交互原型设计软件axure rp学习之路(三)
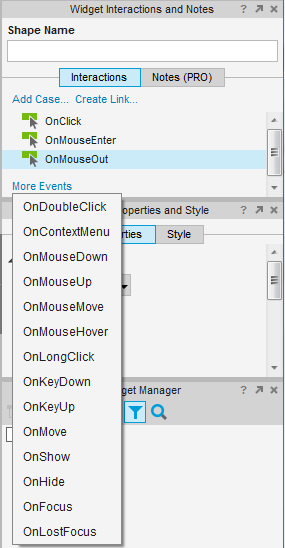
(三)Axure rp元件的触发事件

l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发。比如点击按钮。
l OnMouseEnter(鼠标移入时): 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。
l OnMouseOut(鼠标移出时): 鼠标离开某个元件范围时触发。比如鼠标离开图片时,图片介绍消失。
l OnKeyUp(按键弹起时): 文本框(单行与多行)编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。比如统计文本框输入的字数。
l OnFocus(获取焦点时): 当一个元件通过点击或切换获取焦点时触发。比如搜索框编辑时,清空“请输入关键字”的提示。
l OnLostFocus(失去焦点时): 当一个组件失去焦点时触发。比如用户名、密码的验证。
l OnChange(选中项改变时):下拉列表框或列表框的选中项改变时触发,不支持其他元件。比如选择地址时,选择不同的省份,显示对应的省内城市。
l OnMove(移动时): 当动态面板移动时触发。是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。
l The OnShow and OnHide events(显示或隐藏时): 当动态面板隐藏或显示时触发。比如图片显示时按钮文字是关闭图片,图片隐藏时按钮文字变为打开图片。
l OnPanelStateChange(状态改变时): 当动态面板更改面板的状态时触发。比如通过改变动态面板状态实现的进度条效果,当状态改变时改变相应的进度比例。
l OnDragStart: Occurs when the drag begins(开始拖动面板时):当开始拖动动态面板时触发。比如在动态面板拖动开始时,显示“拖动开始”的文字提示。
l OnDrag: Occurs as the panel is dragged(面板拖动时):动态面板拖动时触发,比如拖动一块动态面板另外一块跟随移动。
l OnDragDrop: Occurs when the panel is dropped(面板拖动结束时): 当拖拽结束时触发。比如滑动解锁,面板拖动结束时根据滑块的位置设置相应的效果。
(四)条件生成器
在axure原型制作的过程中,很多时候我们需要触发一个又一个事件,以交互设计效果展示的需求。在这些事件里我们经常需要在满足某一条件时完成指定的动作。比如:文本框文字为空的时候点击按钮无效。或者拖动动态面板没到达指定位置退回原位等。

1、条件逻辑
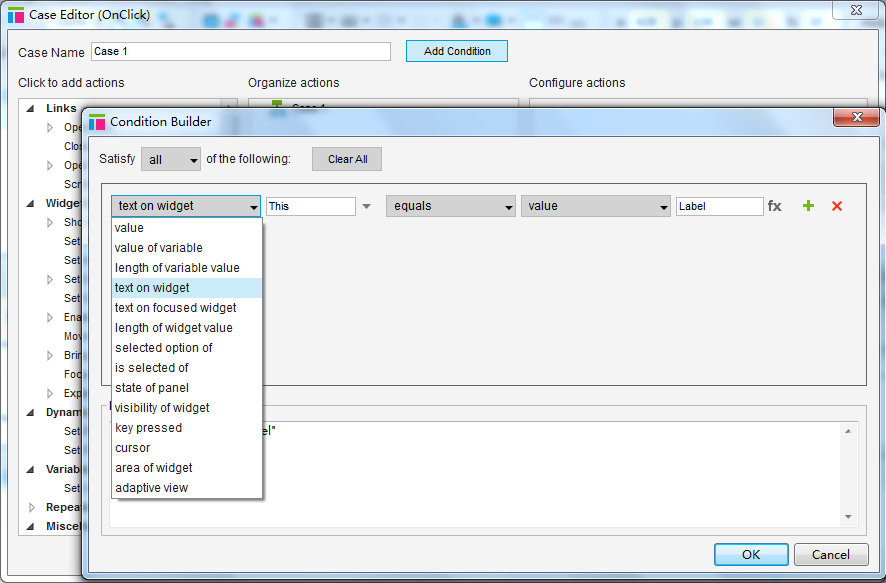
条件生成器是在我们双击某一事件打开用例编辑器后才能打开。再点击蓝色的“add condition”后即打开条件生成器。
打开条件生成器后,“satisfy”位置有2个选项,一个是“全部”一个是“任何”。
全部:是指事件触发后必须同时满足条件生成器里设置的所有条件时才继续下一步动作,否则不执行任何动作。用白话来举例:如果个税满五年(条件1)并且缴纳时间未间断(条件2),就能参加摇号(下一步动作)。这个例子举得好心酸!
任何:是指事件触发后只要满足条件生成器里的任意一个条件即执行下一步动作。用白话举例:如果连续5年缴纳个税(条件1)或者连续60个月缴纳社保(条件2),就可以买房(下一步动作)。尼玛,心更酸了!
2、可设置的条件
可设置的条件是指图片下拉框所包含的内容。
分别是:
l 变量值:软件内自带了一个变量“onloadvariable”,也可以添加、删除、重命名变量,管理变量可以从菜单栏左数第四个(汉化版本的“线框 图”)中的第三项“管理变量”进行上述操作。当然在条件编辑器里选择变量时最后一项“新建”也可以完成对变量的管理。变量值可以是字母、数字、特殊字符和 汉字或者是它们的任意组合。
l 变量长度:是指变量值的字符个数,在axure里一个汉字的长度是1。变量长度的值可以通过axure自带函数进行获取。
l 元件文字:是指每个元件上面可编辑的文字。不包含:动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。
l 元件值长度:仅包含单行和多行文本框、下拉列表和列表框。
l 选中于:仅适用于单选按钮和复选框,选中时值为“真”,未选中时值为“假”。
l 选中项于:仅适用于下拉列表和列表框,通过获取元件当前值来确定选中状态。
l 动态面板状态:动态面板专用,以获取事件激发时动态面板的状态作为判断条件。
l 动态面板可见性:动态面板专用,以动态面板显示或隐藏作为判断条件。
l 焦点元件上的文字:即通过鼠标点击或Tab切换被选中的元件上的文字,比如文本框获取焦点时,光标在文本框内闪动;按钮获取焦点时四周会出现虚线。
l 值:可以是字母、数字、汉字、符号、函数、公式;可以直接输入,或者点击fx进入编辑。可以设置等于、不等于大于、包含、是、不是等条件。
l 拖放光标:是指拖动动态面板时光标(鼠标指针)的位置,以拖放光标是否进入某个元件的范围为条件。
l 元件范围:是指元件覆盖的范围,以是否触碰到指定元件为条件。
(五)系统函数与变量
1、变量的种类:
全局变量:可以在整个原型的任意位置调用和修改。
局部变量:仅作用于某一事件的某一动作内。
自定义变量:自行新建的全局变量。
2、axure函数
特殊变量:特殊变量其实是软件自带的函数,就像excel中的函数一样,可以调用获得一些特定的值。
功能:除了运算符之外的三个函数,可以对变量进行进一步操作以获取需要的值。比如:截取变量字符串中的某一段或者计算变量字符串的长度。
3、特殊变量的使用
使用时我们只需要点击选择相应的变量或直接输入[[变量名称]],再通过不同的表达式就能得到我们要的效果。比如我们想在文本框内显示当前的日期(yy-mm-dd格式),就可以通过下面的表达式实现:[[Year]]-[[Month]]-[[Day]]
4、函数的使用
功能中的函数都是通过“变量名.函数名(参数)”来实现:
例1:截取变量“页面名称”中的前三个字符
[[PageName.substring(0, 3)]]
例2:获取页面名称字符的长度
[[PageName.length]]
例3:将变量转换成小数点后保留两位的数值
[[自定义变量名.toFixed(2)]]
5、变量的使用情景
1)记录登录状态;
2)显示编辑框还能输入多少汉字;
3)滚动条的实现;
4)根据不同的变量跳转至不同的页面
N)……
太多,就不一一列举了。
简单说,变量的使用一般程序:添加变量,修改变量值,判断变量值,根据不同的值执行不同的动作。
值得注意的是,在事件中设置在当前页打开新窗口时,如果同时对变量有操作,记得把变量操作写在跳转页面之前,写在后面变量会不起作用。
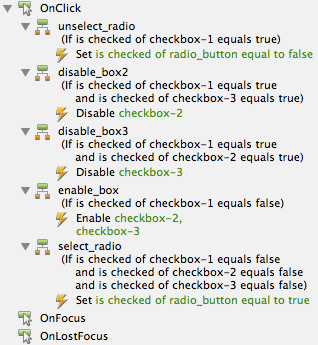
(六)关于Axure rp触发事件中IF和ELSE IF的使用说明

IF=如果
ELSE IF=否则,如果
举例: 事件“天气变化时”
用例1:IF True 下雨 执行 带伞
用例2:ELSE IF 下冰雹 执行戴钢盔
用例3:ELSE IF True 执行 什么都不带
什么意思呢?在Axure里,默认一个事件中的每个用例都是有关联的,是由上至下来执行的,上面的示例用白话来说就是:
当天气变化时,如果(IF)是(True)下雨,就带伞,否则(ELSE)如果(IF)是下冰雹,是的话戴钢盔,否则(ELSE)如果(IF)真的(True)不下雨也不下冰雹就什么都不带。
举例2: 事件“检查性别时”
IF True 男的 站左边
IF True 女的 站右边
这个例子是说,如果(IF)真的(True)是男的站左边,如果(IF)真的(True)是女的站右边。
这里没有第三种情况了,那就是说只要不符合上面两种情况,就没有任何动作。
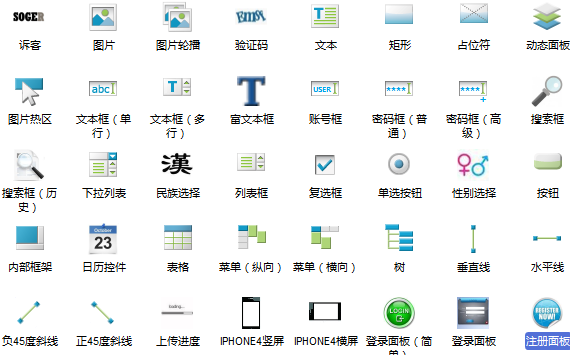
(七)axure线框图基本元件补充说明

1、 图片:可以编辑悬停、按下时候显示不同的图片,做图片的一些特殊效果。
2、 文本(lable):这个元件到处都能用得到,这个元件是可以通过事件触发改变元件文字的,可以通过全局变量,实现如登陆前后不同的文字提示效果。对我来 说这个元件还有一个用处就是除错,因为axure没有调试器,所以当因为变量值出现问题导致交互效果无法出现的时候,我通常会在调用变量时顺便加上一个动 作,拖进去一个文本,让文本文字等于变量值,这样就能一目了然的看到是不是因为变量值不正确出的错。
3、 矩形:这个也是最常用的axure元件之一,常见的使用方式我就不说了,我对矩形的使用,我通常是把矩形拖进编辑区然后根据需要调整好大小,再转换成动态 面板,这样做比拖入动态面板-调整大小-双击状态-拖入矩形-调整大小,要省很多的事。可能很多人都这么用,但是我觉得还是有必要讲出来,让新手少走些弯 路。
4、 占位符:除了懒得找广告图片,用它来表示广告位之外基本很少用,不过我倒是经常把它缩小做关闭按钮使用。
5、 圆角矩形:不知道为什么axure单独有个这个,我已经把它在我做的小楼axure元件库1.0中淘汰了,因为我把矩形改成了默认能够直接编辑圆角的。
6、 动态面板:教程里各种各样的用法太多,就不说了。不过有一个我没有讲过,就是函数里的DragTime,这个函数能获取拖动面板的时长,精确 到毫秒,这个功能在移动端原型里应该有很大作用,因为我很少接触,所以没有怎么用。不过我用这个函数的特点,做了一个随机骰子,实现了猜大小的游戏,有兴 趣的话去小楼元件里下载参考一下。
7、 图片热区:基本上不用,用的时候基本功能也可以用透明矩形来代替。之前没有提到是的,图片热区能够作为锚记,通过对其他元件设定滚动事件返回到锚记,比如一些网站页面较长,一般在右侧下部有一个点一下就回到页面开始部位的功能,这个博客就有这个功能。
8、 文本框(单行):真心希望axure能加上文本框验证的设置,这样就省很多事。感觉对密码框的支持还不够,不能通过事件触发的让输入的字符变成隐式的。
9、 复选框:这个难度大一些的用法,就是像全选、反选、勾选计数,这些效果,基本上是苦力活。
10、 内部框架:web端使用最多的是后台设计或者选项卡的实现(会有刷新,不如动态面板的好),但是在移动端,这个axure元件的作用就很大了,把它在主页 拖动到手机外壳图片上并设置好大小覆盖整个屏幕,再双击指定一个页面作为框架内的主页,就能像设计网站一样,方便的实现手机屏幕上的多种效果。
- 交互原型设计软件axure rp学习之路(一)
- 交互原型设计软件axure rp学习之路(二)
- 交互原型设计软件 Axure RP Pro 5 中文教程
- 交互原型设计软件 Axure RP Pro 5 中文教程《转载》
- 交互原型设计软件 Axure RP Pro 5
- 解脱PageFlow的交互原型设计软件-Axure RP - [Happy•Working]
- 交互原型设计软件 Axure RP Pro 5 中文教程
- 交互原型设计软件 Axure RP Pro 5 中文教程 [By Hawking]
- 交互原型设计软件 Axure RP Pro 5 中文教程
- 试用交互原型设计软件Axure RP Pro 4
- 软件研发中的交互设计,张大磊
- 产品需求文档PRD的写作(三) – 原型设计(手绘原型,灰模原型,交互原型)
- Axure RP 原型设计软件,大家可以试一下
- 【资源分享】Axure.RP.v8.0.0 界面原型设计软件
- 为什么软件开发人员要做原型设计
- 原型图、交互设计、UI图,到底啥关系
- 软件开发工具介绍之 3. 原型设计
- Axure--一个很好的原型设计软件
- 交互设计谁是最好用的原型绘制工具
- 精细原型设计三要素【交互设计】
