[Web前端技术教学]CSS列表样式范例练习-有序列表-1
2016-11-20 15:15
597 查看
[Web前端技术教学]CSS列表样式范例练习-有序列表-1
练习目标:
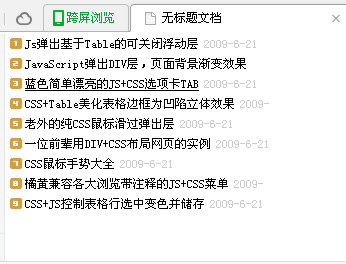
创建带有小图标的有序列表,这是一种练习相关代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0; padding:0; font-size:12px; font-family:"新宋体";}
ol{ background:url(Pic/dots.jpg) no-repeat left -2px;}
li{position:relative; padding-left:20px; height:20px; overflow:hidden; line-height:20px; width:250px; list-style:none;padding-right:60px;}
li a{text-decoration:none; color:#000;}
li a:hover{ text-decoration:underline;}
li span{ padding-left:5px; color:#CCC;}
</style>
</head>
<body>
<ol>
<li><a href="#">Js弹出基于Table的可关闭浮动层</a><span>2009-6-21</span></li>
<li><a href="#">JavaScript弹出DIV层,页面背景渐变效果</a><span>2009-6-21</span></li>
<li><a href="#">蓝色简单漂亮的JS+CSS选项卡TAB</a><span>2009-6-21</span></li>
<li><a href="#">CSS+Table美化表格边框为凹陷立体效果</a><span>2009-6-21</span></li>
<li><a href="#">老外的纯CSS鼠标滑过弹出层</a><span>2009-6-21</span></li>
<li><a href="#">一位前辈用DIV+CSS布局网页的实例</a><span>2009-6-21</span></li>
<li><a href="#">CSS鼠标手势大全</a><span>2009-6-21</span></li>
<li><a href="#">橘黄兼容各大浏览带注释的JS+CSS菜单</a><span>2009-6-21</span></li>
<li><a href="#">CSS+JS控制表格行选中变色并储存</a><span>2009-6-21</span></li>
</ol>
</body>
</html>图片说明:
上面CSS用到一张背景图片dots.jpg,下面的小数字图标实际在这一张图片上,可以右击另存下载:
最终效果:

相关文章推荐
- [Web前端技术教学]CSS列表样式范例练习-无序列表-1
- [Web前端技术教学]CSS列表样式范例练习-无序列表-2
- [Web前端技术教学]图片与文字混排基础练习-1
- [Web前端技术教学]图片与文字混排基础练习-3
- [Web前端技术教学]网页布局-基础布局练习-带框的界面铺满整个浏览器
- [Web前端技术教学]CSS多个图层透明处理的基础练习
- [Web前端技术教学]布局基础练习-1
- [Web前端技术教学]图片与文字混排基础练习-2
- web前端开发人员技能点汇总、技术详细列表
- web前端,jquery实现列表点击条目改变样式并拿到属性值
- [Web前端技术教学]备课总目录
- [Web前端技术教学]背景翻转菜单CSS测试.读XHTML及CSS源代码,回答问题-1
- web前端,jquery实现列表点击条目改变样式并拿到属性值总结2attr()
- Web前端开发工程师必备技术列表
- [Web前端技术教学]图片相框的翻转
- [Web前端技术教学]网页布局-居中方法小结
- web前端-CSS 列表样式(ul)-008
- web前端,jquery实现列表点击条目改变样式并拿到属性值总结3data-*
- Web前端开发工程师必备技术列表-Web标准教程
- [Web前端技术教学]块级元素block和行内元素inline的区别
