oss 阿里云 javascript 上传图片
2016-12-03 10:17
447 查看
多余的就不说了 直接上干货
第一步. 引入官方提供的js库

复制:
<!-- oss 上传文件 JavaScript 库 -->
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
第二步.声明自己的 accessKeyId 和 accessKeySecret 这个需要到阿里云里面去设置

region:阿里云服务器地址
accessKeyId:您的key
accessKeySecret:您的密码,
bucket:你要上传到那个文件夹下; 这个需要在阿里云服务器建立
复制代码:
var client = new OSS.Wrapper({
region : 'oss-cn-hangzhou',
accessKeyId : 'xxx',
accessKeySecret : 'xxxx',
bucket : 'xxxx'
});
第三步. 文件上传方法

说明:
suffix :文件后缀名
obj :文件名 时间戳
storeAs :上传到阿里云的文件地址
复制代码:
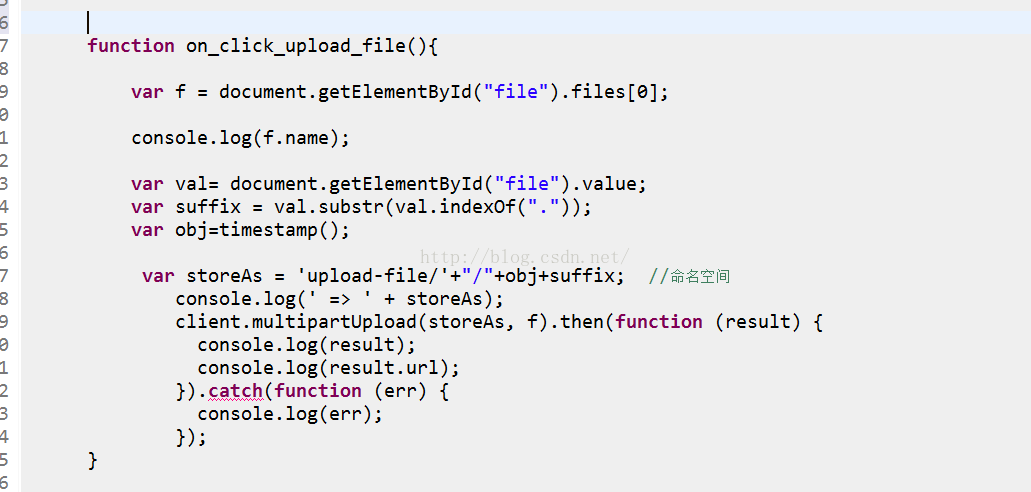
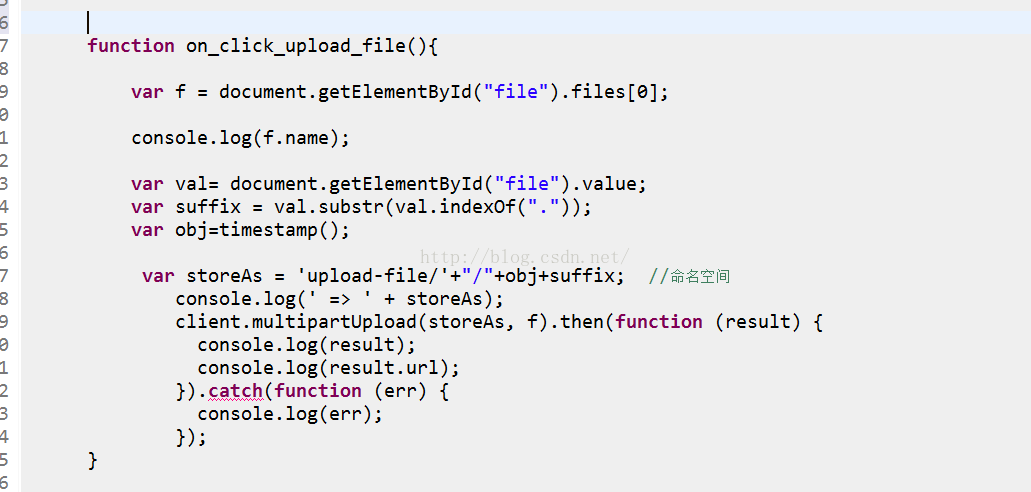
function on_click_upload_file(){
var f = document.getElementById("file").files[0];
console.log(f.name);
var val= document.getElementById("file").value;
var suffix = val.substr(val.indexOf("."));
var obj=timestamp(); // 这里是生成文件名
var storeAs = 'upload-file/'+"/"+obj+suffix; //命名空间
console.log(' => ' + storeAs);
client.multipartUpload(storeAs, f).then(function (result) {
console.log(result); --->返回对象
console.log(result.url); --->返回链接
}).catch(function (err) {
console.log(err);
});
}
/**
* 生成文件名
* @returns
*/
function timestamp(){
var time = new Date();
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
console.log(y);
return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s);
}
function add0(m){
return m<10?'0'+m : m;
}
备注:此方法上传图片需要去阿里云配置上传权限

第一步. 引入官方提供的js库

复制:
<!-- oss 上传文件 JavaScript 库 -->
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
第二步.声明自己的 accessKeyId 和 accessKeySecret 这个需要到阿里云里面去设置

region:阿里云服务器地址
accessKeyId:您的key
accessKeySecret:您的密码,
bucket:你要上传到那个文件夹下; 这个需要在阿里云服务器建立
复制代码:
var client = new OSS.Wrapper({
region : 'oss-cn-hangzhou',
accessKeyId : 'xxx',
accessKeySecret : 'xxxx',
bucket : 'xxxx'
});
第三步. 文件上传方法

说明:
suffix :文件后缀名
obj :文件名 时间戳
storeAs :上传到阿里云的文件地址
复制代码:
function on_click_upload_file(){
var f = document.getElementById("file").files[0];
console.log(f.name);
var val= document.getElementById("file").value;
var suffix = val.substr(val.indexOf("."));
var obj=timestamp(); // 这里是生成文件名
var storeAs = 'upload-file/'+"/"+obj+suffix; //命名空间
console.log(' => ' + storeAs);
client.multipartUpload(storeAs, f).then(function (result) {
console.log(result); --->返回对象
console.log(result.url); --->返回链接
}).catch(function (err) {
console.log(err);
});
}
/**
* 生成文件名
* @returns
*/
function timestamp(){
var time = new Date();
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
console.log(y);
return ""+y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s);
}
function add0(m){
return m<10?'0'+m : m;
}
备注:此方法上传图片需要去阿里云配置上传权限

相关文章推荐
- 安卓手把手教你结合阿里云OSS存储实现视频(音频,图片)的上传与下载
- laravel下使用阿里云oss上传图片
- 阿里云oss对象存储图片上传
- 11月16日云栖精选夜读:阿里云 oss JavaScript客户端签名文件上传 vue2.0
- 阿里云OSS进行图片上传
- 阿里云OSS图片云存储测试上传
- [微信小程序]上传图片到阿里云OSS
- Java图片文件上传阿里云OSS服务器
- Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例
- 11月16日云栖精选夜读:阿里云 oss JavaScript客户端签名文件上传 vue2.0
- 阿里云OSS上传图片,并使用图片服务裁切
- 阿里云oss post上传文件 JavaScript代码示例 $.ajax()
- 阿里云OSS上传图片,图片处理
- thinkPHP实现对象存储oss,将图片上传到阿里云oss
- java上传图片到阿里云oss云存储中,返回url链接地址
- C# .net Ueditor实现图片上传到阿里云OSS 对象存储
- 上传图片到阿里云oss
- Java使用阿里云OSS对象存储上传图片
- 阿里云 oss JavaScript客户端签名文件上传 vue2.0
- The difference between the request time and the current time is too large.阿里云oss上传图片报错
