[置顶] ajax接收服务端数据中文显示为?的解决办法
2016-12-05 15:48
423 查看
ajax响应中文乱码问题及解决方法
源码及现象
使用ajax函数调用controller后返回的json字符串被页面接收后中文显示为问号。设置了tomcat,jsp页面,controller,web.xml,ajax等的编码格式都不管用。
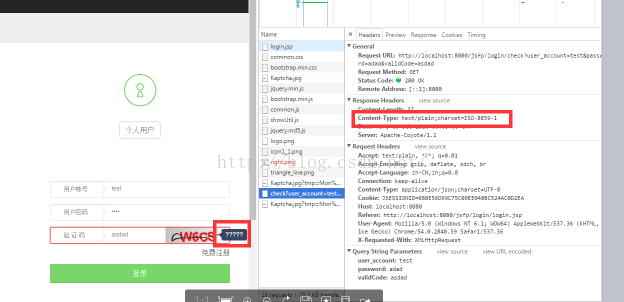
后发现浏览器接收返回的数据的格式为ISO-8859-1,怎么也设置不了其他的格式。
现象图:

其源码如下
Jsp+ajax
function ajaxwork(user_account,password,validCode){
$.ajax({
url:"check",
type:"get",
contentType: "application/json;charset=UTF-8",
dataType:'text',
data:{
"user_account":user_account,
"password":password,
"validCode":validCode
},
beforeSend:function(){
},
success:function(data){
var dataObj = eval("("+data+")");
if(dataObj.success){
alert("登陆成功");
window.location.href="${pageContext.request.contextPath}/index.jsp";
}else if(dataObj.element=="validCode"){
addClass("vcode_A","vcode_B", dataObj.message);
$("#div3").addClass("has-error redLight"); ;
}else {
addClass("pwd_A","pwd_B", dataObj.message);
}
changeCode();
}
});
Controller
@RequestMapping(value="/check")
@ResponseBody
public Json loginByTaxNum(
@RequestParam(value="user_account", required=true) String user_account,
@RequestParam(value="password", required=true) String password,
@RequestParam(value="validCode", required=true) String validCode,
HttpSession session,
HttpServletResponse response,
HttpServletRequest request) throws UnsupportedEncodingException{
//获取验证图片的验证码
Json json = new Json();
String kaptcha = (String) session.getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
if(kaptcha.equalsIgnoreCase(validCode)){
//对比验证图片的验证码和用户输入的验证码
User user = null;
try {
user = userService.getUserbyName(user_account);
if (user==null) {
return “{message:‘账户不存在’}”;
}
String password2 = user.getPassWord();
if(!password.equals(password2)){
return “{message:‘密码错误’}”; }
} catch (Exception e) {
e.printStackTrace();
}
session.setAttribute("user", user);
json.setSuccess(true);
return “{success:‘账户不存在’}”;
}
json.setElement("validCode");
json.setMessage("验证码错误");
return “{element:‘validCode’,message:‘验证码错误’}”;
}
}
解决方法
1,原因@responseBody注解自动将对象转换成json字符串,所以只返回对象就行,不用返回字符串(至于原因还不太清楚,求知道的大神指点)。2,解决方法,将需要返回的信息封装到对象中(这里本人设置了一个Json类,将数据封装到里面),修改代码如下(jsp的代码不变,只修改controller的代码)
@RequestMapping(value="/check")
@ResponseBody
public Json loginByTaxNum(
@RequestParam(value="user_account", required=true) String user_account,
@RequestParam(value="password", required=true) String password,
@RequestParam(value="validCode", required=true) String validCode,
HttpSession session,
HttpServletResponse response,
HttpServletRequest request) throws UnsupportedEncodingException{
//获取验证图片的验证码
Json json = new Json();
String kaptcha = (String) session.getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY);
if(kaptcha.equalsIgnoreCase(validCode)){
//对比验证图片的验证码和用户输入的验证码
User user = null;
try {
user = userService.getUserbyName(user_account);
if (user==null) {
json.setMessage("账户不存在");
return json;
}
String password2 = user.getPassWord();
if(!password.equals(password2)){
json.setMessage("密码错误");
return json;
}
} catch (Exception e) {
e.printStackTrace();
}
session.setAttribute("user", user);
json.setSuccess(true);
return json;
}
json.setElement("validCode");
json.setMessage("验证码错误");
return json;
}
}
修改后页面显示正常

相关文章推荐
- python matplotlib plot 数据中的中文无法正常显示的解决办法
- 解决Volley接收数据、中文显示乱码问题。
- JMeter 通过CSV Data Set Config 中文参数化数据,插入数据库后中文显示乱码,解决办法
- 使用ajax请求后返回数据显示undefinded解决办法
- C# : Socket 接收中文显示乱码的解决办法
- Asp.net+jquery +Json 客户端接收中文,服务端接收乱码的解决办法
- Ajax融合struts2过程中,action类回传给客户端中文数据出现问号乱码的解决办法
- 使用jquery的$.ajax向服务端传递中文,避免乱码的解决办法!
- Ajax获取到数据放入echarts里不显示的原因分析及解决办法
- 编码为GB2312网站让AJAX接收的数据显示支持中文
- ajax post 提交数据到服务端时中文乱码解决方法
- php接收ajax中文,后台乱码解决办法
- JQuery中Ajax的Post提交中文乱码、windows.location.href 中文汉字乱码和springmvc使用原生态HttpServletRequest接收参数中文乱码解决办法
- android Retrofit框架使用@body上传数据,服务端接收数据为空的解决办法
- 用ajax获得数据,可是页面显示的时不加个alert就显示不出来,随意加个alert就可以 解决办法
- python matplotlib plot 数据中的中文无法正常显示的解决办法
- php ajax 中文乱码问题解决办法(接收发送)
- php ajax 中文乱码问题解决办法(接收发送)utf-8 GBK GB2312
- JFreechart存储为PDF不能显示中文文字的解决办法
