原生js实现自适应宽度瀑布流以及加载效果——李帅醒博客
2016-11-27 19:11
826 查看
今天教大家使用原生js实现自适应宽度瀑布流以及加载效果,之前已经教过大家左普通瀑布流布局。

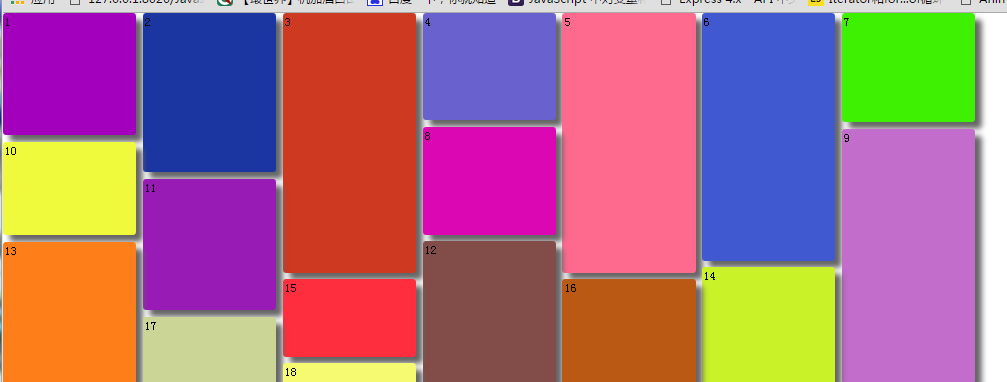
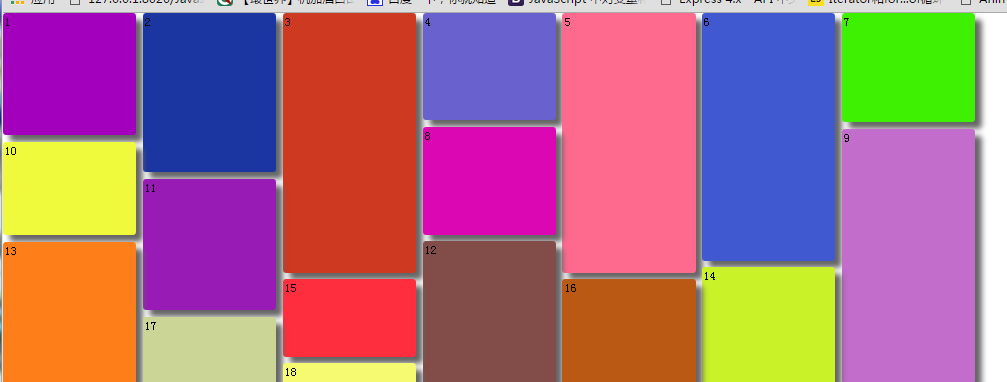
1.计算页面的宽度,计算出页面可放数据块的列数(如上图所示就有6列)。
2、一排结束后,如第6个元素,是添加再上一排最短的位置,所以要做一个大小高度判断。
3、当window窗口发生改变时,触发事件,改变列数,用到onresize事件。
4、每次滚动条触发事件,加载新的元素(判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight)。
应用场景:瀑布流主要应用在图片展示页面上。如果有一大批图片需要展示,原始图片尺寸不一致,又希望每张图片都能不剪裁,完整显示,那么就要给图片规定一个宽度,解放它们的高度。利用网页高度不限这个特性,充分利用页面的空间,尽可能的展示多的图片。瀑布流的实现方法挺多,但能做到响应式列数变化,自由布局的并不多。如UC新闻页面,百度图片手机页面、蘑菇街。
CSS代码:<style>
*{
margin: 0px;
padding: 0px;
box-sizing:border-box;
}
ul{
position: relative;
margin: 0px auto;
list-style: none;
}
li{
position: absolute;
width: 200px;
padding: 3px;
margin-bottom: 3px;
border-radius: 5px;
transition: all 0.5s;
box-shadow: 10px 10px 10px #666;
}
</style>HTML代码:
原生js实现瀑布流以及加载效果——李帅醒博客
(我吃酸萝卜 新浪微博http://www.weibo.com/wcslb
---李帅醒著)


1.计算页面的宽度,计算出页面可放数据块的列数(如上图所示就有6列)。
2、一排结束后,如第6个元素,是添加再上一排最短的位置,所以要做一个大小高度判断。
3、当window窗口发生改变时,触发事件,改变列数,用到onresize事件。
4、每次滚动条触发事件,加载新的元素(判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight)。
应用场景:瀑布流主要应用在图片展示页面上。如果有一大批图片需要展示,原始图片尺寸不一致,又希望每张图片都能不剪裁,完整显示,那么就要给图片规定一个宽度,解放它们的高度。利用网页高度不限这个特性,充分利用页面的空间,尽可能的展示多的图片。瀑布流的实现方法挺多,但能做到响应式列数变化,自由布局的并不多。如UC新闻页面,百度图片手机页面、蘑菇街。
CSS代码:<style>
*{
margin: 0px;
padding: 0px;
box-sizing:border-box;
}
ul{
position: relative;
margin: 0px auto;
list-style: none;
}
li{
position: absolute;
width: 200px;
padding: 3px;
margin-bottom: 3px;
border-radius: 5px;
transition: all 0.5s;
box-shadow: 10px 10px 10px #666;
}
</style>HTML代码:
<body> <ul id="wrap"></ul> </body>JS代码:
<script type="text/javascript">
var wrap = document.querySelector("#wrap");
//随机高度
function rand() {
return parseInt(Math.random() * 300) + 100;
}
//颜色随机
function randomColor(){
var color = "rgb("
var r = parseInt(Math.random()*256);
var g = parseInt(Math.random()*256);
var b = parseInt(Math.random()*256);
color = color+r+","+g+","+b+")";
return color;
}
var num = 0;
//定义一个数组
var colsArr =[];
function getCols() {
var winWidth = document.body.clientWidth;
//得到总列数,因为设pading值,所以不能/200
var cols =Math.floor(winWidth / 206);
for (var i = 0; i < cols; i++) {
colsArr[i] = 0;
}
}
function setPos(ele) {
var minH = colsArr[0];
var minIndex = 0;
for (var i = 0; i < colsArr.length; i++) {
if (minH > colsArr[i]) {
minH = colsArr[i];
minIndex = i;
}
}
ele.style.top = colsArr[minIndex] + "px";
ele.style.left = minIndex * (200 + 10) + "px";
colsArr[minIndex] += ele.offsetHeight + 10;
}
//创建LI方法
function insertLi() {
var li = document.createElement("li");
var liHeight = rand();
li.style.background=randomColor();
li.innerHTML = num;
li.style.height = liHeight + "px";
wrap.appendChild(li);
setPos(li);
}
getCols();
start();
function start() {
for (var i = 0; i < 30; i++) {
num++;
insertLi();
}
}
//当window窗口发生改变时,触发事件,改变列数;
window.onresize = function () {
getCols();
var lis = document.querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
var li = lis[i];
setPos(li)
}
}
//触发滚动事件,继续创建
window.onscroll=function(){
// html总高度-可视化窗口高度=body的滚动高度,所以当滚动快要到达底部,还没有到达的时候,再去执行函数,创建新的ul
//兼容新写法
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var clientHeight=document.documentElement.clientHeight||document.body.clientHeight||window.innerHeight;
if(document.documentElement.offsetHeight-clientHeight<=scrollTop){
start();
}
}
</script>友情推荐:原生js实现瀑布流以及加载效果——李帅醒博客
(我吃酸萝卜 新浪微博http://www.weibo.com/wcslb
---李帅醒著)

相关文章推荐
- 原生js实现瀑布流以及加载效果——李帅醒博客
- 原生JS实现瀑布流及加载效果
- 原生js实现歌词滚动以及卡拉OK效果
- 利用JS实现简单的瀑布流加载图片效果
- 原生JS实现瀑布流效果
- 原生Js自适应浏览器宽度的瀑布流布局
- 实现RecyclerView下拉刷新和上拉加载更多以及RecyclerView线性、网格、瀑布流效果演示
- js实现瀑布流排序加载效果
- 可拖动拉伸的左右分栏效果,本例子是用Table以及JS来实现的,左右分栏可改变,拖动中间的边框就可实现宽度的调整,点击时可设置为隐藏左侧列表。
- 使用three.js加载3dmax资源,以及实现场景中的阴影效果
- JS+CSS实现自适应选项卡宽度的圆角滑动门效果
- JavaScript实现瀑布流以及加载效果
- JS实现自动轮播图效果(自适应屏幕宽度+手机触屏滑动)
- 用js实现图片自动加载的瀑布流效果
- 原生js开发图片瀑布流布局的懒加载效果
- JS原生效果瀑布流布局的实现(一)
- 可拖动拉伸的左右分栏效果,本例子是用Table以及JS来实现的,左右分栏可改变,拖动中间的边框就可实现宽度的调整,点击时可设置为隐藏左侧列表。
- Javascript 瀑布流实现的两种方式:固定列数的浮动布局与绝对定位自适应宽度
- jQuery实现的瀑布流效果, 向下滚动即时加载内容
