Android图表库MPAndroidChart(九)——神神秘秘的散点图
2016-11-23 15:17
483 查看
Android图表库MPAndroidChart(九)——神神秘秘的散点图
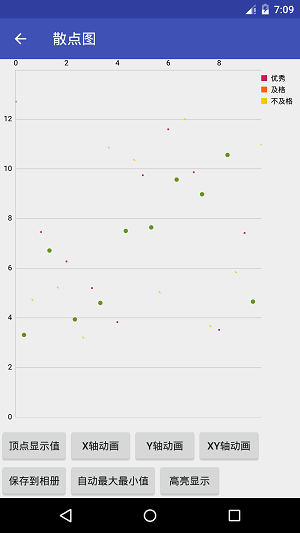
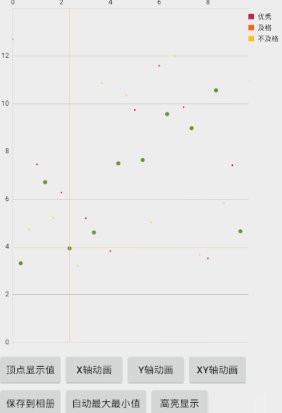
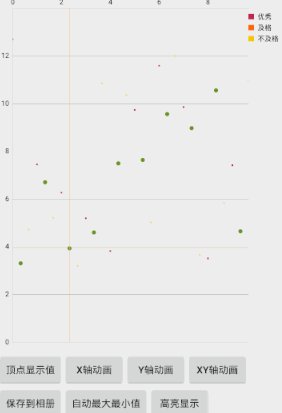
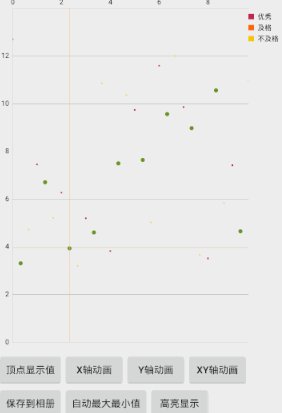
今天所的散点图可能用的人不多,但是也算是图表界的一股清流,我们来看下实际的效果
添加的数据有点少,但是足以表示散点图了,我们先实现它
一.基本实现
实现还是老套路,看下布局<com.github.mikephil.charting.charts.ScatterChart android:id="@+id/mScatterChart" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/>
散点图的View是ScatterChart,我们看下初始化
//散点图 mScatterChart = (ScatterChart) findViewById(R.id.mScatterChart); mScatterChart.getDescription().setEnabled(false); mScatterChart.setOnChartValueSelectedListener(this); mScatterChart.setDrawGridBackground(false); mScatterChart.setTouchEnabled(true); mScatterChart.setMaxHighlightDistance(10f); // 支持缩放和拖动 mScatterChart.setDragEnabled(true); mScatterChart.setScaleEnabled(true); mScatterChart.setMaxVisibleValueCount(10); mScatterChart.setPinchZoom(true); Legend l = mScatterChart.getLegend(); l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP); l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT); l.setOrientation(Legend.LegendOrientation.VERTICAL); l.setDrawInside(false); l.setXOffset(5f); YAxis yl = mScatterChart.getAxisLeft(); yl.setAxisMinimum(0f); mScatterChart.getAxisRight().setEnabled(false); XAxis xl = mScatterChart.getXAxis(); xl.setDrawGridLines(false); setData();
可以明确一点的是,他的代码量是比较少的,说明简单啊,我们去理解就不是这么难了,我们模拟一些数据
//设置数据
private void setData() {
ArrayList<Entry> yVals1 = new ArrayList<Entry>();
ArrayList<Entry> yVals2 = new ArrayList<Entry>();
ArrayList<Entry> yVals3 = new ArrayList<Entry>();
for (int i = 0; i < 10; i++) {
float val = (float) (Math.random() * 10 + 3);
yVals1.add(new Entry(i, val));
}
for (int i = 0; i < 10; i++) {
float val = (float) (Math.random() * 10 + 3);
yVals2.add(new Entry(i + 0.33f, val));
}
for (int i = 0; i < 10; i++) {
float val = (float) (Math.random() * 10 + 3);
yVals3.add(new Entry(i + 0.66f, val));
}
//创建一个数据集,并给它一个类型
ScatterDataSet set1 = new ScatterDataSet(yVals1, "优秀");
set1.setScatterShape(ScatterChart.ScatterShape.SQUARE);
//设置颜色
set1.setColor(ColorTemplate.COLORFUL_COLORS[0]);
ScatterDataSet set2 = new ScatterDataSet(yVals2, "及格");
set2.setScatterShape(ScatterChart.ScatterShape.CIRCLE);
set2.setScatterShapeHoleColor(ColorTemplate.COLORFUL_COLORS[3]);
set2.setScatterShapeHoleRadius(3f);
set2.setColor(ColorTemplate.COLORFUL_COLORS[1]);
ScatterDataSet set3 = new ScatterDataSet(yVals3, "不及格");
set3.setShapeRenderer(new CustomScatterShapeRenderer());
set3.setColor(ColorTemplate.COLORFUL_COLORS[2]);
set1.setScatterShapeSize(8f);
set2.setScatterShapeSize(8f);
set3.setScatterShapeSize(8f);
ArrayList<IScatterDataSet> dataSets = new ArrayList<IScatterDataSet>();
dataSets.add(set1);
dataSets.add(set2);
dataSets.add(set3);
//创建一个数据集的数据对象
ScatterData data = new ScatterData(dataSets);
mScatterChart.setData(data);
mScatterChart.invalidate();
}这样就实现完成了,也就是上面的那幅图片的效果了
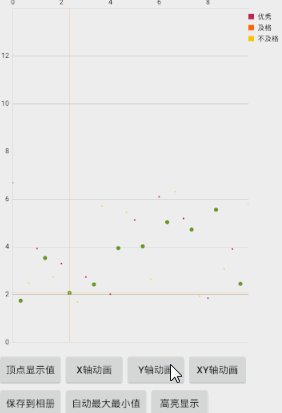
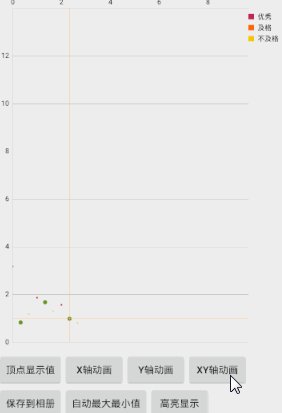
二.x轴动画

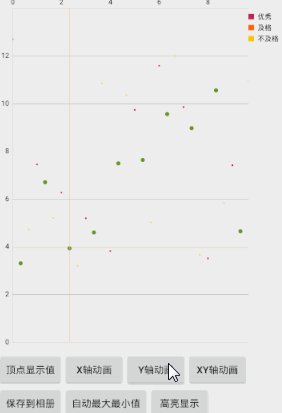
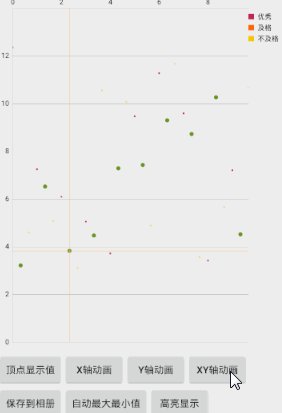
三.y轴动画

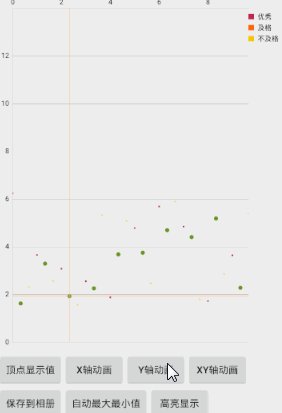
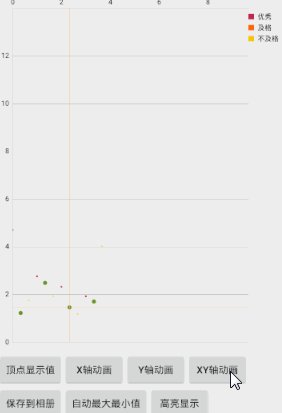
四.xy轴动画

可以看到,他的扩展也是比较少的,我们看一下完整的代码
activity_scatter.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.ScatterChart android:id="@+id/mScatterChart" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_show_values"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶点显示值"/>
<Button
android:id="@+id/btn_anim_x"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X轴动画"/>
<Button
android:id="@+id/btn_anim_y"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Y轴动画"/>
<Button
android:id="@+id/btn_anim_xy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="XY轴动画"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_save_pic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="保存到相册"/>
<Button
android:id="@+id/btn_auto_mix_max"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动最大最小值"/>
<Button
android:id="@+id/btn_actionToggleHighlight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高亮显示"/>
</LinearLayout>
</LinearLayout>
ScatterChartActivity
public class ScatterChartActivity extends BaseActivity implements OnChartValueSelectedListener, View.OnClickListener {
private ScatterChart mScatterChart;
//显示顶点值
private Button btn_show_values;
//x轴动画
private Button btn_anim_x;
//y轴动画
private Button btn_anim_y;
//xy轴动画
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切换自动最大最小值
private Button btn_auto_mix_max;
//高亮显示
private Button btn_actionToggleHighlight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scatter);
initView();
}
//初始化View
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
//散点图
mScatterChart = (ScatterChart) findViewById(R.id.mScatterChart);
mScatterChart.getDescription().setEnabled(false);
mScatterChart.setOnChartValueSelectedListener(this);
mScatterChart.setDrawGridBackground(false);
mScatterChart.setTouchEnabled(true);
mScatterChart.setMaxHighlightDistance(10f);
// 支持缩放和拖动
mScatterChart.setDragEnabled(true);
mScatterChart.setScaleEnabled(true);
mScatterChart.setMaxVisibleValueCount(10);
mScatterChart.setPinchZoom(true);
Legend l = mScatterChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.VERTICAL);
l.setDrawInside(false);
l.setXOffset(5f);
YAxis yl = mScatterChart.getAxisLeft();
yl.setAxisMinimum(0f);
mScatterChart.getAxisRight().setEnabled(false);
XAxis xl = mScatterChart.getXAxis();
xl.setDrawGridLines(false);
setData();
}
//设置数据 private void setData() { ArrayList<Entry> yVals1 = new ArrayList<Entry>(); ArrayList<Entry> yVals2 = new ArrayList<Entry>(); ArrayList<Entry> yVals3 = new ArrayList<Entry>(); for (int i = 0; i < 10; i++) { float val = (float) (Math.random() * 10 + 3); yVals1.add(new Entry(i, val)); } for (int i = 0; i < 10; i++) { float val = (float) (Math.random() * 10 + 3); yVals2.add(new Entry(i + 0.33f, val)); } for (int i = 0; i < 10; i++) { float val = (float) (Math.random() * 10 + 3); yVals3.add(new Entry(i + 0.66f, val)); } //创建一个数据集,并给它一个类型 ScatterDataSet set1 = new ScatterDataSet(yVals1, "优秀"); set1.setScatterShape(ScatterChart.ScatterShape.SQUARE); //设置颜色 set1.setColor(ColorTemplate.COLORFUL_COLORS[0]); ScatterDataSet set2 = new ScatterDataSet(yVals2, "及格"); set2.setScatterShape(ScatterChart.ScatterShape.CIRCLE); set2.setScatterShapeHoleColor(ColorTemplate.COLORFUL_COLORS[3]); set2.setScatterShapeHoleRadius(3f); set2.setColor(ColorTemplate.COLORFUL_COLORS[1]); ScatterDataSet set3 = new ScatterDataSet(yVals3, "不及格"); set3.setShapeRenderer(new CustomScatterShapeRenderer()); set3.setColor(ColorTemplate.COLORFUL_COLORS[2]); set1.setScatterShapeSize(8f); set2.setScatterShapeSize(8f); set3.setScatterShapeSize(8f); ArrayList<IScatterDataSet> dataSets = new ArrayList<IScatterDataSet>(); dataSets.add(set1); dataSets.add(set2); dataSets.add(set3); //创建一个数据集的数据对象 ScatterData data = new ScatterData(dataSets); mScatterChart.setData(data); mScatterChart.invalidate(); }
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//显示顶点值
case R.id.btn_show_values:
for (IDataSet set : mScatterChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mScatterChart.invalidate();
break;
//x轴动画
case R.id.btn_anim_x:
mScatterChart.animateX(3000);
break;
//y轴动画
case R.id.btn_anim_y:
mScatterChart.animateY(3000);
break;
//xy轴动画
case R.id.btn_anim_xy:
mScatterChart.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_pic:
if (mScatterChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失败",
Toast.LENGTH_SHORT).show();
break;
//切换自动最大最小值
case R.id.btn_auto_mix_max:
mScatterChart.setAutoScaleMinMaxEnabled(!mScatterChart.isAutoScaleMinMaxEnabled());
mScatterChart.notifyDataSetChanged();
break;
//高亮显示
case R.id.btn_actionToggleHighlight:
if (mScatterChart.getData() != null) {
mScatterChart.getData().setHighlightEnabled(
!mScatterChart.getData().isHighlightEnabled());
mScatterChart.invalidate();
}
break;
}
}
}
有兴趣的加群:555974449
Sample:http://download.csdn.net/detail/qq_26787115/9689868
相关文章推荐
- Android图表库MPAndroidChart(九)——神神秘秘的散点图
- Android图表库MPAndroidChart(九)——神神秘秘的散点图
- Android图表库MPAndroidChart(九)——神神秘秘的散点图
- Android图表库MPAndroidChart(十)——散点图的孪生兄弟气泡图
- Android图表库MPAndroidChart(十)——散点图的孪生兄弟气泡图
- Android图表库MPAndroidChart(十)——散点图的孪生兄弟气泡图
- Android图表库MPAndroidChart(十)——散点图的孪生兄弟气泡图
- Android图表库MPAndroidChart(四)——条形图的绘制过程过程,隐隐约约我看到了套路
- Android图表库MPAndroidChart(一)——了解他的本质,方能得心应手
- Android开源图表库MPAndroidChart
- Android图表库MPAndroidChart(二)——线形图的方方面面,看完你会回来感谢我的
- Android图表库MPAndroidChart(十一)——多层级的堆叠条形图
- Android图表库MPAndroidChart(六)——换一种思考方式,水平条形图的实现过程
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
- Android图表库MPAndroidChart(十二)——来点不一样的,正负堆叠条形图
- android图表库MPAndroidChart(二)
- android开源图表库MPAndroidChart
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
- Android图表库MPAndroidChart(三)——双重轴线形图的实现,这次就so easy了
- Android图表库MPAndroidChart(八)——饼状图的扩展:折线饼状图
