JavaScript放大镜效果
2016-12-02 18:37
197 查看
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#did {
/*这个div是隐藏看不到的
overflow: hidden:将图片超出div的部分隐藏
*/
width: 300px;
height: 300px;
border: 1px solid blue;
overflow: hidden;
display: none;
position: absolute;
}
</style>
</head>
<body>
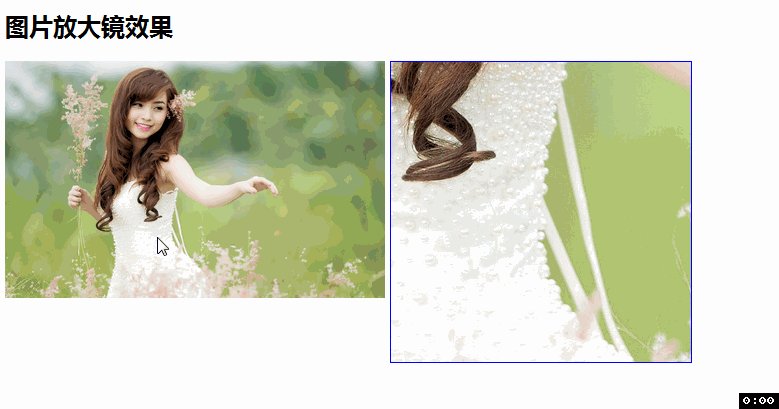
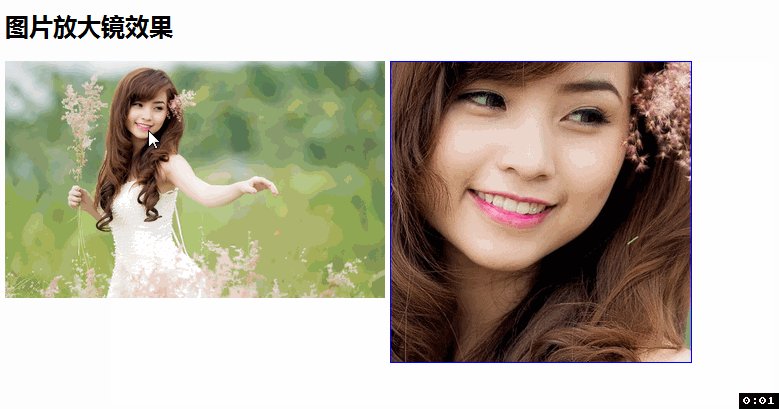
<h2>图片放大镜效果</h2>
<img id="mid" src="./images/11.jpg" width="380" />
<div id="did">
<img src="./images/11.jpg" />
</div>
<script type="text/javascript">
//通过id获取图片的
var mid = document.getElementById("mid");
//通过id获取div
var did = document.getElementById("did");
//给图片绑定事件(当鼠标放在图片上的时候就会触发该事件)
//鼠标放在img图片上面,div将会出现
mid.onmouseover = function(ent) {
//设置div的位置
did.style.top = mid.offsetTop + "px";
did.style.left = mid.offsetLeft + mid.offsetWidth + 5 + "px";
did.style.display = "block";
}
//鼠标如果不在img图片上面,div将会消失
mid.onmouseout = function() {
did.style.display = "none";
}
//当鼠标在图片上移动的时候
mid.onmousemove = function(ent){
var event = ent||window.event;
//鼠标放置的点的横坐标减去图片离左侧的距离
var x = event.clientX -mid.offsetLeft;
//鼠标放置的点纵坐标减去图片离顶部的距离
var y = event.clientY - mid.offsetTop;
//将div的位置变成是x的五倍再减去-130;y的五倍再减去-130;(其实是div是在图片上面移动,并不是图片在移动)
did.scrollLeft = x*5 -130;
did.scrollTop = y *5 -130;
}
</script>
</body>
</html>
相关文章推荐
- JavaScript之路开篇--介绍
- javascript数字类型number类型方法
- javascript Math对象方法
- javascript日期对象Date对象方法
- javascript布尔类型boolean对象方法
- javascript 数组对象方法
- javascript 字符串对象方法
- JSTL标签库
- JS检测平台,如果是手机访问,就跳转到手机站
- javascript 面试题
- js中 replace replaceAll 全部替换
- SSM框架——后台向前台JSP页面传值
- 超屌的Angular.js后台管理开源项目
- Javascript 面向对象-继承
- jsp刷新技术总结
- js 静态树
- JavaScript基础
- JavaScript-switch-case运用-案例
- 如何将一个url 地址 转化成json格式的对象
- 润乾填报页面导入excel后增加js动作
