深入理解盒模型
2016-11-27 14:11
176 查看
1.父元素设置
/* Safari, Opera, and Chrome */
display:-webkit-box;
/* Firefox */
display:-moz-box;
/* W3C */
display:box
2.box-orient 定义盒模型的布局方向 horizontal 水平显示 vertical 垂直显示
3.box-direction 元素排列顺序 normal 正常 reverse 反序
4.box-ordinal-group 属性规定框中子元素的显示次序,值更低的元素会显示在值更高的元素前面显示。
5.box-flex 定义盒子的弹性空间 子元素的尺寸=盒子的尺寸*子元素的box-flex属性值/所有子元素的box-flex属性值得和
6.box-pack:对盒子富裕的空间进行管理
start 所有子元素在盒子左侧显示,富裕空间在右侧
end 所有子元素在盒子右侧显示,富裕空间在左侧
center 所有子元素居中
justify 富裕空间在子元素之间平均分布
7.box-align 在垂直方向上对元素的位置进行管理
start:所有子元素在据顶
end 所有子元素在据底
center 所有子元素居中
8.新增属性
阴影:box-shadow:[inset] x y blur [spread] color;
inset:投影方式 inset:内投影 不给:外投影
x、y 阴影偏移
blur:模糊半径
spread 扩展阴影半径 先扩展原有形状,再开始画阴影
color:阴影颜色
box-reflect 倒影 -webkit-支持 direction方向 above/below/left/right
resize 自由缩放 Both/horizontal vertical(与overflow:auto一块使用只有水平方向可以缩放)
box-sizing 和模型解析模式 content-box 标准盒模型:width/height=border+padding+content border-box 怪异盒模型 width/height=content
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
行内元素也可以使用Flex布局。
Webkit内核的浏览器,必须加上-webkit前缀。
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
display:
-webkit-flex;display:flex;
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
各个值解析:
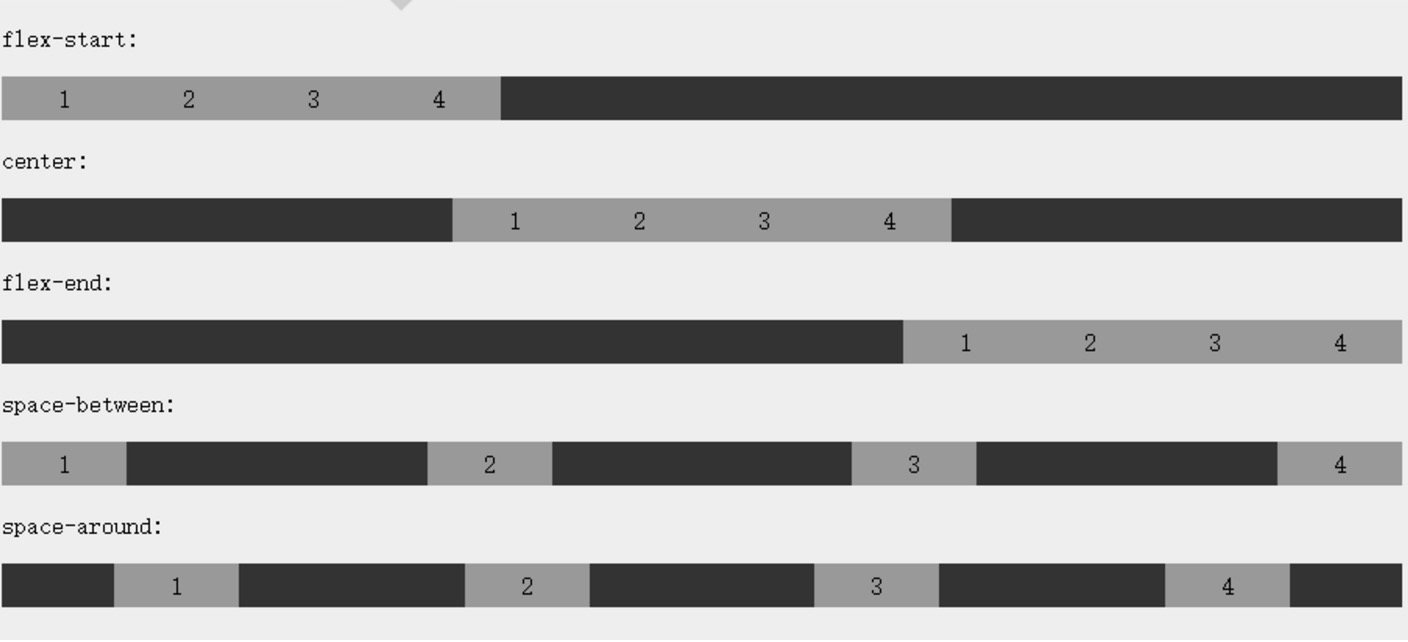
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

各个值解析:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
各个值解析:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
各个值解析:
各个值解析:
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
各个值解析:
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
各个值解析:
none:none关键字的计算值为: 0 0 auto
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
/* Safari, Opera, and Chrome */
display:-webkit-box;
/* Firefox */
display:-moz-box;
/* W3C */
display:box
2.box-orient 定义盒模型的布局方向 horizontal 水平显示 vertical 垂直显示
3.box-direction 元素排列顺序 normal 正常 reverse 反序
4.box-ordinal-group 属性规定框中子元素的显示次序,值更低的元素会显示在值更高的元素前面显示。
5.box-flex 定义盒子的弹性空间 子元素的尺寸=盒子的尺寸*子元素的box-flex属性值/所有子元素的box-flex属性值得和
6.box-pack:对盒子富裕的空间进行管理
start 所有子元素在盒子左侧显示,富裕空间在右侧
end 所有子元素在盒子右侧显示,富裕空间在左侧
center 所有子元素居中
justify 富裕空间在子元素之间平均分布
7.box-align 在垂直方向上对元素的位置进行管理
start:所有子元素在据顶
end 所有子元素在据底
center 所有子元素居中
8.新增属性
阴影:box-shadow:[inset] x y blur [spread] color;
inset:投影方式 inset:内投影 不给:外投影
x、y 阴影偏移
blur:模糊半径
spread 扩展阴影半径 先扩展原有形状,再开始画阴影
color:阴影颜色
box-reflect 倒影 -webkit-支持 direction方向 above/below/left/right
resize 自由缩放 Both/horizontal vertical(与overflow:auto一块使用只有水平方向可以缩放)
box-sizing 和模型解析模式 content-box 标准盒模型:width/height=border+padding+content border-box 怪异盒模型 width/height=content
CSS3 弹性盒子(Flex Box)
弹性盒子是 CSS3 的一种新的布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
CSS3 弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
display:
-webkit-flex;display:flex;
flex-direction
flex-direction顺序指定了弹性子元素在父容器中的位置。
语法
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
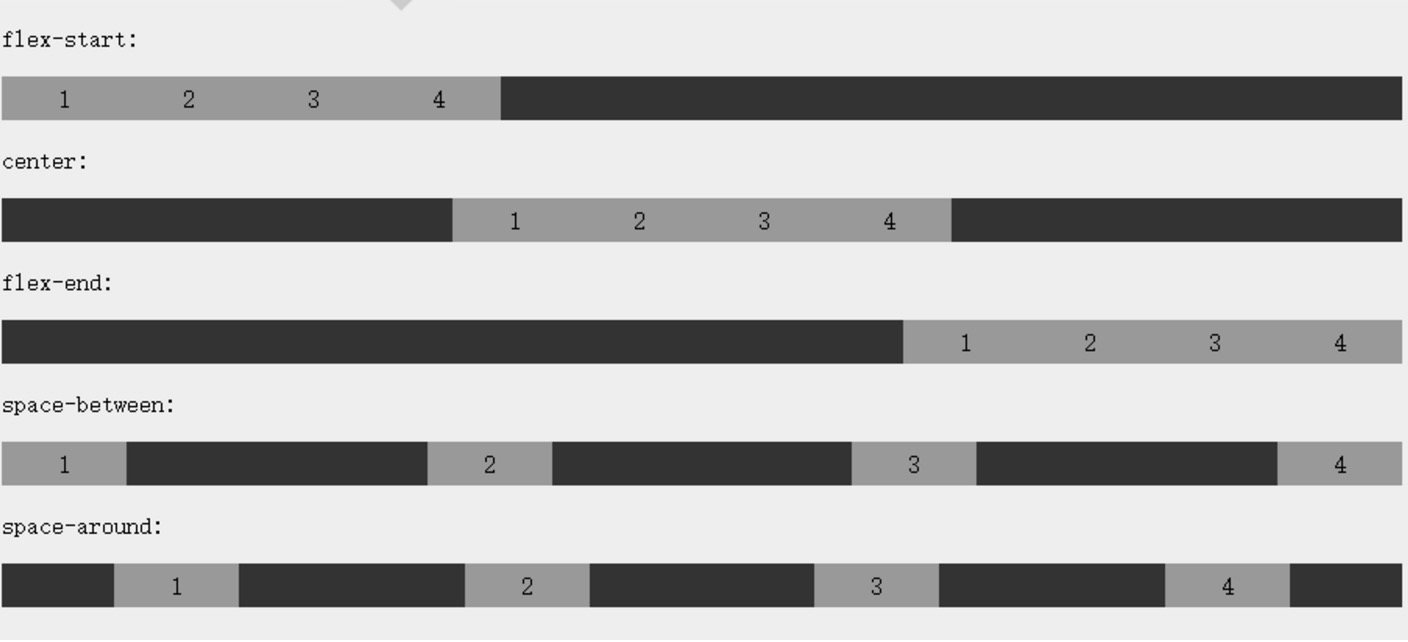
flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
效果图展示:

align-items 属性
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
align-items: flex-start | flex-end | center | baseline | stretch
各个值解析:
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex-wrap 属性
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
语法
flex-flow: ||
各个值解析:
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
align-content 属性
align-content属性用于修改
flex-wrap属性的行为。类似于
align-items, 但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。
flex-start- 各行向弹性盒容器的起始位置堆叠。
flex-end- 各行向弹性盒容器的结束位置堆叠。
center-各行向弹性盒容器的中间位置堆叠。
space-between-各行在弹性盒容器中平均分布。
space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
弹性子元素属性
排序
语法
order:
各个值解析:
<integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
align-self
align-self属性用于设置弹性元素自身在侧轴(纵轴)方向上的对齐方式。
语法
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
auto:如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex
flex属性用于指定弹性子元素如何分配空间。
语法
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
none:none关键字的计算值为: 0 0 auto
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。
相关文章推荐
- 深入理解盒子模型(1)
- 学习《深入理解C++对象模型》小结
- 深入理解JVM—JVM内存模型(很经典) (部分摘自 深入JAVA虚拟机 周志明著)
- css盒模型和块级、行内元素深入理解
- 《CSS设计彻底研究》读书笔记 第03章 深入理解盒子模型
- 学习《深入理解C++对象模型》小结
- Oracle Databases : Oracle CBO 学习笔记之(1) : 深入理解Oracle Hash Join的代价模型及其执行流程
- 【原创翻译】深入理解javascript事件处理函数绑定三部曲(三)——高级事件函数绑定模型
- 【原创翻译】深入理解javascript事件处理函数绑定三部曲(二)——传统处理函数绑定模型
- JavaScript 盒模型 尺寸深入理解
- 深入理解Apache Mina(5)---- 配置Mina的 线程模型
- magento 开发 -- 深入理解Magento第六章 – 高级Magento模型
- magento 开发 -- 深入理解Magento第四章 – 模型和ORM基础
- 深入理解JVM—JVM内存模型
- 深入理解Apache Mina(5)---- 配置Mina的 线程模型
- 深入理解盒子模型(2)
- 深入理解C++对象模型-成员函数的本质以及虚函数的实现(非虚继承)
- 深入理解Magento – 第四章 – 模型和ORM基础.doc
- 深入理解迭代二维开发模型的6个核心过程工作流和3个核心支持工作流。
- 深入理解JVM内存模型
