Silverlight开发历程—(利用画刷制作星光特效)
2016-12-01 00:00
441 查看
直接上代码,是几种效果的组合体。
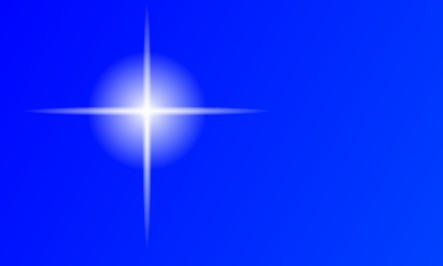
运行结果:

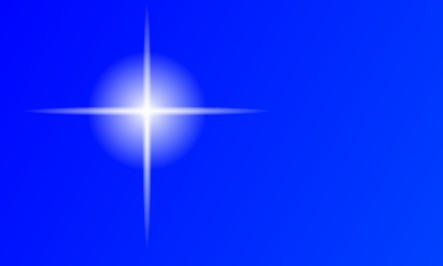
<Canvas x:Name="LayoutRoot"> <!--产生星光特效--> <Canvas.Background> <LinearGradientBrush> <GradientStop Color="Blue" Offset="0.0" /> <GradientStop Color="DeepSkyBlue" Offset="1.0" /> </LinearGradientBrush> </Canvas.Background> <!--产生水平光--> <Ellipse Width="250" Height="10" Canvas.Left="60" Canvas.Top="125" > <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="#FFFFFFFF" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <!--产生垂直光--> <Ellipse Width="10" Height="250" Canvas.Left="180" Canvas.Top="20" > <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="#FFFFFFFF" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <!--产生放射光--> <Ellipse Width="120" Height="120" Canvas.Left="125" Canvas.Top="70" > <Ellipse.Fill> <RadialGradientBrush> <GradientStop Color="#FFFFFFFF" Offset="0" /> <GradientStop Color="#00FFFFFF" Offset="1" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
运行结果:

相关文章推荐
- Silverlight开发历程—(利用画刷制作星光特效)
- Silverlight开发历程—(利用画刷制作星光特效)
- Silverlight开发历程—(利用画刷制作星光特效)
- Silverlight开发历程—利用MatrixTransform特效制作3D盒子
- Silverlight开发历程—利用MatrixTransform特效制作3D盒子
- Silverlight开发历程—利用MatrixTransform特效制作3D盒子
- Silverlight开发历程—(利用C#代码制作取色器)
- Silverlight开发历程—(利用C#代码制作取色器)
- Silverlight开发历程—(利用C#代码制作取色器)
- Silverlight开发历程—(利用C#代码制作取色器)
- Silverlight 游戏开发小技巧:冲击技能特效制作
- 一起谈.NET技术,Silverlight 游戏开发小技巧:传送点特效制作
- Silverlight开发历程—(利用Image.OpacityMask做透明遮罩)
- Silverlight开发历程—利用MatrixTransform特效制作3D盒子
- Silverlight开发历程—(Clip裁剪特效)
- Silverlight游戏特效开发(一) : 制作人物光环效果
- Silverlight开发历程—模糊特效与投影特效
- Silverlight开发历程—RenderTransform特效(TranslateTransform,RotateTransform,ScaleTransform,skewTransform)
- Silverlight开发历程—(画刷与着色之线性渐变画刷)
- Silverlight开发历程—3DEffects实现3D特效
