zoomImg相册&大图预览插件
2016-11-17 00:00
78 查看
最近整理了之前写过的一个jquery插件,该插件主要功能实现类似于相册的功能,在图片网站上很常见。也有一些比较流行的图片预览组件比如fancybox。
但是fancybox依然有它无法解决的问题,比如它不支持缩放,只能弹出一个经过它计算后觉得合适的固定宽高图片。还有另外一个痛点,我找了一个可以缩放的组件,但是当我大图加载出来的时候,图片不是从头开始显示的,而是从图片中间开始。这对用户体验来说有点糟糕,我需要把图片重新拖到顶部再来欣赏图片。另外我的平台为设计师服务,绝大部多数图片都是手机上的长图或者pc上拼接起来的设计稿。因此,我决定自己写一个组件,解决这两个问题。
zoomimg基于以上的背景产生了,它解决问题:
图片不能自由缩放,即固定宽高问题;
大图加载出来不从头部开始显示,而从中间开始显示
github地址:https://github.com/jacoobwang/zoomImg
(大家如果觉得还可以,希望可以给个star)
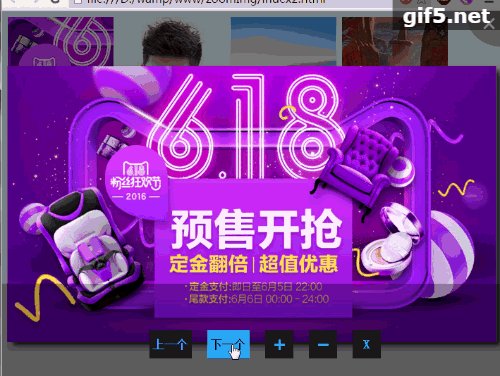
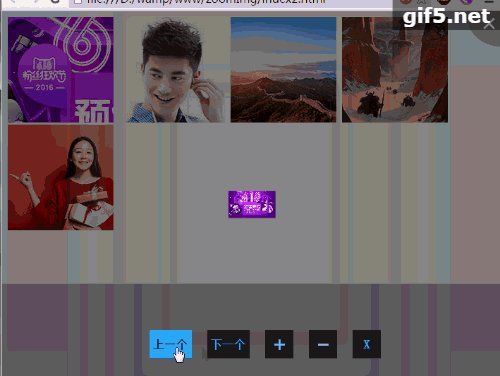
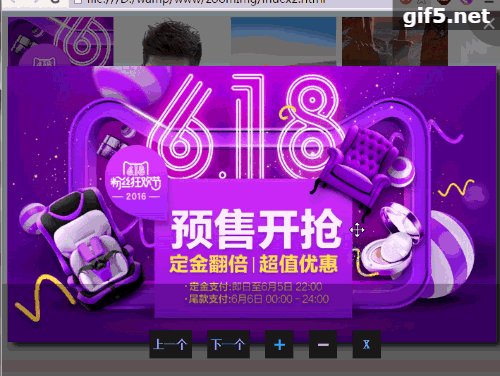
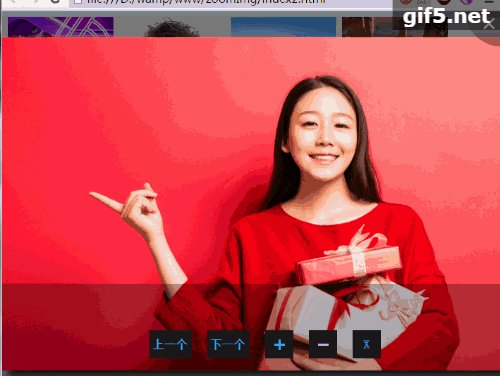
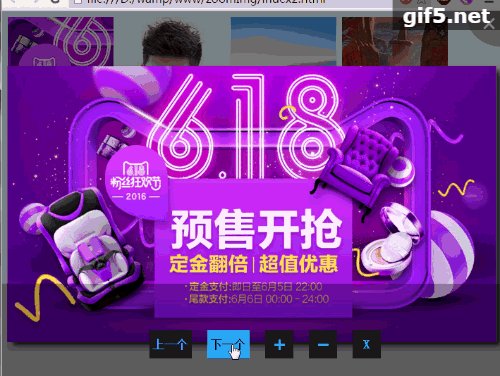
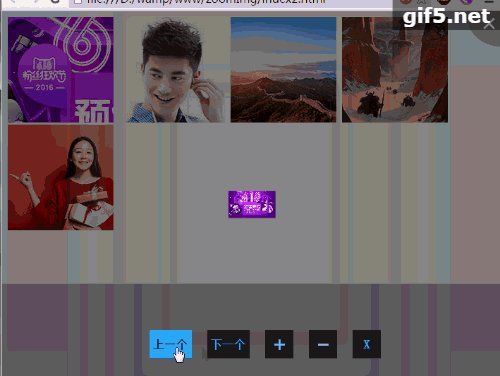
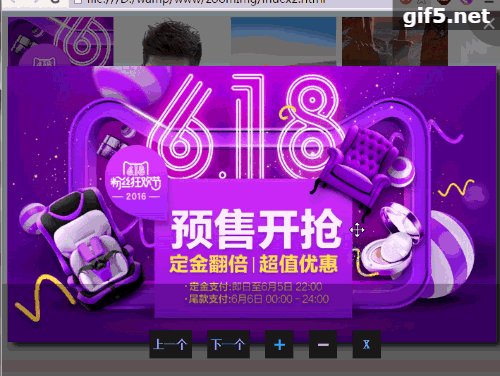
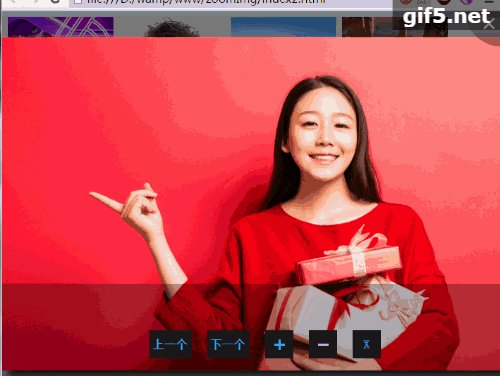
Gif演示,由于压缩原因,质量受到一定影响

使用方法:
但是fancybox依然有它无法解决的问题,比如它不支持缩放,只能弹出一个经过它计算后觉得合适的固定宽高图片。还有另外一个痛点,我找了一个可以缩放的组件,但是当我大图加载出来的时候,图片不是从头开始显示的,而是从图片中间开始。这对用户体验来说有点糟糕,我需要把图片重新拖到顶部再来欣赏图片。另外我的平台为设计师服务,绝大部多数图片都是手机上的长图或者pc上拼接起来的设计稿。因此,我决定自己写一个组件,解决这两个问题。
zoomimg基于以上的背景产生了,它解决问题:
图片不能自由缩放,即固定宽高问题;
大图加载出来不从头部开始显示,而从中间开始显示
github地址:https://github.com/jacoobwang/zoomImg
(大家如果觉得还可以,希望可以给个star)
Gif演示,由于压缩原因,质量受到一定影响

使用方法:
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="zoom-img.min.js" ></script>
<script type="text/javascript">
$('#gallery .zoom').zoomImg(); //懒人版
//-----------分界线---------------------
$('#gallery .zoom').zoomImg({
'color' : '#000', //背景颜色
'opacity': 0.5, //背景透明度
'loading': 'img/loading001.gif' //loading图片
});
</script>
相关文章推荐
- Firefox 与 sublime text 3 通过LiveReload插件实现前端代码实时预览
- layui 上传插件 带预览 非自动上传功能 (非常实用)
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- vue插件开发之使用pdf.js实现手机端在线预览pdf文档的方法
- js大图预览效果代码
- jQuery实现鼠标经过图片预览大图效果
- 360X180度全景图预览插件Photo Sphere Viewer
- bootstrap 文件上传插件 fileinput.min.js 可以预览图片
- 图片上传本地预览插件 v1.4
- uploadify插件实现多个图片上传并预览
- jquery.fileupload.js插件使用--前台上传预览辅助插件类
- IOS 点击查看预览大图缩放图片往下掉的处理
- 鼠标放上去,出现大图预览效果
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- 图片上传预览不需要三方插件代码工具
- HTML5 CSS3 经典案例:无插件拖拽上传图片 (支持预览与批量) (二)
- JS点击小图预览大图(仿淘宝)
- 图片上传及预览插件
- 使用HTML5和jQuery插件Reel实现一个超酷的星际争霸2兵种动画360度预览效果
