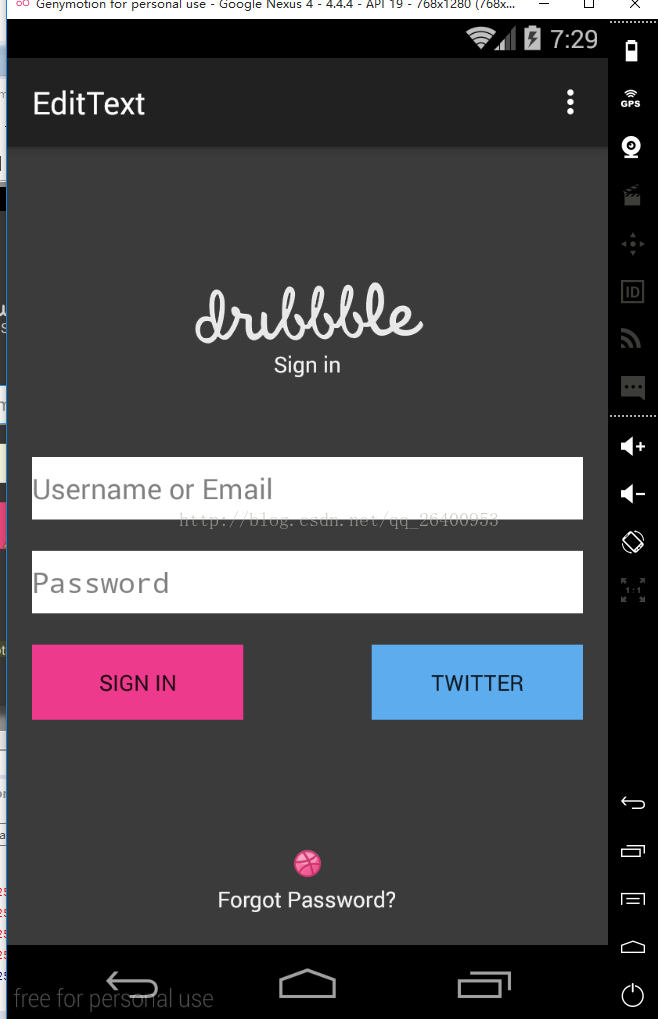
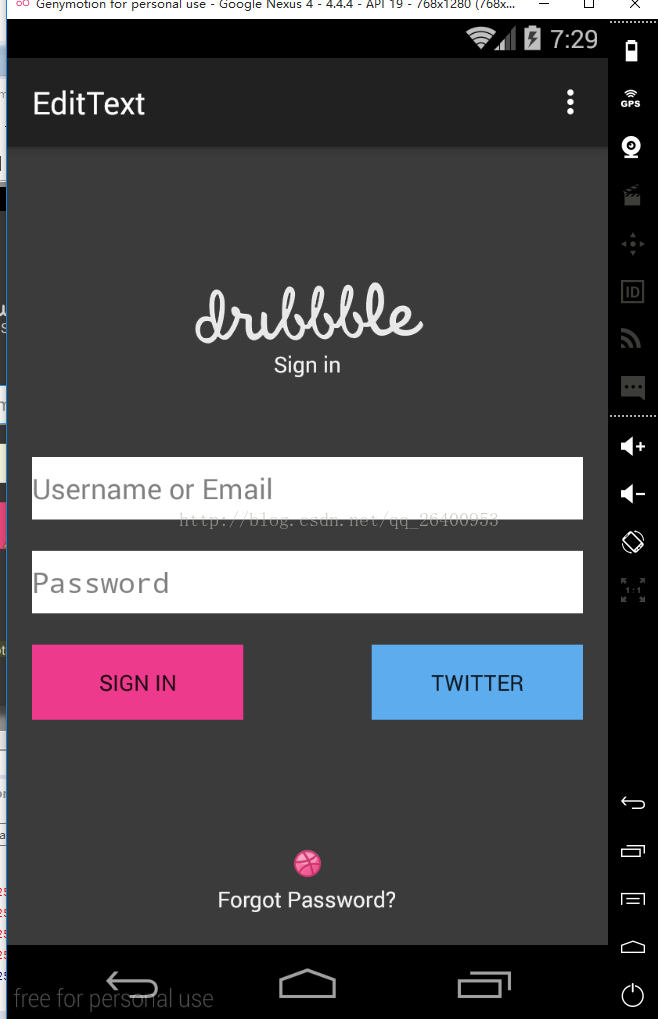
好,接下来我们新建个项目,用EditText来做一个登录的界面。具体实现就不多说了先上来效果图。

简单的功能就完成了,但是各位有没有注意到Button里面的英文字母变成大写的了?在新建项目时的默认主题是android:theme="@style/AppTheme"的问题,删掉主题,或者设置Button时加上android:textAllCaps="false"就行,好吧,贴上我们的代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3B3B3B"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.edittext.MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:src="@drawable/logo" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView1"
android:layout_centerHorizontal="true"
android:text="Sign in"
android:textColor="#F5F5F5"/>
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/textView1"
android:layout_marginTop="50dp"
android:hint="Username or Email"
android:background="#FFFFFF"/>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/editText1"
android:layout_marginTop="20dp"
android:password="true"
android:hint="Password"
android:background="#FFFFFF"/>
<Button
android:id="@+id/button1"
android:layout_width="135dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/editText2"
android:layout_marginTop="20dp"
android:text="Sign in"
android:textAllCaps="false"
android:background="#EE3A8C"/>
<Button
android:id="@+id/butto2"
android:layout_width="135dp"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_marginTop="20dp"
android:layout_alignParentRight="true"
android:text="Twitter"
android:textAllCaps="false"
android:background="#5CACEE"/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/butto2"
android:layout_centerHorizontal="true"
android:layout_marginTop="75dp"
android:src="@drawable/box" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView2"
android:layout_centerHorizontal="true"
android:text="Forgot Password?"
android:textColor="#F5F5F5"/>
</RelativeLayout>
今天的android学习时间结束,该学习Java了!
| android:layout_gravity | 设置控件显示的位置:默认top |
| android:hint | 设置显示在空间上的提示信息 |
| android:numeric | 设置数字输入格式,integer只能输入整数,decimal只能输入小数 |
| android:singleLine | 设置单行输入,一旦设置为true,则文字不会自动换行 |
| android:password | 设置输入为密码 |
| android:capitalize | 以大写字母写 |
| android:textColorHighlight | 被选中文字的底色,默认为蓝色 |
| android:textScaleX | 控制字与字之间的间距 |
| android:typeface | 字型,normal, sans, serif, monospace |

简单的功能就完成了,但是各位有没有注意到Button里面的英文字母变成大写的了?在新建项目时的默认主题是android:theme="@style/AppTheme"的问题,删掉主题,或者设置Button时加上android:textAllCaps="false"就行,好吧,贴上我们的代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#3B3B3B"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.edittext.MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="60dp"
android:src="@drawable/logo" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView1"
android:layout_centerHorizontal="true"
android:text="Sign in"
android:textColor="#F5F5F5"/>
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/textView1"
android:layout_marginTop="50dp"
android:hint="Username or Email"
android:background="#FFFFFF"/>
<EditText
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@+id/editText1"
android:layout_marginTop="20dp"
android:password="true"
android:hint="Password"
android:background="#FFFFFF"/>
<Button
android:id="@+id/button1"
android:layout_width="135dp"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/editText2"
android:layout_marginTop="20dp"
android:text="Sign in"
android:textAllCaps="false"
android:background="#EE3A8C"/>
<Button
android:id="@+id/butto2"
android:layout_width="135dp"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_marginTop="20dp"
android:layout_alignParentRight="true"
android:text="Twitter"
android:textAllCaps="false"
android:background="#5CACEE"/>
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/butto2"
android:layout_centerHorizontal="true"
android:layout_marginTop="75dp"
android:src="@drawable/box" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView2"
android:layout_centerHorizontal="true"
android:text="Forgot Password?"
android:textColor="#F5F5F5"/>
</RelativeLayout>
今天的android学习时间结束,该学习Java了!
相关文章推荐
- android开发专题系列-一个简单的游戏的设计
- Android应用程序开发教程 - 实现一个登录对话框
- Android应用程序开发教程:实现一个功能比较完善的登录对话框
- Android开发之登录页设计
- android开发:正确的开发一个Splash页面
- Android应用程序开发教程:实现一个登录对话框
- android开发我的新浪微博客户端-登录页面UI篇(4.1)
- Android UI开发第十五篇——分享一个登录缓冲界面
- android开发我的新浪微博客户端-登录页面功能篇(4.2)
- Android项目开发(1)-登录页面知识总结
- android开发我的新浪微博客户端-登录页面UI篇(4.1)
- Android UI开发第十五篇——分享一个登录缓冲界面
- android开发我的新浪微博客户端-登录页面UI篇(4.1)
- android开发我的新浪微博客户端-登录页面UI篇(4.1)
- 实现一个登录对话框 (Android开发)
- android开发我的新浪微博客户端-登录页面功能篇(4.2)
- Android UI开发第十五篇——分享一个登录缓冲界面
- Android UI开发第十五篇——分享一个登录缓冲界面
- 一个网站优秀的登录验证设计方案(登录页面的超时以及密码加上时间戳)
- android开发我的新浪微博客户端-登录页面功能篇
