使用UEditor文本编辑器上传图片
2016-12-05 21:29
253 查看
1.首先到http://ueditor.baidu.com/website/download.html官网上下载UEditor

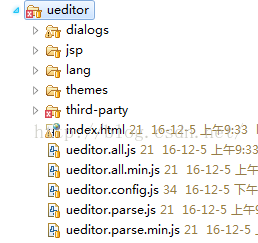
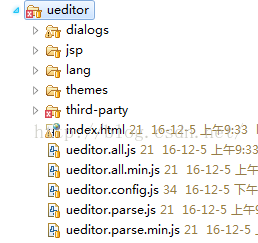
此处选择jsp版本,下载之后解压,放到项目中,结构如下

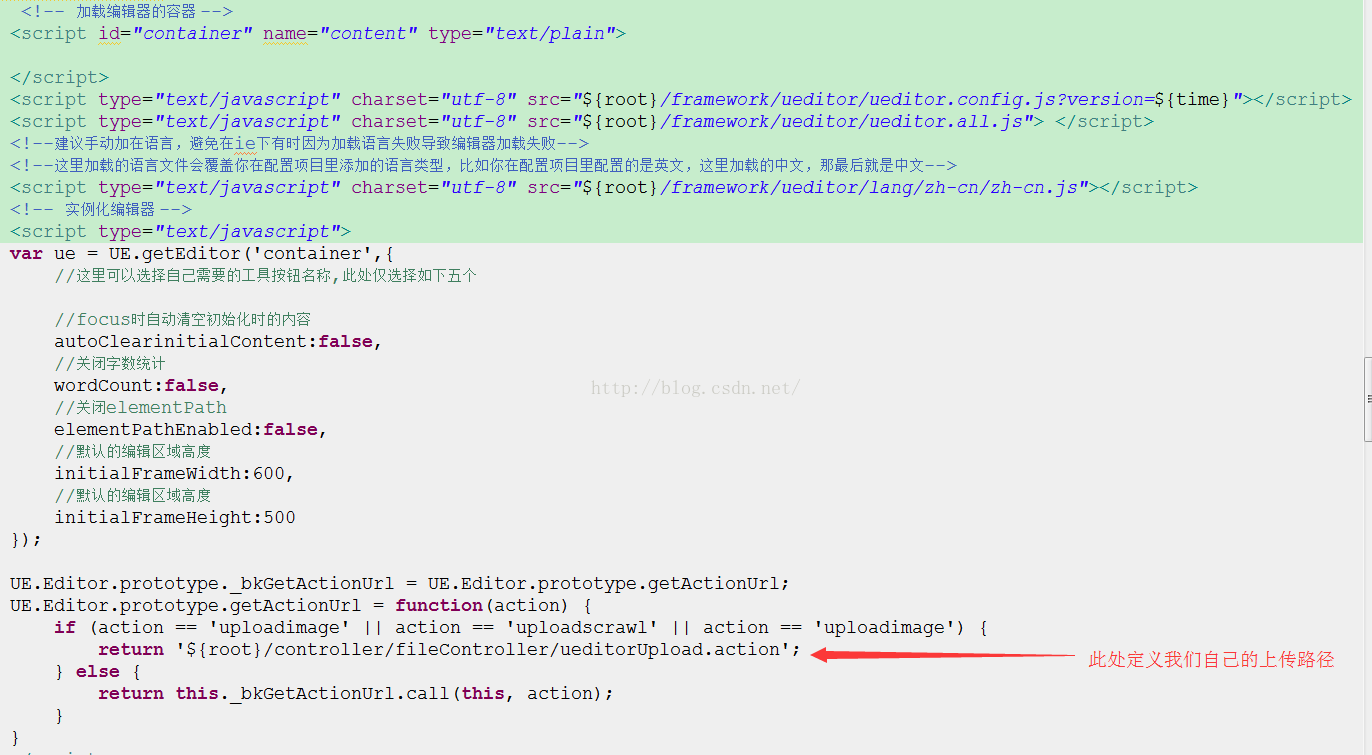
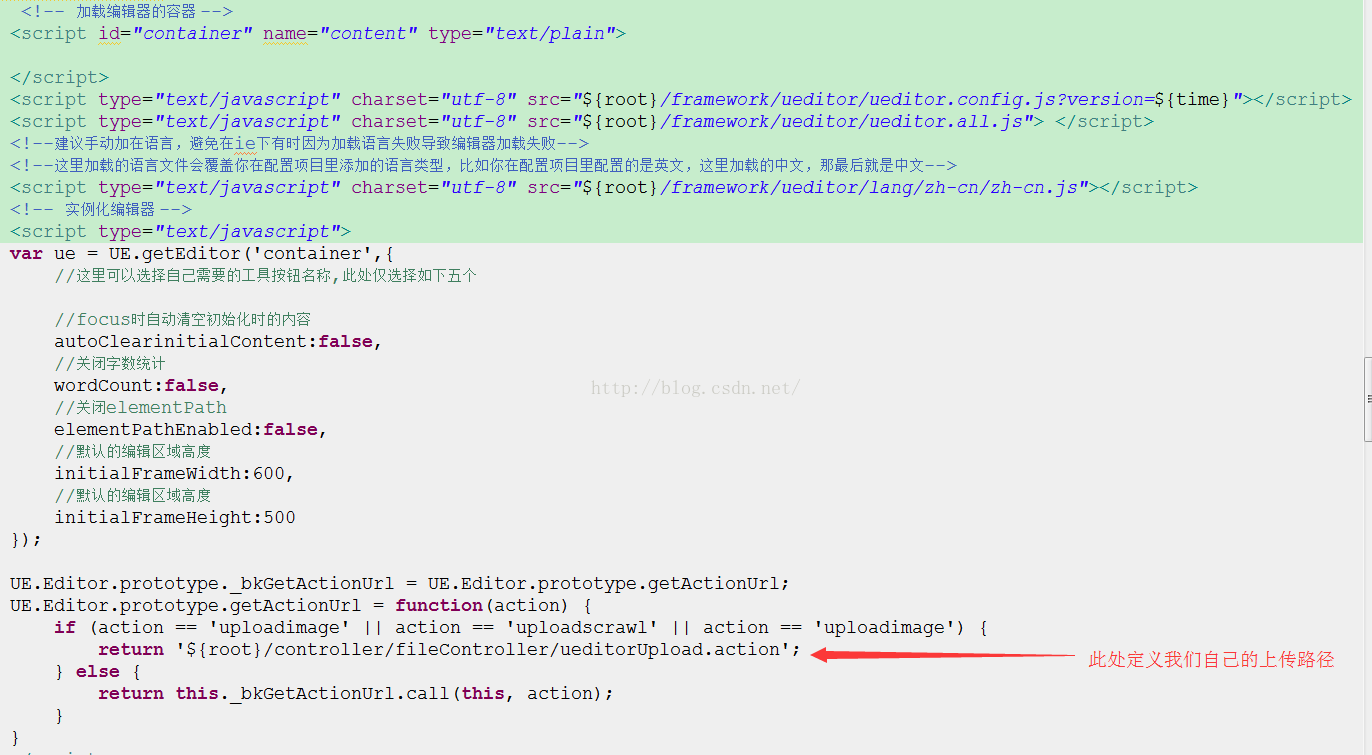
在程序中集成如下

注意用箭头标识的地方,这段代码就是覆盖默认的上传路径,使用我们自己写的上传路径

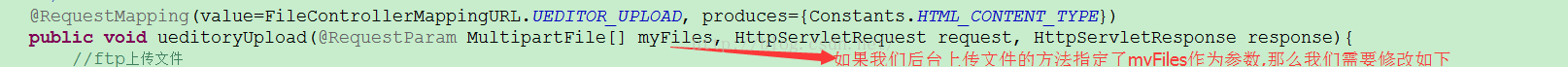
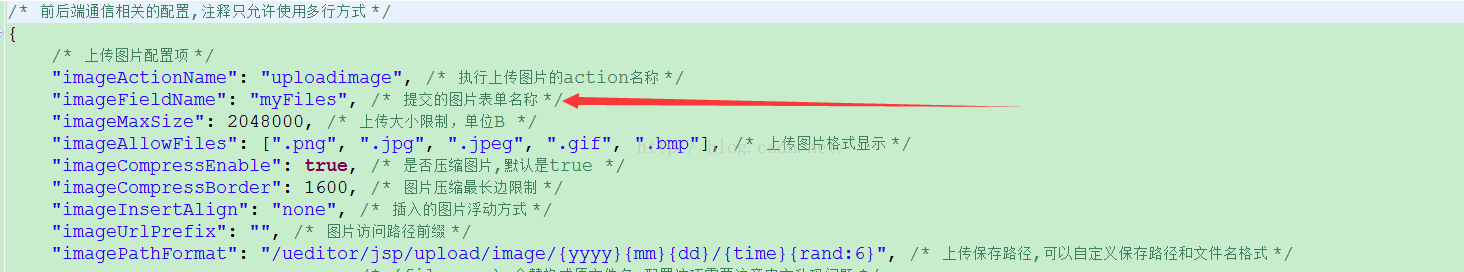
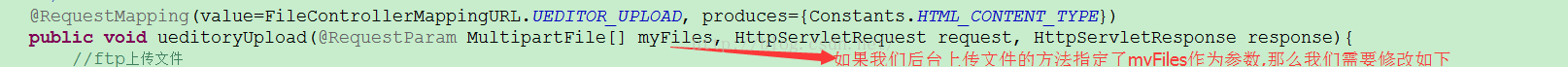
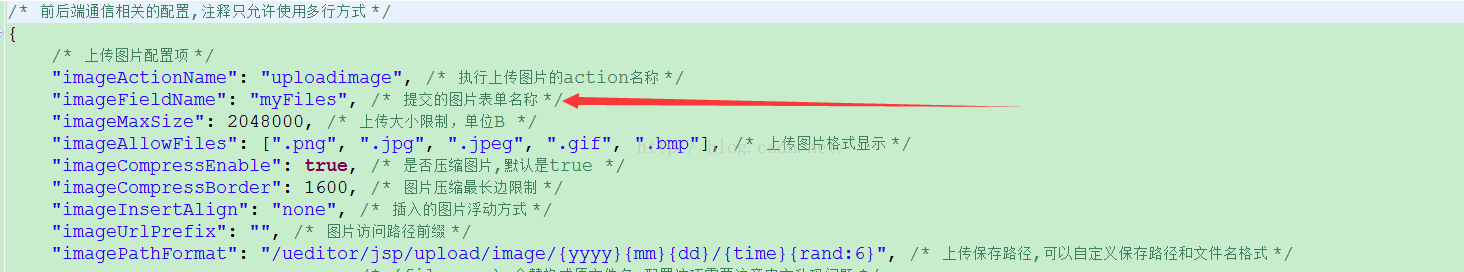
如上图所示,如果我们在文件上传的方法上我们指定参数为myFiles,那么我们需要做如下修改,打开刚才下载的文件,找到jsp--->config.json,修改如下如所示


此处选择jsp版本,下载之后解压,放到项目中,结构如下

在程序中集成如下

UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action) {
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadimage') {
return '${root}/controller/fileController/ueditorUpload.action';
} else {
return this._bkGetActionUrl.call(this, action);
}
}注意用箭头标识的地方,这段代码就是覆盖默认的上传路径,使用我们自己写的上传路径

如上图所示,如果我们在文件上传的方法上我们指定参数为myFiles,那么我们需要做如下修改,打开刚才下载的文件,找到jsp--->config.json,修改如下如所示

相关文章推荐
- MVC使用百度开源文本编辑器UEditor实现图文并茂,字数限制,上传图片或涂鸦
- MVC使用百度开源文本编辑器UEditor实现图文并茂,字数限制,上传图片或涂鸦
- MVC使用百度开源文本编辑器UEditor实现图文并茂,字数限制,上传图片或涂鸦
- 在YII项目中使用ckeditor和ckfinder快速部署文本编辑器并实现图片上传
- 使用百度ueditor在上传图片的时候自定义保存图片位置
- .NET使用ueditor时不能上传图片的问题
- 使用ueditor上传图片后,图片路径不正确导致图片不能显示
- asp.net中使用ueditor 1.3.6上传图片问题
- 独立使用UEditor编辑器图片和文件上传(调用内置第三方插件swfupload)
- UEditor配置:图片上传和文件上传独立使用方法,兼容最新版 UEditor 1.4.3
- 关于使用ueditor编辑器--ueditor文件夹与编辑器初始化页面不在同一目录下,上传图片显示问题
- ueditor1.4.3 php版本使用修改图片上传路径
- 百度BAE使用ueditor 上传图片
- UEditor的配置和使用(单独图片与文件上传)
- Ueditor文本编辑器图片上传配置
- ueditor1.4.3配置过程(包含单独上传文件以及图片的使用)
- 在SAE上使用Ueditor的图片上传功能
- UEditor配置,上传图片和附件及其他使用方法
- MVC3.0下使用百度富文本编辑器ueditor1.3.6上传图片
- 百度开源富文本编辑器 UEditor配置:图片上传和文件上传独立使用方法
