Ext.grid.Panel 数据动态改变后刷新grid
2016-12-01 11:25
363 查看
转自:http://www.cnblogs.com/webRongS/p/5759917.html
gridPanel中加载的数据分为两种:一种是本地数据加载,那另一种就是后台数据加载。在表格中增、删、改、查 是必不可少的。
那么数据动态改变后怎样刷新表格中的数据呢。
一、后台取数据
var grid = Ext.getCmp('ChannelPriorityRanking'); //通过grid的id取到grid
grid.store.reload(); //将数据reload()就可以刷新了如果你是直接用
var $gridPanel = new Ext.grid.Panel({......});的方式构造的表格,那么就可以直接reload()了~~
二、本地加载的数据
如果是以
var data=[ //我这个名字起得不好
{ 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" },
{ 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" },
{ 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" },
{ 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" }
];
Ext.create('Ext.data.Store', {
storeId:'simpsonsStore',
fields:['name', 'email', 'phone'],
data:{'items':data},
proxy: {
type: 'memory',
reader: {
type: 'json',
root: 'items'
}
}
});这种方式得到的数据,当数据动态改变的时候,再用reload()的方式就不好用了。
那就需要用到这个
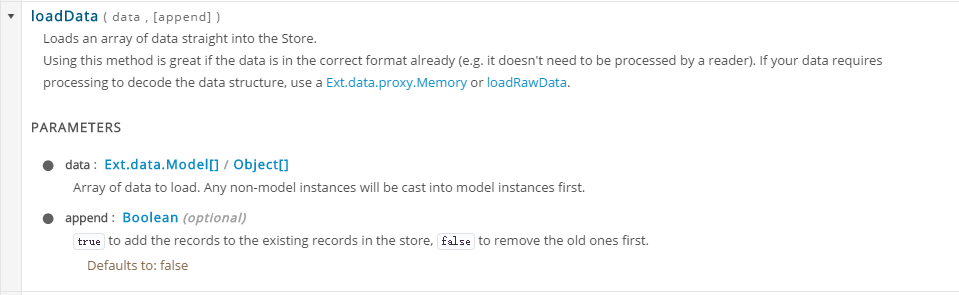
$gridPanel.store.loadData(data); // loadData(data,[append])
官方文档是这样介绍的:

对于数据刷新肯定还有其他方法。欢迎大家一起分享~~~~~~【你能再官方点么!小s白眼.jpg】
相关文章推荐
- Ext.grid.EditorGridPanel点击单元格改变数据,动态添加列
- 从服务器端获取列和数据动态创建Ext.grid.EditorGridPanel
- 动态改变gridpanel数据
- ext js gridpanel绑定到动态生成的store
- ext 可编辑grid时间格式显示的改变方法,也可用作其他的类型数据的改变
- Ext gridPanel 单元格数据的渲染
- 使用Ext.grid.Panel显示远程数据
- ext.grid.EditorGridPanel 向后台传送数据
- Ext.GridPanel数据显示不正确
- extjs grid数据改变后刷新的实现
- 在基于Ext的Efs框架下动态加载数据列表Grid
- Ext.grid.GridPanel根据某列改变行的颜色
- 使用Ext.grid.Panel显示远程数据
- Ext.Net 1.x_Ext.Net.GridPanel之Filters 过滤数据
- ext中将tree中的数据拖拽到grid中,动态生成列
- 《JavaWeb---利用JQuery实现页面无刷新动态改变页面数据》
- Ext.net1.0之GridPanel数据导出Excel
- Ext.Net 1.x_Ext.Net.GridPanel之Filters 过滤数据
- Ext.Net 1.x_Ext.Net.GridPanel合并列头与动态修改列头
- Ext.Net 1.x_Ext.Net.GridPanel合并列头与动态修改列头
