利用jenkins+jmeter搭建性能测试平台
2016-11-29 23:51
246 查看
http://blog.csdn.net/dushu990/article/details/51680707?locationNum=1&fps=1
目前网络上大部分都是jenkins+ant+jmeter的框架,考虑到配置ant时要涉及一些文件拷贝,还要修改编写build.xml文件,而搭建框架的很多都是新手,不具备太强的专业知识,故设计了另一套较为简单的集成测试框架,借助xsltproc来实现jtl报告到html报告的转换,这样就免去了文件转移及新手编写build.xml中遇到各种问题的调试时间。
1.配置jmeter测试环境,注意修改Jmeter的bin目录下jmeter.properties文件的配置:jmeter.save.saveservice.output_format=xml (省略)
2.使用jmeter生成一个测试脚本(省略)
3.下载xsltproc文件并解压,下载路径:http://download.csdn.net/detail/dushu990/9550318
4.网上搜索jenkins的安装war包并下载
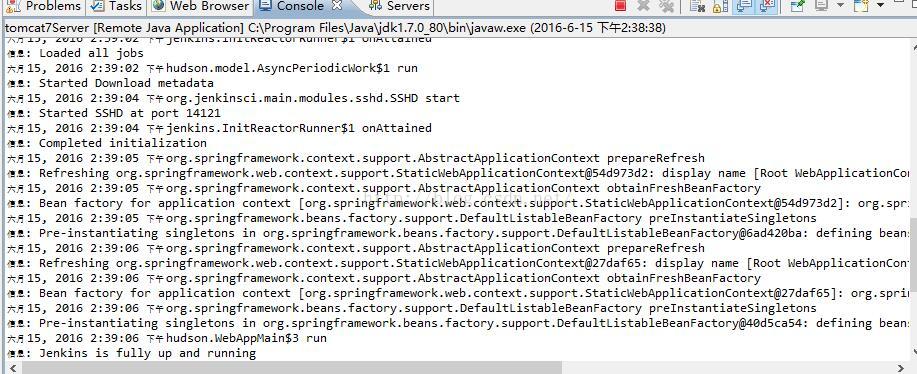
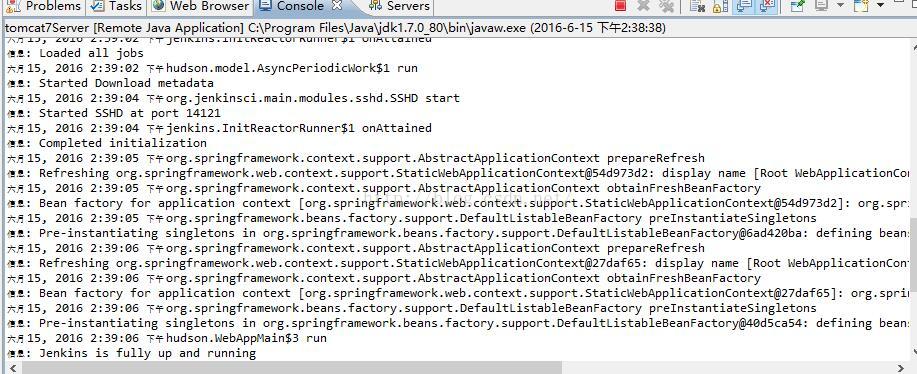
5.运行jenkins(可以通过tomcat运行,也可直接使用 Java -jar jenkins.war命令),下面是在myeclipse中使用tomcat插件运行jenkins的截图

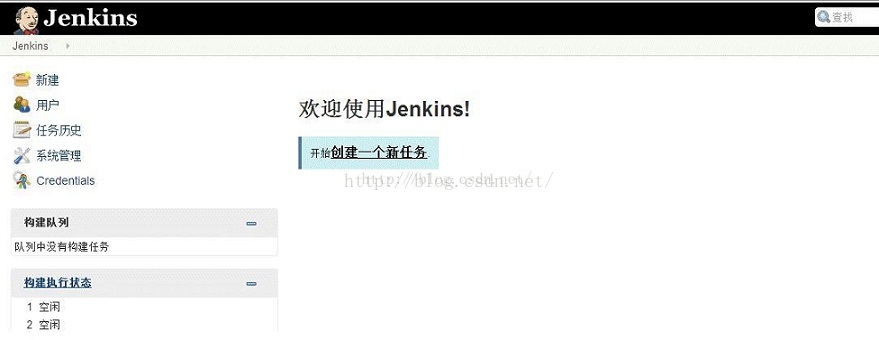
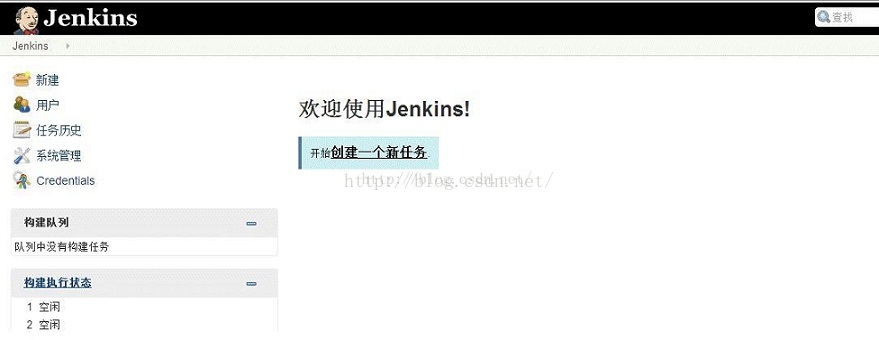
6.运行之后在浏览器输入地址http://localhost:8080/显示界面,安装成功

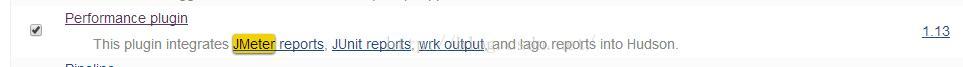
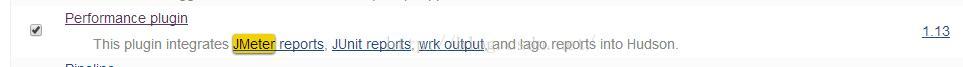
7.在“系统管理---插件管理”下搜索并安装performance plugin,便于生成jmeter的测试报告

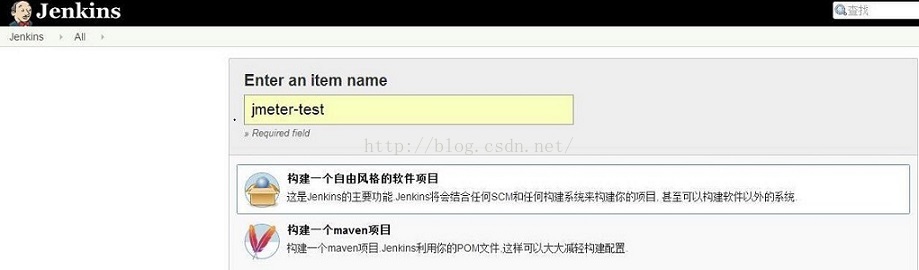
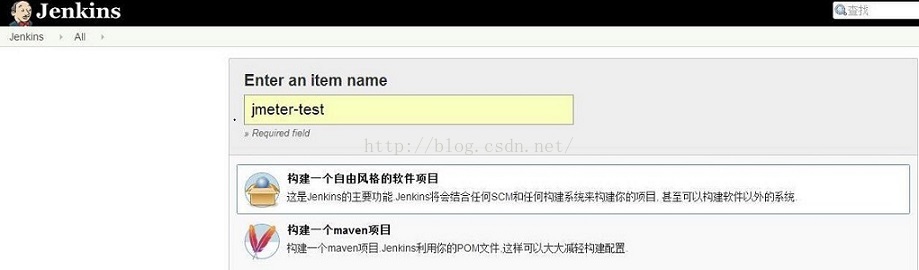
8.新建一个自由风格的任务

9.配置一些参数,根据自己的情况如丢弃旧的构建,源码管理方式,然后在“构建---增加构建步骤”处,选择添加“Excute Windows batch command”, 配置jmeter的执行命令(注意:%WORKSPACE%即是当前任务的workspace,一般在C盘用户文件目录的.jenkins\jobs下

10.再添加一个“Excute Windows batch command”,配置命令调用xsltproc将生涩难读的jtl报告文件转换为html文件:

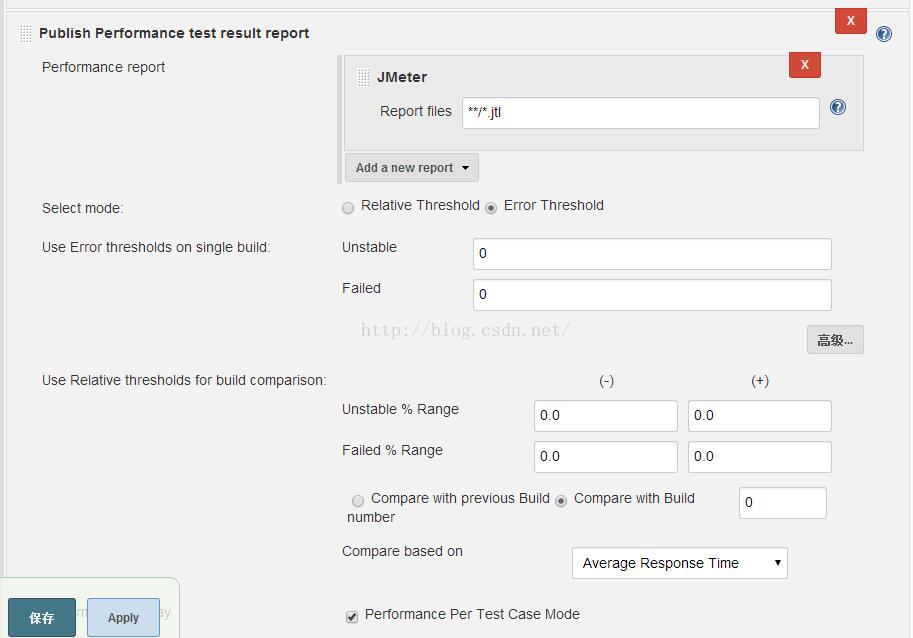
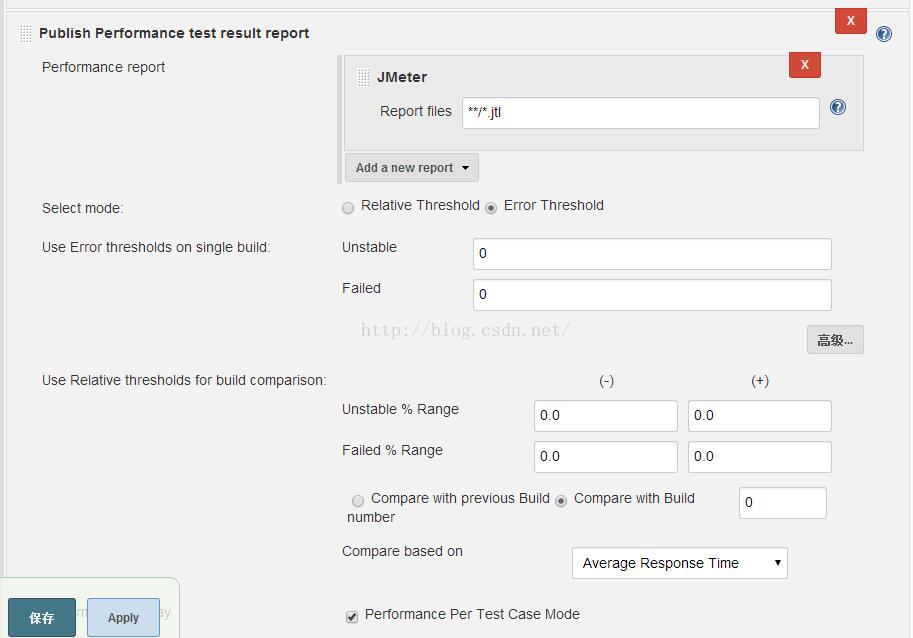
11.在“构建后操作”下,选择“Publish Performance test result report”生成一个jtl报告

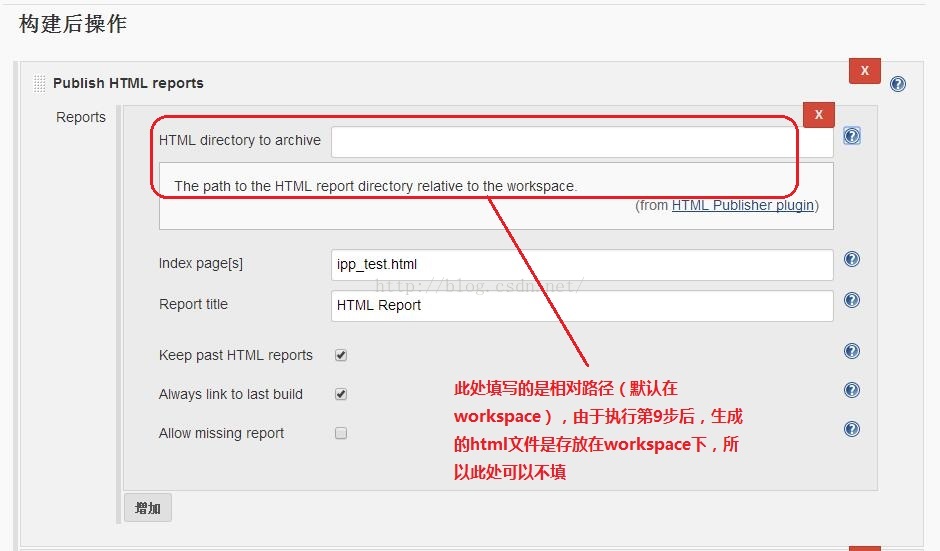
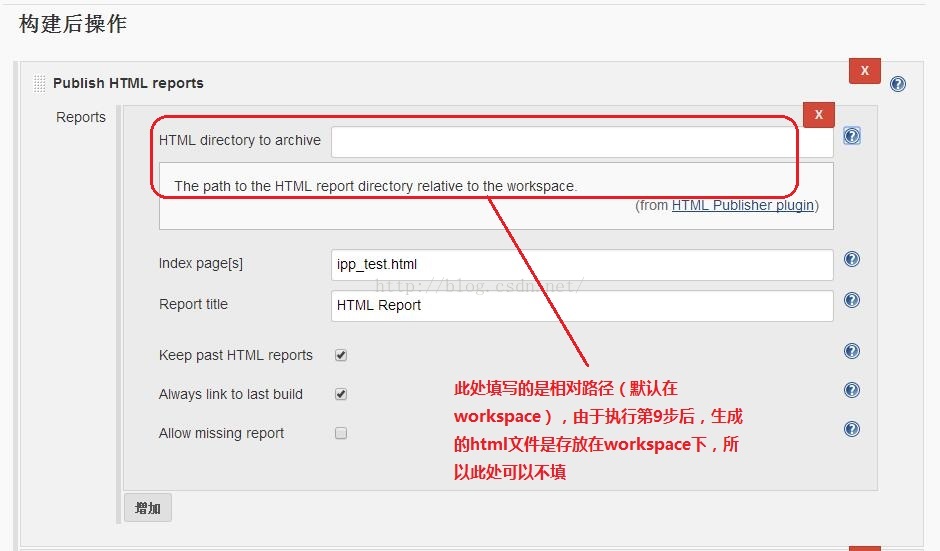
12.在“构建后操作”下,选择生成一个html报告

13.保存并返回任务界面,选择立即构建,将会自动执行脚本并生成Jtl与html测试报告

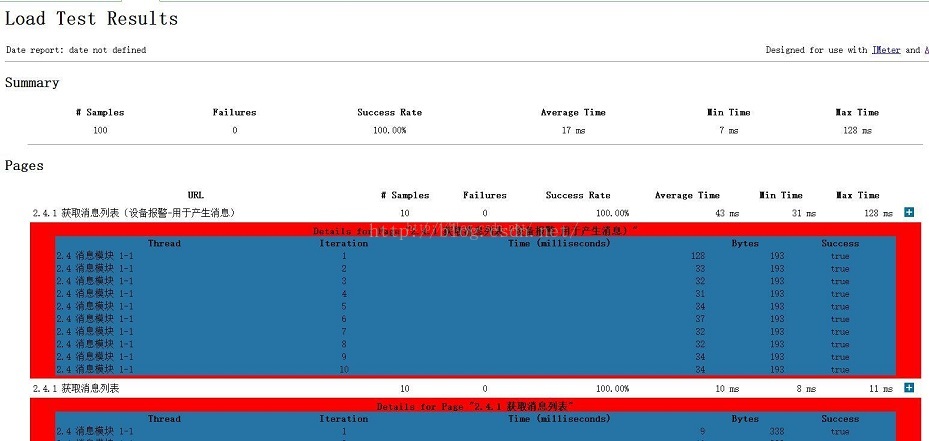
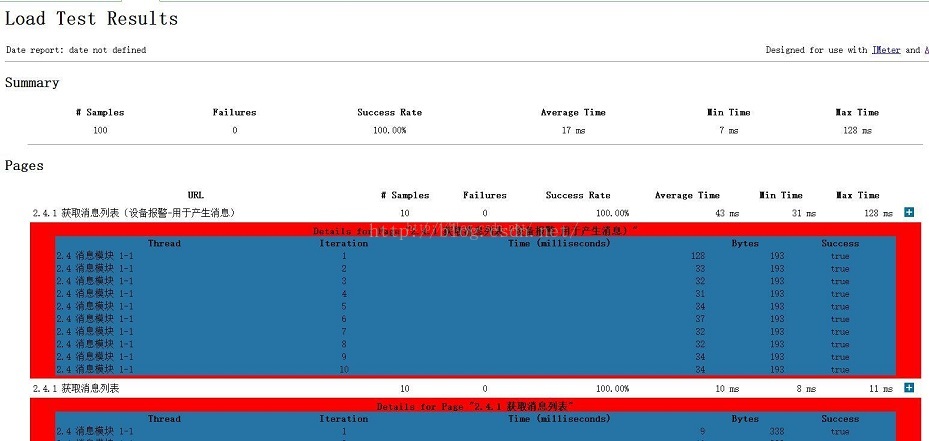
14.点开html测试报告,即可看到高可读性的报告内容:

注意:由于html报告上右边的“+”与“-”号需要调用jmeter目录下extras子目录中的expand.png与collapse.png文件才可显示完全,所以要想界面好看可以把这两个文件复制到与html报告同一个目录
一.前言
目前网络上大部分都是jenkins+ant+jmeter的框架,考虑到配置ant时要涉及一些文件拷贝,还要修改编写build.xml文件,而搭建框架的很多都是新手,不具备太强的专业知识,故设计了另一套较为简单的集成测试框架,借助xsltproc来实现jtl报告到html报告的转换,这样就免去了文件转移及新手编写build.xml中遇到各种问题的调试时间。
二.jenkins+jmeter测试环境搭建
1.配置jmeter测试环境,注意修改Jmeter的bin目录下jmeter.properties文件的配置:jmeter.save.saveservice.output_format=xml (省略)2.使用jmeter生成一个测试脚本(省略)
3.下载xsltproc文件并解压,下载路径:http://download.csdn.net/detail/dushu990/9550318
4.网上搜索jenkins的安装war包并下载
5.运行jenkins(可以通过tomcat运行,也可直接使用 Java -jar jenkins.war命令),下面是在myeclipse中使用tomcat插件运行jenkins的截图

6.运行之后在浏览器输入地址http://localhost:8080/显示界面,安装成功

7.在“系统管理---插件管理”下搜索并安装performance plugin,便于生成jmeter的测试报告

8.新建一个自由风格的任务

9.配置一些参数,根据自己的情况如丢弃旧的构建,源码管理方式,然后在“构建---增加构建步骤”处,选择添加“Excute Windows batch command”, 配置jmeter的执行命令(注意:%WORKSPACE%即是当前任务的workspace,一般在C盘用户文件目录的.jenkins\jobs下

10.再添加一个“Excute Windows batch command”,配置命令调用xsltproc将生涩难读的jtl报告文件转换为html文件:

11.在“构建后操作”下,选择“Publish Performance test result report”生成一个jtl报告

12.在“构建后操作”下,选择生成一个html报告

13.保存并返回任务界面,选择立即构建,将会自动执行脚本并生成Jtl与html测试报告

14.点开html测试报告,即可看到高可读性的报告内容:

注意:由于html报告上右边的“+”与“-”号需要调用jmeter目录下extras子目录中的expand.png与collapse.png文件才可显示完全,所以要想界面好看可以把这两个文件复制到与html报告同一个目录
相关文章推荐
- 利用jenkins+jmeter搭建性能测试平台
- ant+jmeter+jenkins搭建持续性能测试,接口测试平台
- 【转】Jenkins+Ant+Jmeter搭建持续集成的接口测试平台
- jenkins+ant+jmeter搭建持续集成的接口测试平台
- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
- Jenkins+Ant+Jmeter搭建持续集成的接口测试平台(转)
- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
- Jmeter+maven+Jenkins构建云性能测试平台(一)
- jmeter --- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
- jenkins+ant+jmeter搭建持续集成的接口测试平台
- 【转】Jenkins+Ant+Jmeter自动化性能测试平台
- jenkins+ant+jmeter搭建持续集成的接口测试平台
- 【性能测试】Jmeter+maven+Jenkins构建云性能测试平台
- Jmeter+maven+Jenkins构建云性能测试平台(一)
- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
- Jmeter+maven+Jenkins构建云性能测试平台(一)
- Jmeter+maven+Jenkins构建云性能测试平台(mark 推荐)
- jenkins+ant+jmeter自动化性能测试平台
- 【Jmeter】jenkins+ant+jmeter自动化性能测试平台
- 【jmeter】搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
