Bootstrap 之Table样式
2016-11-18 00:21
399 查看
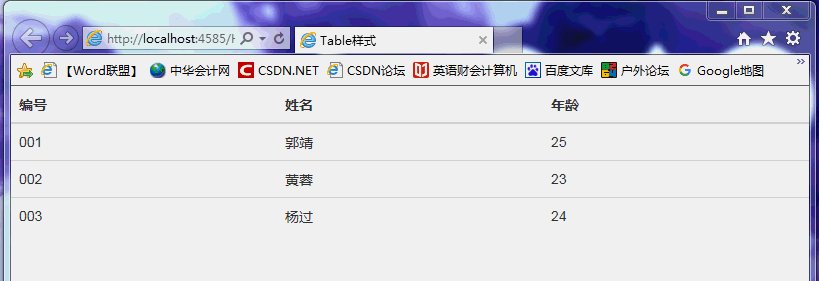
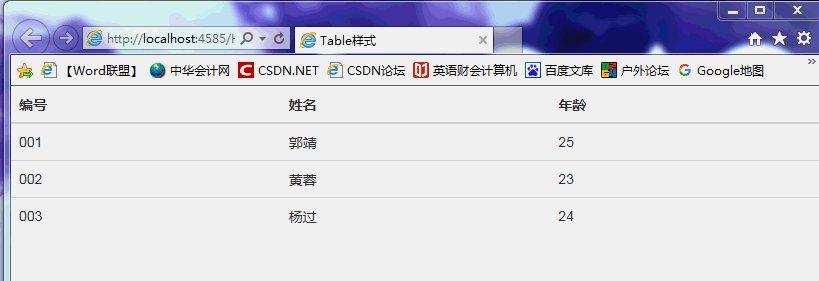
将<table>标签添加class=‘table’ 类后的样式
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Table样式</title> <link href="~/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/bootStrapPager/js/jquery-1.11.1.min.js"></script> <script src="~/bootstrap/js/bootstrap.js"></script> </head> <body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body> </html>
我们可以看到,Table是可以自由缩放的(不是响应式,应该是流媒体式)

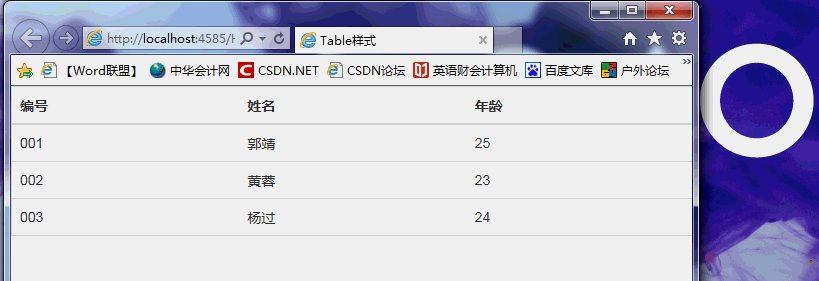
class='table table-striped' 条纹状表格(隔行变色)
<body> <table class="table table-striped"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

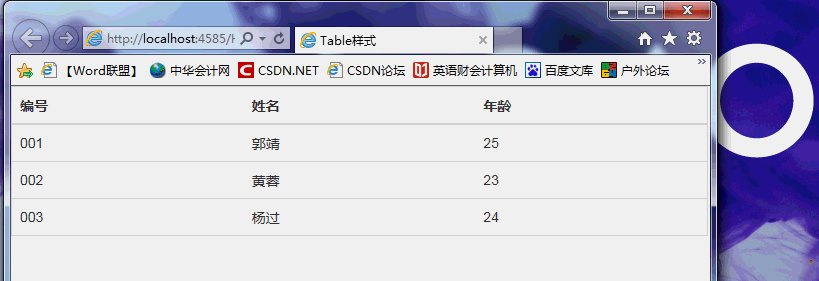
class="table table-bordered" 给表格添加边框
<body> <table class="table table-bordered"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

class="table table-hover" 鼠标悬停变色
<body> <table class="table table-hover"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

class="sr-only" 隐藏某一行
<body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody id="abc"> <tr class="sr-only"><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>
在第一行的tr上使用了sr-only样式后,编号为001的那一行被隐藏了

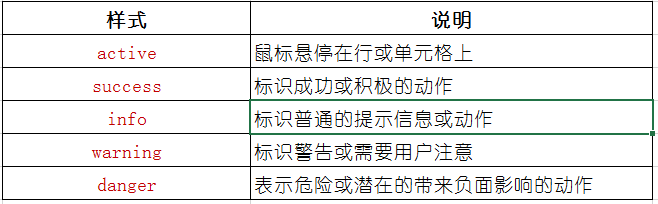
状态类(主要做标记)
可以单独设置每一行的背景样式(总共有5中不同的样式可以选择)
<body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr class="active"><td>001</td><td>郭靖</td><td>25</td></tr> <tr class="success"><td>002</td><td>黄蓉</td><td>23</td></tr> <tr class="info"><td>003</td><td>杨过</td><td>24</td></tr> <tr class="warning"><td>004</td><td>黄老邪</td><td>54</td></tr> <tr class="danger"><td>005</td><td>欧阳锋</td><td>42</td></tr> </tbody> </table> </body>

响应式表格
class="table-responsive 浏览器宽度小于768px时,表格出现边框。(注意:这个样式定义在表格的父元素上)响应式表格就是当浏览器小于多少宽度或者高度的时候做出什么动作,例如当浏览器的的宽度小于768px的时候表格出现边框
<body class="table-responsive">
<table class="table ">
<thead>
<tr><th>编号</th><th>姓名</th><th>年龄</th></tr>
</thead>
<tbody id="abc">
<tr><td>001</td><td>郭靖</td><td>25</td></tr>
<tr><td>002</td><td>黄蓉</td><td>23</td></tr>
<tr><td>003</td><td>杨过</td><td>24</td></tr>
</tbody>
</table>
</body>

相关文章推荐
- BootStrap的table表格,栅格系统,form表单的样式
- bootstrap table样式
- 关于bootstrap--表格(table的各种样式)
- bootstrap-table自定义复选框列的样式
- Bootstrap 之Table样式
- bootstrap设置table的样式
- bootstrap table的样式
- 如何给bootstrap table设置行列单元格样式
- 给bootstrap table设置行列单元格样式
- bootstrap-table,当前行鼠标悬停样式
- bootstrap table样式丢失
- 经常使用的两个清爽的table样式
- datatables 配套bootstrap样式使用小结(2) ajax篇
- 7 Django系列之关于bootstrap-table插件的简单使用
- javascript清理table样式
- bootstraptable展示字段和排序字段不一致的解决办法
- bootstrap 全局样式排版
- 最近在调页面样式布局的时候发现,table布局在IE7以上的版本中支持不够好
- bootstrap-table的一些配置参数 POST提交
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
