CSS3实现文字波浪线效果示例代码
2016-11-20 17:07
876 查看
前言
css的设计之巧妙,实现之精妙,细细寻味,其妙非凡,妙不可言。这波浪线,取巧的运用了linear-gradient属性,合角度、颜色、位置于一体,配合background-size,background-repeat,化一为多,平滑过渡。哇,这最后的效果太巧秒了!尘世间没有词来形容了……
——题记,改编自《食神》
实现方法
语法:linear-gradient(direction, color-stop 1, color-stop 2,……)

简单用法:background-image: linear-gradient(red, transparent);

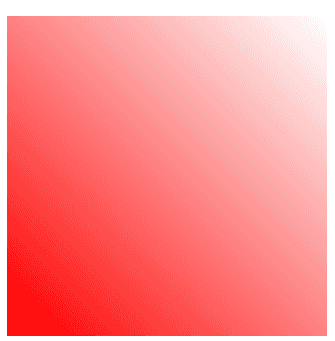
增加角度,linear-gradient(45deg, red, transparent)

加个position:linear-gradient(45deg, red, transparent 45%)

加个colorlinear-gradient(45deg, red, transparent 45%,red)
不知道大家看到这里,有没有如看到一番明镜,顿悟了。

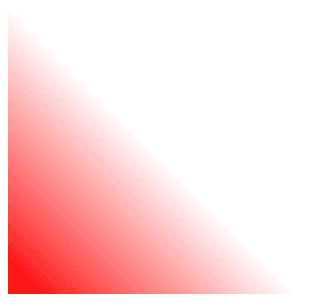
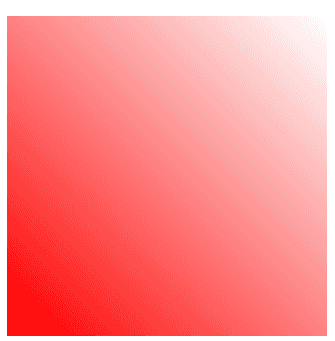
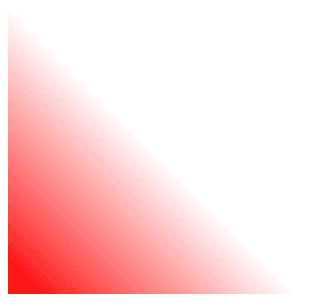
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

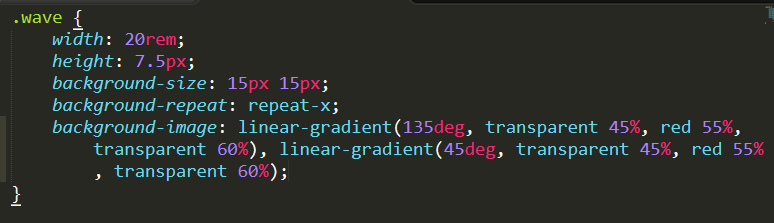
linear-gradient(135deg, transparent 45%, red 55%, transparent 60%)
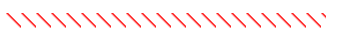
把这两个线结合。

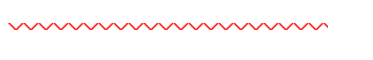
结合
看到这里,你知道怎么达到波浪线效果了么?^_^

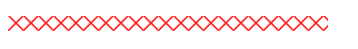
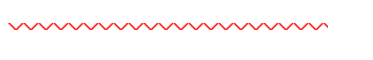
高度为原来的1/2
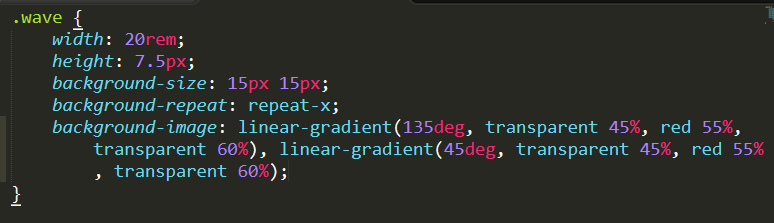
最终代码:

文字波浪线效果
总结
好了,这样就实现了,以上就是这篇文章的全部内容了,希望对大家学习或者使用CSS3能有所帮助,如果有疑问大家可以留言交流。
css的设计之巧妙,实现之精妙,细细寻味,其妙非凡,妙不可言。这波浪线,取巧的运用了linear-gradient属性,合角度、颜色、位置于一体,配合background-size,background-repeat,化一为多,平滑过渡。哇,这最后的效果太巧秒了!尘世间没有词来形容了……
——题记,改编自《食神》
实现方法
语法:linear-gradient(direction, color-stop 1, color-stop 2,……)

简单用法:background-image: linear-gradient(red, transparent);

增加角度,linear-gradient(45deg, red, transparent)

加个position:linear-gradient(45deg, red, transparent 45%)

加个colorlinear-gradient(45deg, red, transparent 45%,red)
不知道大家看到这里,有没有如看到一番明镜,顿悟了。

linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

linear-gradient(135deg, transparent 45%, red 55%, transparent 60%)
把这两个线结合。

结合
看到这里,你知道怎么达到波浪线效果了么?^_^

高度为原来的1/2
最终代码:

文字波浪线效果
总结
好了,这样就实现了,以上就是这篇文章的全部内容了,希望对大家学习或者使用CSS3能有所帮助,如果有疑问大家可以留言交流。
相关文章推荐
- jquery实现多行文字图片滚动效果示例代码
- JQuery实现文字无缝滚动效果示例代码(Marquee插件)
- jquery实现多行文字图片滚动效果示例代码
- CSS3 实用技巧:实现黑白图像效果示例代码
- 利用jQuary实现文字浮动提示效果示例代码
- 利用jQuary实现文字浮动提示效果示例代码
- 利用jQuary实现文字浮动提示效果示例代码
- 利用CSS3实现平移动画效果示例代码
- 【JS+CSS3】实现带预览图幻灯片效果的示例代码
- css实现文字竖排效果示例代码
- Asp.net 2.0 GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- Asp.net 2.0 GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
- 用css滤镜实现的文字描边效果的代码
- Asp.net 2.0 GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
- GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
- Asp.net 2.0 GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- [导入]Asp.net 2.0 自定义控件开发[实现GridView多行表头固定表体滚动效果][示例代码下载]
