05 JS-DOM之-间接获取节点(即访问关系)
2016-11-29 18:31
281 查看
获取节点方法
1.直接获取(id/className/tagName)(主要3种)(上文)
2.间接获取:访问关系获取(4种)本文

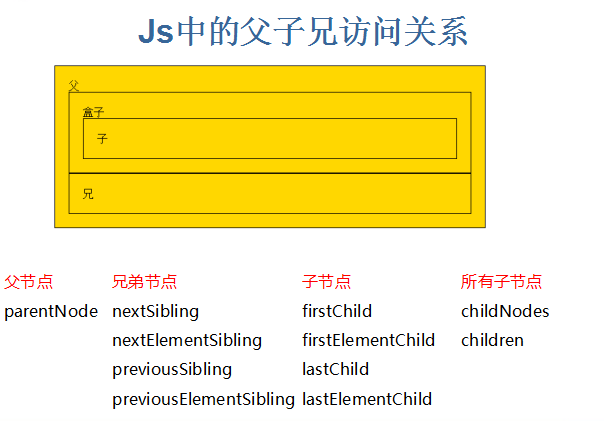
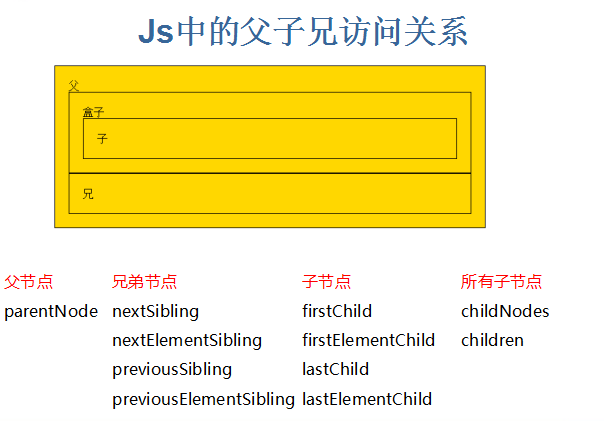
用法:子节点.parentNode
火狐、谷歌、IE9+支持(不会获取文本节点):
previousElementSibling
nextElementSibling
IE678支持。火狐谷歌IE9+也支持他,但功能性更强,能够获取文本节点:
previousSibling
nextSibling
火狐、谷歌、IE9+支持(不会获取文本节点):
firstElementChild
nextElementChild
IE678支持。火狐谷歌IE9+也支持他,但功能性更强,能够获取文本节点:
firstChild
nextChild
childNodes:(w3c亲儿子,嫡出✘)
(返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点。火狐、谷歌等高本版会把换行也看做是子节点。)
w3c支持它,功能性更强,能够获取文本节点。获取的元素不能直接使用,需要和nodeType(元素节点1、属性节点2、文本节点3)连用。
children:(侧室所生,庶出✔)
只返回HTML节点,不会获取文本节点。在IE678中能够获取注释节点。
这两者返回值是数组。所以要小心使用数组中的每一个元素。
前一个兄弟节点: 自己parentNode.children[对应的索引值]
未完待续…
1.直接获取(id/className/tagName)(主要3种)(上文)
2.间接获取:访问关系获取(4种)本文
访问关系一共有四种:

body案例 <div class="box1"> <ul> <li>1</li> <li>2</li> <li id="box">3</li> <li>4</li> <li>5</li> </ul> </div>
1.父节点
一个节点只有一个父节点.节点的父亲,兼容性好用法:子节点.parentNode
var box = document.getElementById("box");
console.log(box.parentNode);//<ul>...</ul>2.兄弟节点
有两个,前一个兄弟节点|后一个兄弟节点火狐、谷歌、IE9+支持(不会获取文本节点):
previousElementSibling
nextElementSibling
IE678支持。火狐谷歌IE9+也支持他,但功能性更强,能够获取文本节点:
previousSibling
nextSibling
var box = document.getElementById("box");
//火狐、谷歌、IE9+下测试:
console.log(box.previousElementSibling);//<li>2</li>
console.log(box.previousSibling);//#text
兼容写法:
var aaa = box.previousElementSibling || box.previousSibling;
var bbb = box.nextElementSibling || box.nextSibling;
注意:这两者前后顺序不可交换!因为previousSibling都兼容,把它放前面会直接选用它。3.单个子节点
有两个,第一个节点|最后一个节点。 调用者是父节点。火狐、谷歌、IE9+支持(不会获取文本节点):
firstElementChild
nextElementChild
IE678支持。火狐谷歌IE9+也支持他,但功能性更强,能够获取文本节点:
firstChild
nextChild
//兼容写法: box = box.parentNode; var aaa = box.firstElementChild || box.firstChild; var bbb = box.lastElementChild || box.lastChild;
4.所有子节点
有两个。childNodes|childrenchildNodes:(w3c亲儿子,嫡出✘)
(返回指定元素的子元素集合,包括HTML节点,所有属性,文本节点。火狐、谷歌等高本版会把换行也看做是子节点。)
w3c支持它,功能性更强,能够获取文本节点。获取的元素不能直接使用,需要和nodeType(元素节点1、属性节点2、文本节点3)连用。
children:(侧室所生,庶出✔)
只返回HTML节点,不会获取文本节点。在IE678中能够获取注释节点。
这两者返回值是数组。所以要小心使用数组中的每一个元素。
以上主要使用两个:children、parentNode
前一个子节点: 自己.children[0]前一个兄弟节点: 自己parentNode.children[对应的索引值]
未完待续…
相关文章推荐
- JS 中DOM节点的访问关系
- JavaScript DOM概述(获取节点的方法/节点的访问关系/节点创建添加删除复制/属性获取设置删除)
- Chrome 控制台console 调试js 获取最近一次点选的DOM节点
- js获取节点 dom操作
- DOM节点访问关系与操作示例
- 利用DOM节点关系访问HTML元素
- JS 获取节点 Dom操作
- js获取节点dom操作
- 【Dom】通过递归获取节点的层次关系
- js dom操作获取节点的一些方法
- Dom-docment-通过节点层次关系获取
- Js基础学习之 -- DOM兼容 根据标签、类名获取节点函数封装
- js获取节点 dom操作
- JavaScript的DOM编程--05--获取文本节点
- js获取节点 dom操作
- DOM(一)-15-(通过节点层次关系获取节点)
- js dom元素获取节点
- js的DOM节点访问与操作
- js -- dom -- JS获取HTML DOM节点元素
- JS 获取DOM节点宽高与绝对位置
