【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
2016-11-25 00:00
423 查看
其实就是数据和dom元素的一个交互过程
第一阶段是enter进入阶段, 全部数据准备绑定到dom元素
第二阶段是update更新阶段,有一部分数据已经绑定到dom元素了,就表示已经在更新。剩余的数据肯定还是在enter逐渐进入的阶段
第三阶段是exit退出阶段,全部数据更新完后,如果有多余的dom元素,那么多余的元素就直接退出,不参与数据更新。
D3 中绑定数据大多是由 data() 函数来完成的,它是怎样工作的,它与 datum() 有什么区别呢?
data()函数能够将数组各项分别绑定到各元素上,而且能够设置绑定的规则。data()还能够处理数组长度与元素数量不一致的情况。当数组长度大于元素数量,能为多余数据预留元素位置,以便将来插入新元素;当数组长度小于元素数量时,能提供指向多余元素的方法,以便将来删除。下面来剖析data()是如何绑定数据的,相比datum()有哪些新功能。
[javascript] view plain copy


<body>
<p>Lion</p>
<p>Tiger</p>
<p>Leopard</p>
</body>
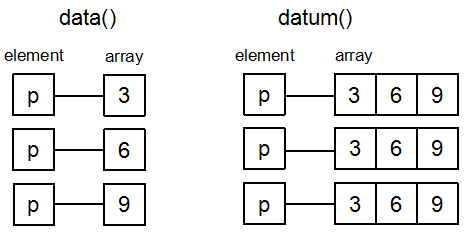
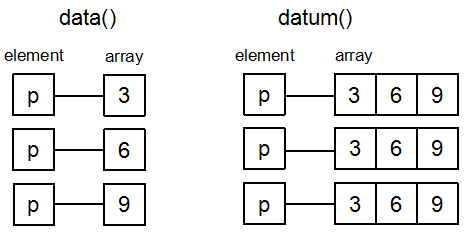
要将一个数组的各项分别绑定到各元素上,假设要绑定的数组为[3,6,9],那么我们希望第一个p元素绑定3,第二个绑定6,第三个绑定9。这种情况就需要使用data()函数,如果使用datum(),则会将数组本身绑定到各元素上,即第一个p元素绑定[3,6,9],第二个绑定[3,6,9],第三个也是绑定[3,6,9],其区别如图1所示。

图1
使用data()绑定数据的代码如下:
[javascript] view plain copy


//定义数组
var dataset = [3, 6, 9];
//选择body中的p元素
var p = d3.select("body").selectAll("p");
//绑定数据到选择集
var update = p.data(dataset);
//输出绑定的结果
console.log(update);
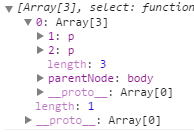
这段代码中,将数组绑定到选择集并输出结果。如图2所示,数组的三项分别被绑定到了个元素上,与图2的预测一致。

图2
上例中,数组长度与元素数量正好相等。两者也有不相等的情况,如果数组长度为5,而元素数量为3,则多出2个数据没有绑定元素。如果数组长度为1,元素数量为3,则会有2个元素没有绑定数据。在D3中,根据数组长度和元素数量的关系,分别把各种情况称为:
update:数组长度 = 元素数量
enter:数组长度 > 元素数量
exit:数组长度 < 元素数量
这三个单词的含义可能很难理解,update的原意为“更新”,enter的原意为“进入”,exit的原意为“退出”,直译的结果很难表现所需的意思。其实,在数据可视化中,手中的数据通常都是要进行可视化的,而没有绑定数据的元素是没有用的。那么对于这三个单词,我们可以理解为:如果数组长度大于元素数量,则多余的数组项“即将进入可视化(enter)”;如果数组长度小于元素数量,则多余的元素“即将退出可视化(exit)”;如果数组长度等于元素数量,元素上的数据“得到了更新(update)”。
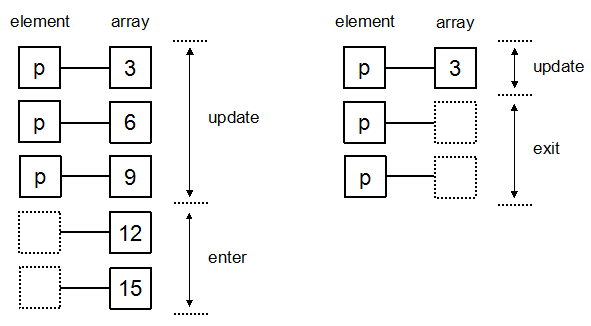
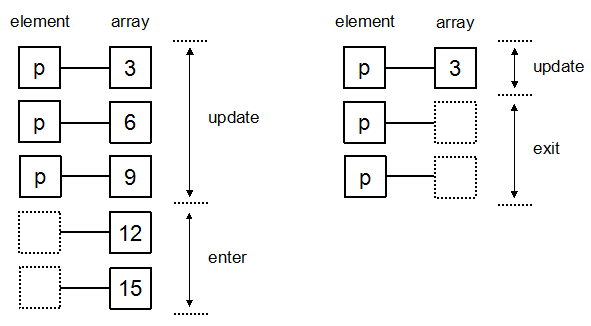
还是很难理解吗?没关系,请看图3。其中,左图表示数组长度为5、元素数量为3的情况,那么有两个数组项没有与之相连的元素,这一部分被称为enter。右图表示数组长度为1、元素数量为3的情况,那么有两个元素没有数组项与之相连,这一部分称为exit。数组项和元素相连的部分被称为update。

图3
data()函数返回一个对象,对象里包含update部分和两个函数。一个是enter()函数,返回enter部分,一个是exit()函数,返回exit部分。请看如下代码:
[javascript] view plain copy


var dataset = [3, 6, 9, 12, 15];
var p = d3.select("body").selectAll("p");
var update = p.data(dataset);
console.log(update);
console.log(update.enter());
console.log(update.exit());
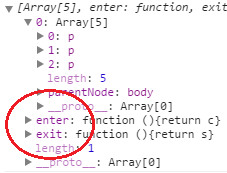
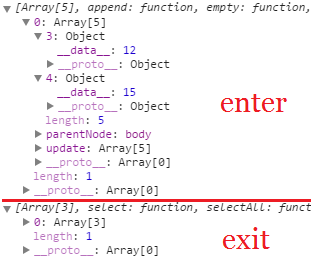
这段代码中,数组长度为5,元素数量为3,多出两个数组项。其输出结果如图4和5所示。

图4
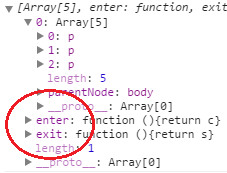
图4中,可以看到被绑定数据的三个p元素。还有enter()和exit()两个函数,用于返回本次绑定中enter和exit部分。

图5
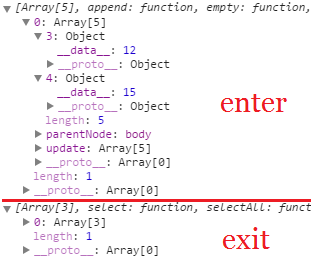
图5中,可以看到enter部分中,D3已经为多余的数组项12和15预留了位置,用于将来的操作。enter部分中还有一个update变量,指向update部分。本次绑定中,没有多余的元素,所以exit中没有内容。如果将数组换成:
[javascript] view plain copy


var dataset = [3];
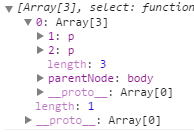
则exit部分的输出结果如图6所示,可以看到多出的两个p元素。

图6
第一阶段是enter进入阶段, 全部数据准备绑定到dom元素
第二阶段是update更新阶段,有一部分数据已经绑定到dom元素了,就表示已经在更新。剩余的数据肯定还是在enter逐渐进入的阶段
第三阶段是exit退出阶段,全部数据更新完后,如果有多余的dom元素,那么多余的元素就直接退出,不参与数据更新。
D3 中绑定数据大多是由 data() 函数来完成的,它是怎样工作的,它与 datum() 有什么区别呢?
data()函数能够将数组各项分别绑定到各元素上,而且能够设置绑定的规则。data()还能够处理数组长度与元素数量不一致的情况。当数组长度大于元素数量,能为多余数据预留元素位置,以便将来插入新元素;当数组长度小于元素数量时,能提供指向多余元素的方法,以便将来删除。下面来剖析data()是如何绑定数据的,相比datum()有哪些新功能。
data()的工作过程
假设body中有三个段落元素p,HTML代码如下:[javascript] view plain copy


<body>
<p>Lion</p>
<p>Tiger</p>
<p>Leopard</p>
</body>
要将一个数组的各项分别绑定到各元素上,假设要绑定的数组为[3,6,9],那么我们希望第一个p元素绑定3,第二个绑定6,第三个绑定9。这种情况就需要使用data()函数,如果使用datum(),则会将数组本身绑定到各元素上,即第一个p元素绑定[3,6,9],第二个绑定[3,6,9],第三个也是绑定[3,6,9],其区别如图1所示。

图1
使用data()绑定数据的代码如下:
[javascript] view plain copy


//定义数组
var dataset = [3, 6, 9];
//选择body中的p元素
var p = d3.select("body").selectAll("p");
//绑定数据到选择集
var update = p.data(dataset);
//输出绑定的结果
console.log(update);
这段代码中,将数组绑定到选择集并输出结果。如图2所示,数组的三项分别被绑定到了个元素上,与图2的预测一致。

图2
上例中,数组长度与元素数量正好相等。两者也有不相等的情况,如果数组长度为5,而元素数量为3,则多出2个数据没有绑定元素。如果数组长度为1,元素数量为3,则会有2个元素没有绑定数据。在D3中,根据数组长度和元素数量的关系,分别把各种情况称为:
update:数组长度 = 元素数量
enter:数组长度 > 元素数量
exit:数组长度 < 元素数量
这三个单词的含义可能很难理解,update的原意为“更新”,enter的原意为“进入”,exit的原意为“退出”,直译的结果很难表现所需的意思。其实,在数据可视化中,手中的数据通常都是要进行可视化的,而没有绑定数据的元素是没有用的。那么对于这三个单词,我们可以理解为:如果数组长度大于元素数量,则多余的数组项“即将进入可视化(enter)”;如果数组长度小于元素数量,则多余的元素“即将退出可视化(exit)”;如果数组长度等于元素数量,元素上的数据“得到了更新(update)”。
还是很难理解吗?没关系,请看图3。其中,左图表示数组长度为5、元素数量为3的情况,那么有两个数组项没有与之相连的元素,这一部分被称为enter。右图表示数组长度为1、元素数量为3的情况,那么有两个元素没有数组项与之相连,这一部分称为exit。数组项和元素相连的部分被称为update。

图3
data()函数返回一个对象,对象里包含update部分和两个函数。一个是enter()函数,返回enter部分,一个是exit()函数,返回exit部分。请看如下代码:
[javascript] view plain copy


var dataset = [3, 6, 9, 12, 15];
var p = d3.select("body").selectAll("p");
var update = p.data(dataset);
console.log(update);
console.log(update.enter());
console.log(update.exit());
这段代码中,数组长度为5,元素数量为3,多出两个数组项。其输出结果如图4和5所示。

图4
图4中,可以看到被绑定数据的三个p元素。还有enter()和exit()两个函数,用于返回本次绑定中enter和exit部分。

图5
图5中,可以看到enter部分中,D3已经为多余的数组项12和15预留了位置,用于将来的操作。enter部分中还有一个update变量,指向update部分。本次绑定中,没有多余的元素,所以exit中没有内容。如果将数组换成:
[javascript] view plain copy


var dataset = [3];
则exit部分的输出结果如图6所示,可以看到多出的两个p元素。

图6
相关文章推荐
- 【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
- 【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
- 【 D3.js 选择集与数据详解 — 2 】 使用data()绑定数据
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
- 【 D3.js 选择集与数据详解 — 1 】 使用datum()绑定数据
- 【 D3.js 选择集与数据详解 — 3 】 绑定数据的顺序
- 【 D3.js 选择集与数据详解 — 3 】 绑定数据的顺序
- 【 D3.js 选择集与数据详解 — 4 】 enter和exit的处理方法以及处理模板
- 【 D3.js 选择集与数据详解 — 4 】 enter和exit的处理方法以及处理模板
- 【 D3.js 选择集与数据详解 — 5 】 处理模板的应用
- 【 D3.js 选择集与数据详解 — 5 】 处理模板的应用
- MariaDB(MySQL)创建、删除、选择及数据类型使用详解
- 数据绑定以及Container.DataItem几种方式与使用方法分析
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(一)
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(二)
- ASP.NET中DropDownList控件的简单使用--DDL绑定数据库表中值,选择DDL中值直接检索数据
- 数据绑定以及Container.DataItem几种方式与使用方法分析
- 【 D3.js 入门系列 — 2 】 绑定数据和选择元素
- 数据绑定数据库详解Android Data Binding Library
