三张图搞懂JavaScript的原型对象与原型链
2016-11-29 10:37
495 查看
未找到该文章
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与proto混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
我们知道原型是一个对象,其他对象可以通过它实现属性继承。但是尼玛除了prototype,又有一个proto是用来干嘛的?长那么像,让人怎么区分呢?它们都指向谁,那么混乱怎么记啊?原型链又是什么鬼?相信不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,下面用三张简单的图,配合一些示例代码来理解一下。
一、prototype和_proto_的区别



来自:http://shuiyi.io/article/5
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与proto混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
我们知道原型是一个对象,其他对象可以通过它实现属性继承。但是尼玛除了prototype,又有一个proto是用来干嘛的?长那么像,让人怎么区分呢?它们都指向谁,那么混乱怎么记啊?原型链又是什么鬼?相信不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,下面用三张简单的图,配合一些示例代码来理解一下。
一、prototype和_proto_的区别

var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}
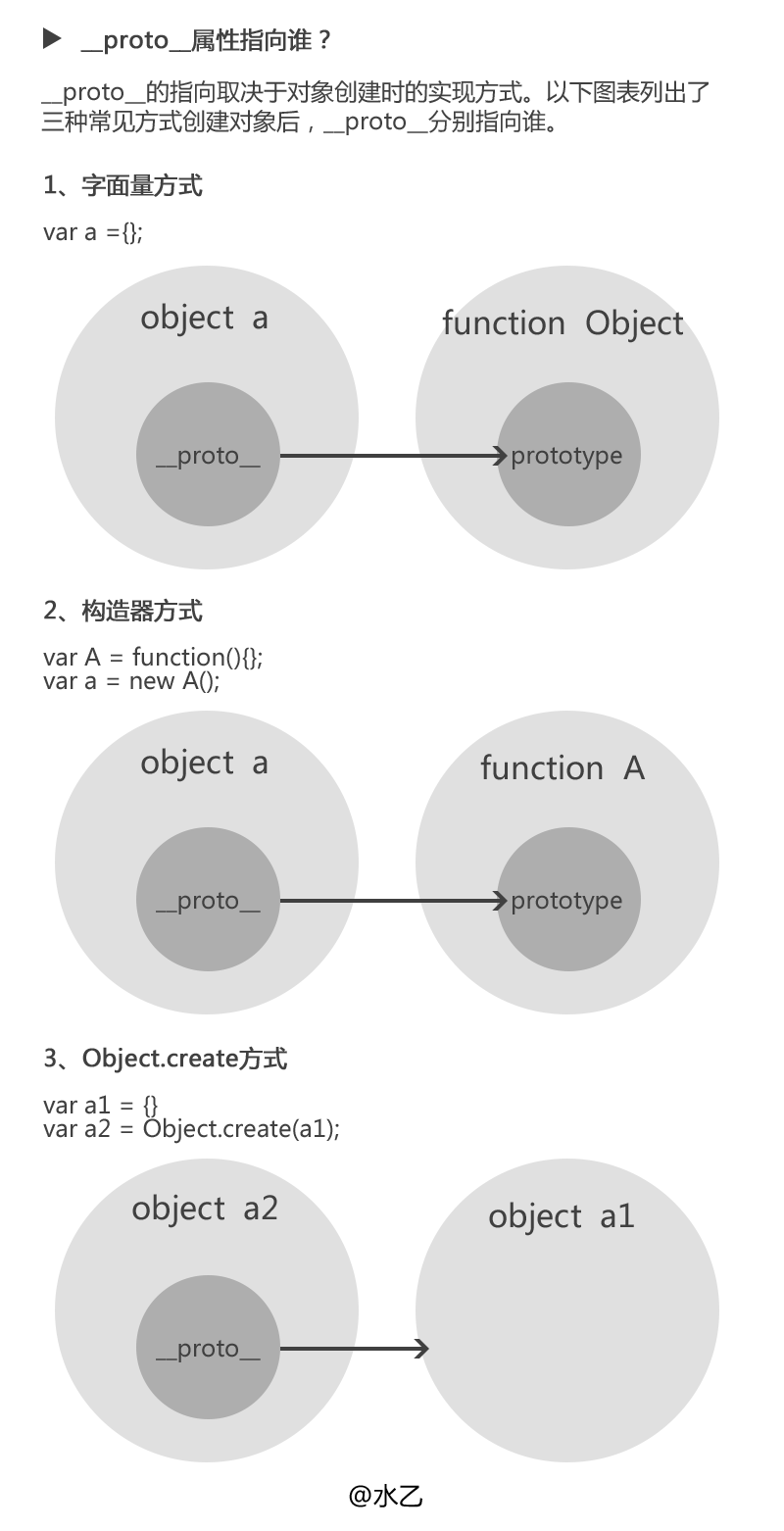
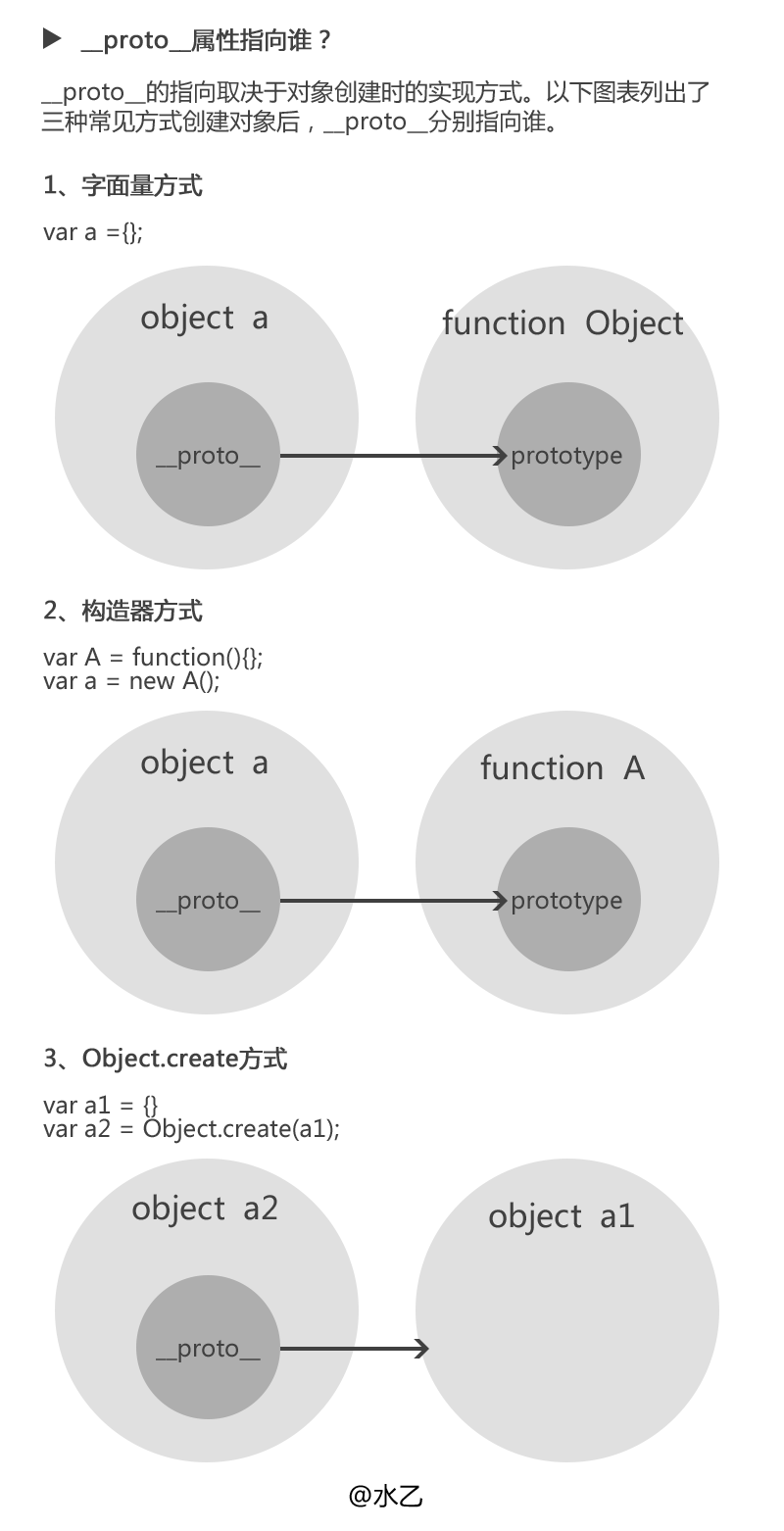
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){}; var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null
相关文章推荐
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象和原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- 三张图搞懂JavaScript的原型对象与原型链
- [js高手之路]一步步图解javascript的原型(prototype)对象,原型链
- JavaScript使用原型和原型链实现对象继承的方法详解
- JavaScript 利用原型和原型链实现对象继承
- 你不知道的javascript之JS原型对象和原型链
- javaScript中的类与对象,引用,原型,原型链的定义
- [转]浅谈 JavaScript的原型对象与原型链
- JavaScript基础之原型对象和原型链
- 一篇文章轻松搞懂原型对象和原型链
- JavaScript原型对象、原型属性、原型链
- 学习笔记---Javascript原型对象、this的5钟用法、原型继承、Caller和Callee的使用
