单行文本实现溢出显示省略号
2016-11-17 09:45
162 查看
单行文本实现溢出显示省略号
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>单行文本实现溢出显示省略号...</title>
<!--
需要掌握知识点:
1.单行文本实现溢出显示省略号,css3方式,适用于pc与移动端。
-->
<style>
.line_1{
width: 500px;
border: 1px solid #000000;
margin: 50px auto;
line-height: 50px;
font-size: 28px;
/* 所需要css样式 */
overflow: hidden;
text-overflow: ellipsis;/* 显示省略符号来代表被修剪的文本 */
white-space: nowrap;/* 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 */
}
</style>
</head>
<body>
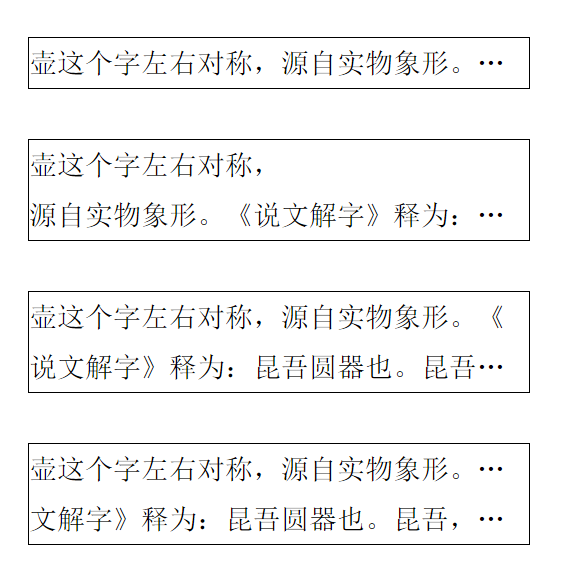
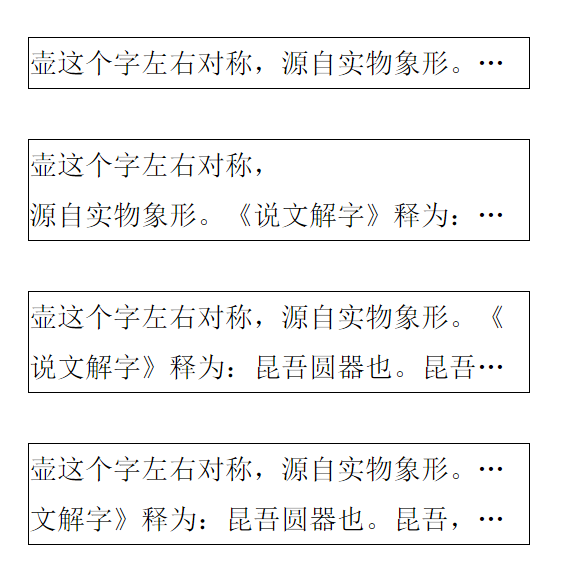
<!-- 正常溢出显示省略号 -->
<div class="line_1">
壶这个字左右对称,源自实物象形。《说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<!-- br之后另起一行显示省略号 -->
<div class="line_1">
壶这个字左右对称,<br />源自实物象形。《说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<!-- br之前刚好够一行,br之后另起一行显示省略号 -->
<div class="line_1">
壶这个字左右对称,源自实物象形。《<br />说文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
<!-- br折行前后都超出一行,则两行都显示省略号 -->
<div class="line_1">
壶这个字左右对称,源自实物象形。《说<br />文解字》释为:昆吾圆器也。昆吾,汉族人传说的远古人物,相传为陶器发明者,由此推论,最初的“壶”应为陶器。早期土陶器疏松,用之盛酒恐不能胜任,故早期酒器多为青铜。
</div>
</body>
</html>
相关文章推荐
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- [置顶] CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号
- CSS实现单行、多行文本溢出显示省略号(…)
- 文字过长 用 ... 表示 CSS实现单行、多行文本溢出显示省略号
- CSS实现单行、多行文本溢出显示省略号(…)
- css实现单行,多行文本溢出显示省略号……
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- 《CSS实现单行、多行文本溢出显示省略号》
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
- CSS实现单行、多行文本溢出显示省略号(…)
