jquery-chosen 选择框插件用法
2016-12-05 17:08
260 查看
1.下载插件文件
https://pan.baidu.com/s/1mhZKcty
2.显示层引入文件
<script type="text/javascript" src="__PUBLIC__/javascripts/admin/chosen.jquery.js"></script><link rel="stylesheet" href="__PUBLIC__/stylesheets/admin/chosen.css"/>
3.编写需要插件的输入框
<select name="id" data-placeholder="Choose a Country" class="chosen-select" tabindex="2" style="width: 180px;"> <option value="">---请选择账号-</option> <volist name="accounts" id="account"> <option value="{$account.id}">{$account.account}</option>
</volist> </select><script>
$(function () {
$('.chosen-select').chosen();
$('.chosen-select-deselect').chosen({allow_single_deselect: true});
});
</script>
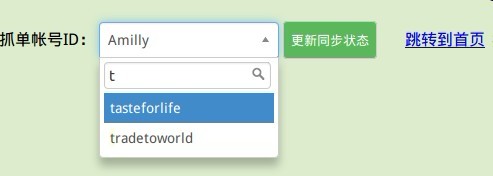
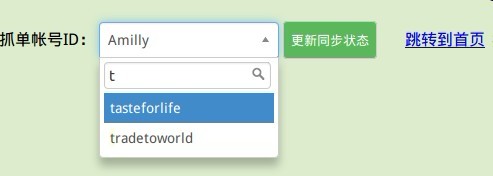
就是这么简单.插件效果图如下:

https://pan.baidu.com/s/1mhZKcty
2.显示层引入文件
<script type="text/javascript" src="__PUBLIC__/javascripts/admin/chosen.jquery.js"></script><link rel="stylesheet" href="__PUBLIC__/stylesheets/admin/chosen.css"/>
3.编写需要插件的输入框
<select name="id" data-placeholder="Choose a Country" class="chosen-select" tabindex="2" style="width: 180px;"> <option value="">---请选择账号-</option> <volist name="accounts" id="account"> <option value="{$account.id}">{$account.account}</option>
</volist> </select><script>
$(function () {
$('.chosen-select').chosen();
$('.chosen-select-deselect').chosen({allow_single_deselect: true});
});
</script>
就是这么简单.插件效果图如下:

相关文章推荐
- jQuery实现的输入框选择时间插件用法实例
- Jquery日期选择datepicker插件用法实例分析
- Jquery日期选择datepicker插件用法实例分析
- jQuery实现的输入框选择时间插件用法实例
- jquery-chosen 选择框插件
- jquery-chosen 选择框插件
- Jquery插件validate的remote的用法
- jquery插件:文字滚动和google地图位置选择搜索
- [原]jquery 多文件选择插件
- jQuery学习之:Datepicker日期选择插件
- 【分享】插件Chosen-友好的select列表选择
- jquery 超级select插件 v3.2.0.0版本 支持汉字、头写拼音、英文快速定位查询的超级select插件。可方向键、tab 键快速选择。 支持 ie6.0、7.0、8.0、firefo
- jquery 超级select插件 v3.2.0.0版本 支持汉字、头写拼音、英文快速定位查询的超级select插件。可方向键、tab 键快速选择。 支持 ie6.0、7.0、8.0、firefo
- jquery日期选择插件
- 30个基于jQuery的日期时间选择插件
- jQuery插件Datepicker日期选择器实现
- 超强的jquery极品插件--色彩选择器类/ 右键菜单类/ 图片新闻flash展示类
- jQuery插件之Select选择框
- jquery的颜色选择插件实例代码
- jquery插件整理篇(八)色彩选择器类
