Hexo的Next主题配置
2016-11-17 16:34
204 查看
使用Next主题
在这里Downloads Next主题代码将下载的代码放在
myBlog/next目录下
设置站点
myBlog/_config.yml的theme字段值为next
生成新页面
hexo g
开启服务
hexo s --debug
发布代码
hexo d
注:此时登录网站,发现是空白的,打开控制台,提示很多vendors目录下的文件404,解决办法是将next主题下即
myBlog/themes/next/source下的vendors目录名改为lib,并修改
myBlog/themes/next/_config.yml的
_internal: vendors改为
_internal: lib。
参考:iissnan的回答
主题配置
主题风格设定
通过修改next主题下的_config.yml的scheme字段,配置不同的风格。
# Schemes scheme: Muse #scheme: Mist #scheme: Pisces
本站点使用的是默认的Muse,显示效果如下:

菜单设置
通过修改next主题下的_config.yml的menu字段,选定显示的菜单项。
menu: home: / categories: /categories about: /about archives: /archives tags: /tags #commonweal: /404.html
其中,home代表主页,categories代表分类页,about代表关于页面,archives代表归档页,commonweal代表404页面(page not found时候显示的页面)。
菜单项文本修改是在对next主题下的language文件夹下的文件进行修改,若当前语言是简体中文,直接修改
language/zh-Hans.yml里的对应字段即可。
本站点显示主页,分类页,关于页面和归档页。
头像设置
在主题下的source/images/下放置头像文件
avatar.gif即可。
设置文章代码主题
Next主题总共支持5种主题,默认主题是白色的normal。通过修改next主题下的_config.yml的highlight字段,来设置代码主题。
本站点使用的是night主题。即令highlight为night。
添加标签页面
前面通过修改next主题下的_config.yml文件中的menu选项,可以在主页面的菜单栏添加标签选项,但是此时点击标签,跳转的页面会显示page not found。
添加标签页面的具体方法是:
新建页面
输入如下命令:
$ cd myBlog $ hexo new page tags
输入命令后,在
myBlog/source下会新生成一个新的文件夹
tags,在该文件夹下会有一个
index.md文件。
设置页面类型
在上步新生成的
myBlog/source/tags/index.md中添加
type: "tags",
index.md文件内容如下:
--- title: tags date: 2016-11-15 19:10:05 type: "tags" ---
设置具体文章的tags
当要为某一篇文章添加标签,只需在
myBlog/source/_post目录下的具体文章的tags中添加标签即可,如:
--- title: 基于Hexo和Github搭建博客 date: 2016-11-09 tags: [npm, hexo, github] categories: 搭建博客 ---
本站添加为标签后的效果如下:

添加分类页面
步骤与添加标签页面类似,具体如下:新建页面
输入如下命令:
$ cd myBlog $ hexo new page categories
输入命令后,在
myBlog/source下会新生成一个新的文件夹
categories,在该文件夹下会有一个
index.md文件。
设置页面类型
在上步新生成的
myBlog/source/categories/index.md中添加
type: "categories",
index.md文件内容如下:
--- title: categories date: 2016-11-15 19:11:13 type: "categories" ---
设置具体文章的categories
当要为某一篇文章添加分类,只需在
myBlog/source/_post目录下的具体文章的categories中添加分类即可,如:
--- title: 基于Hexo和Github搭建博客 date: 2016-11-09 tags: [npm, hexo, github] categories: 搭建博客 ---
本站添加为标签后的效果如下:

添加关于我页面
步骤与添加标签页面类似,具体如下:新建页面
$ cd myBlog $ hexo new page about
输入命令后,在
myBlog/source下会新生成一个新的文件夹
about,在该文件夹下会有一个
index.md文件。
修改
about/index.md
本站点index.md如下:
--- title: about date: 2016-11-15 19:08:50 --- ## 关于我 一只学习前端的小菜鸟,欢迎分享知识。 From XDU QQ:847909475 Email: 847909475@qq.com
效果如下:

引入第三方服务
加入评论功能
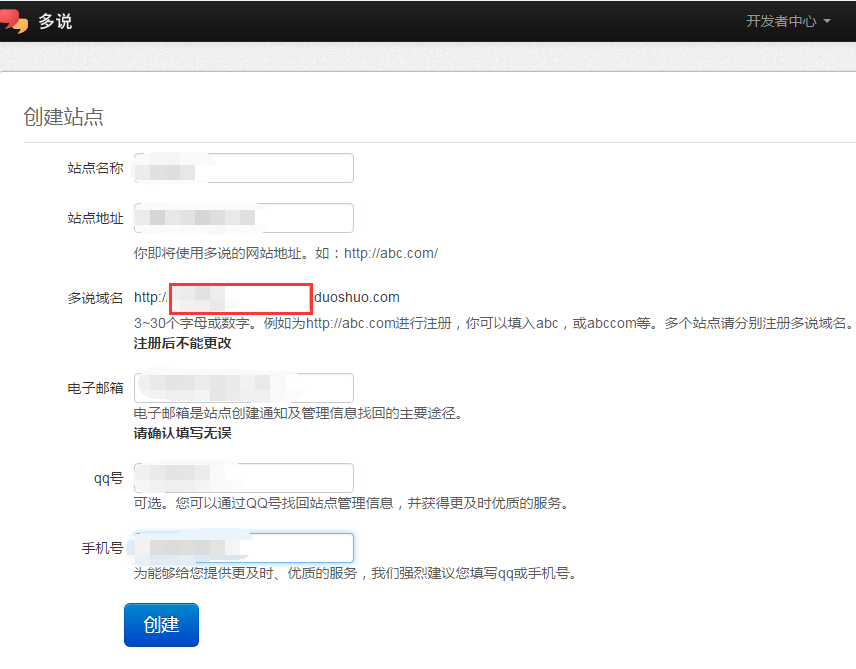
本站点使用的是多说。加入评论功能的步骤如下:登录多说,填写表单,创建站点

图片中红框圈中的框中内容就是下一步
duoshuo_shortname字段的值
添加duoshuo_shortname
在站点的
myBlog/_config.yml中加入
duoshuo_shortname字段,值为第一步红框里的内容
加入评论后效果如下:

加入分享功能
本站点使用的是多说。加入分享功能的步骤如下:在站点的
myBlog/_config.yml中加入
duoshuo_share字段,值为true。
加入分享后效果如下:

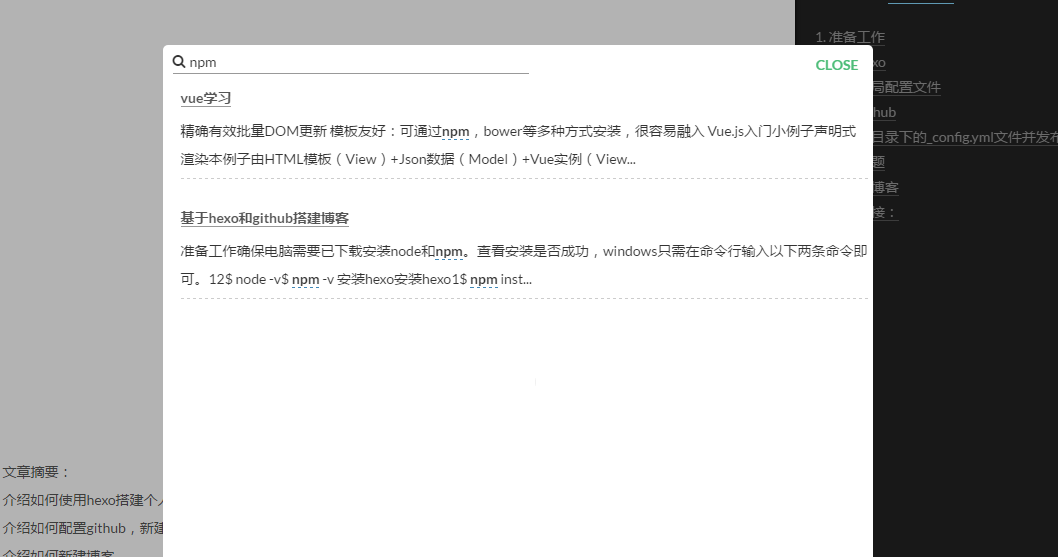
加入站点内容搜索功能
本站点使用的是Local Search。加入站点内容搜索功能步骤如下:安装hexo-generator-searchdb
$ npm install hexo-generator-searchdb --save
注意:安装时应在站点根目录下,即myBlog目录下
添加search字段
在站点
myBlog/_config.yml中添加search字段,如下:
search: path: search.xml field: post format: html limit: 10000
效果如下:

加入数据统计与分析功能
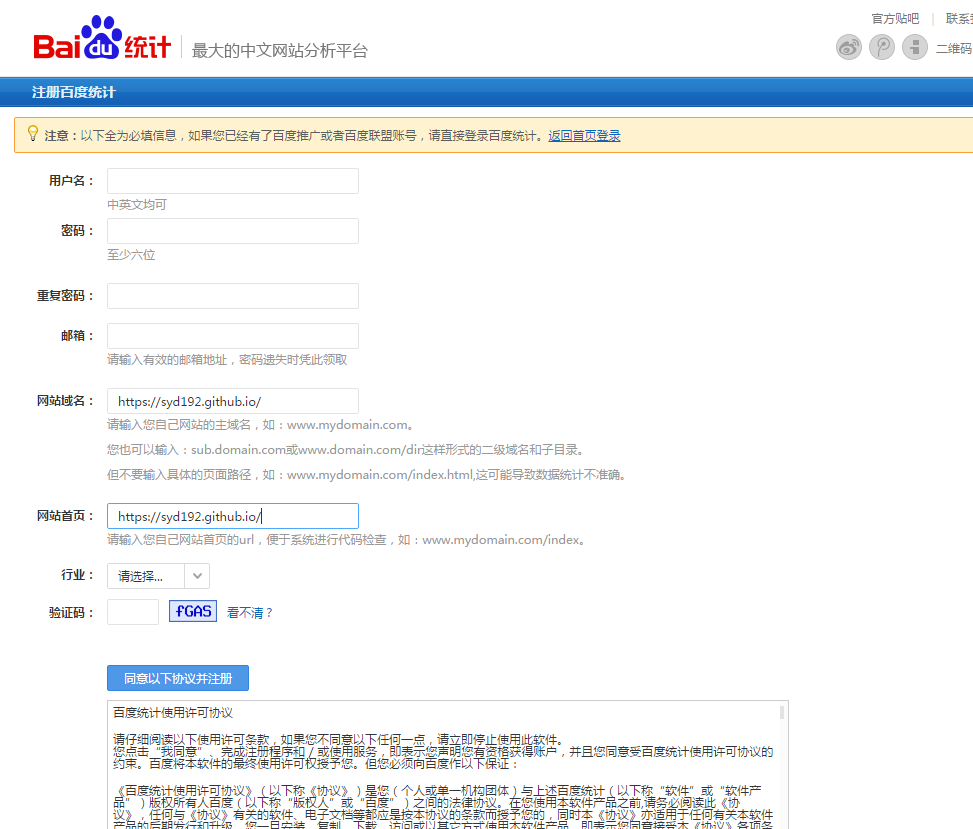
本站点使用的是百度统计。加入数据统计与分析功能步骤如下:注册站长账号并登陆
在这里注册站长账号,并填写信息,网站域名和网站首页以下图为例来填写,注册完成后并登陆。

在跳转的页面中会显示下图,复制hm.js后的id值

添加baidu_analytics字段
在站点
myBlog/_config.yml中添加search字段,值为上步复制的id值
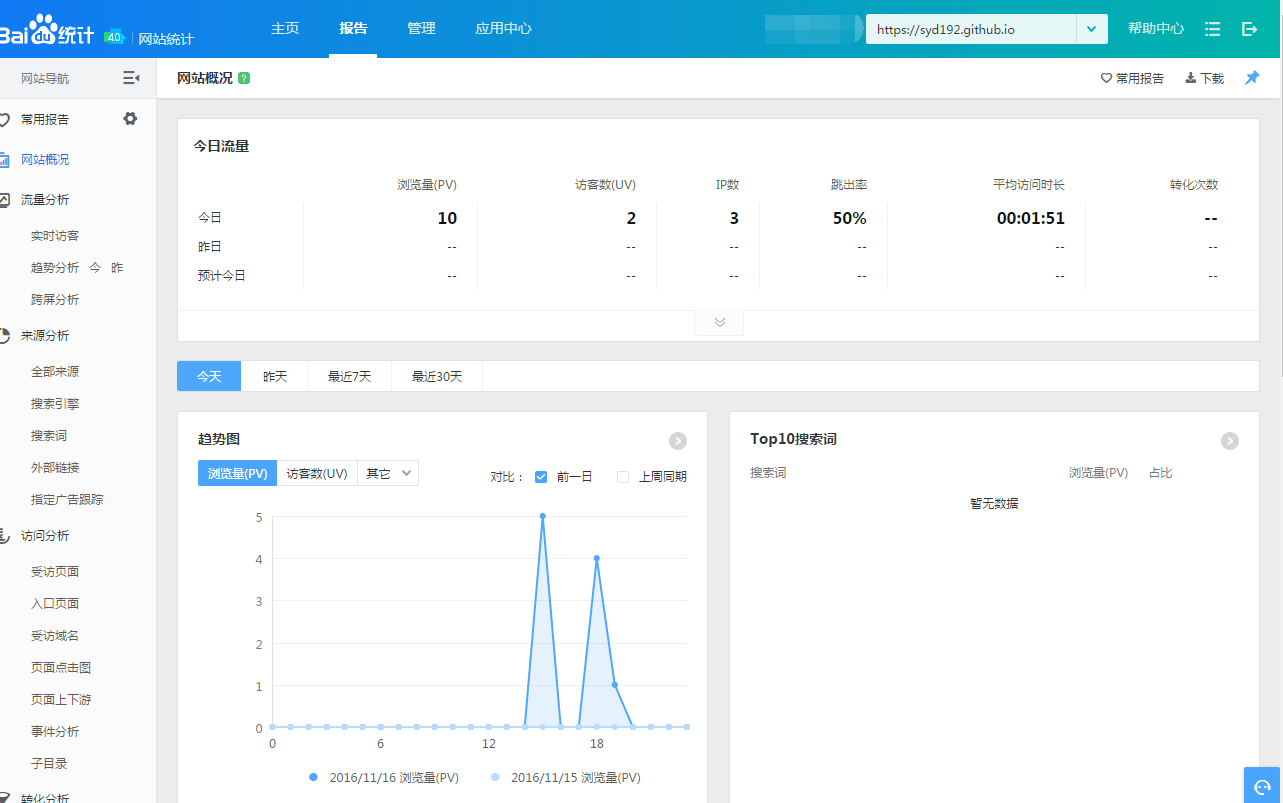
至此,该功能已成功加入,大约过20min后在百度统计上可以看到站点的访问情况,如下图:

参考链接
hexo-theme-nextNext使用文档
相关文章推荐
- hexo+gitHub搭建个人独立博客 Next主题配置(二)
- Hexo的Next主题配置
- Hexo下Next主题配置与优化
- Hexo系列教程之三:next主题的配置和优化
- 【转】Hexo的Next主题配置
- Hexo配置使用Next主题
- Mac搭建Hexo博客及NexT主题配置优化
- 2018最新版Hexo博客Next主题6.0配置优化
- Hexo之NexT主题的配置及遇到的问题
- Hexo+GitHub搭建静态博客平台(五)-NexT主题配置
- 为Hexo-Next主题设置头部图片
- hexo 博客next主题集成gitment或者gitalk评论系统
- 修改hexo的主题nexT中的Pisces主题宽度
- Hexo博客主题NexT使用自定义的CSS样式
- hexo框架-next主题-github搭建个人博客
- hexo 配置yilia主题
- hexo的jacman主题配置
- Hexo+GitHub+Next主题搭建个人博客
- Hexo个人免费博客(三) next主题、评论、阅读量统计和站内搜索
- github+hexo搭建自己的博客网站(三)主题之外的一些基本配置(图片位置,文章目录功能)
