vue.js的安装部署
2016-11-16 14:41
337 查看
刚接触vue,js,我在这里给出vue.js的安装部署过程,希望刚学的vue.js的学者少走弯路。废话不多说了,直接走你!我把vue.js的安装步骤分为8个:1、到Node.js的官网下载nodenode.js的下载地址,下载完成后,我在d盘新建一个文件夹“node”, 安装到node目录下(安装之后环境变量自动配置了,自己无需再配),比如我的安装路径是:D:\node ps:安装路径是自己自定义的。2、安装淘宝镜像服务器安装完node后,打开cmd,输入命令进入node文件夹目录 ,安装淘宝镜像服务器(代理服务器下载依赖包速度比较快),输入命令
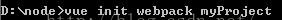
,安装淘宝镜像服务器(代理服务器下载依赖包速度比较快),输入命令 回车并等待安装完成。安装了vue-cli之后,就可以用vue指令了。5、安装webpack模板输入命令vue init webpack myProject
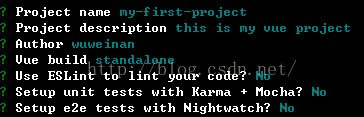
回车并等待安装完成。安装了vue-cli之后,就可以用vue指令了。5、安装webpack模板输入命令vue init webpack myProject ps:"myProject"可以自定义。6、创建项目,并输入各种信息刚刚安装了webpack模板,现在要创建项目,并输入名称,描述,作者等输入命令
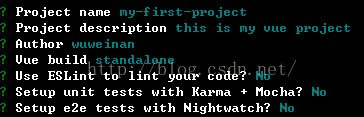
ps:"myProject"可以自定义。6、创建项目,并输入各种信息刚刚安装了webpack模板,现在要创建项目,并输入名称,描述,作者等输入命令 项目名称, 描述, 作者都可自定义。项目创建成功后,我们可以打开node文件夹目录,可以看到myProject。7、安装依赖(node-modules)用命令进入刚刚创建的"myProject"。
项目名称, 描述, 作者都可自定义。项目创建成功后,我们可以打开node文件夹目录,可以看到myProject。7、安装依赖(node-modules)用命令进入刚刚创建的"myProject"。 安装依赖输入命令cnpm install
安装依赖输入命令cnpm install 回车并等待完成。安装完成后,我们可以打开“node”文件夹下的“myProject”,发现多了个node-modules文件夹,这个就是我们要的依赖,有了它,服务器就能跑起来了。8、运行服务器输入命令npm run dev
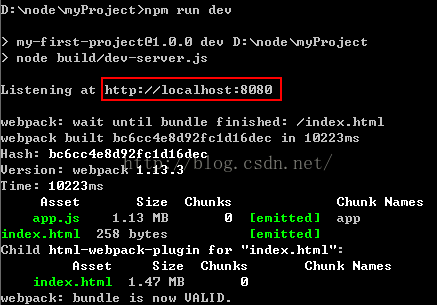
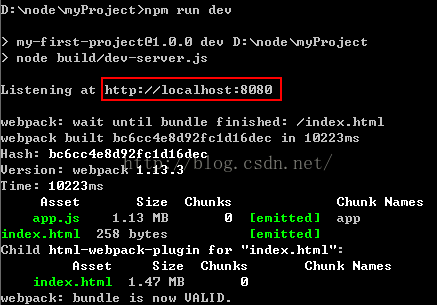
回车并等待完成。安装完成后,我们可以打开“node”文件夹下的“myProject”,发现多了个node-modules文件夹,这个就是我们要的依赖,有了它,服务器就能跑起来了。8、运行服务器输入命令npm run dev 按回车并等待完成。如果出现如下:
按回车并等待完成。如果出现如下: 恭喜你,已经完成vue的安装部署。现在可以打开浏览器输入上面红色框的url,看看自己的第一个vue项目吧!此贴为原创,转载需注明原文地址。
恭喜你,已经完成vue的安装部署。现在可以打开浏览器输入上面红色框的url,看看自己的第一个vue项目吧!此贴为原创,转载需注明原文地址。
 ,安装淘宝镜像服务器(代理服务器下载依赖包速度比较快),输入命令
,安装淘宝镜像服务器(代理服务器下载依赖包速度比较快),输入命令npm install -g cnpm --registry=https://registry.npm.taobao.org
按回车,等待完成。
3、查看淘宝镜像服务器的版本。(此步骤也可忽略)
安装了淘宝镜像服务器就可以用cnpm命令了
输入命令
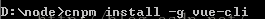
cnpm -v4、用淘宝的镜像服务器全局安装vue-cli输入命令cnpm install -g vue-cli
 回车并等待安装完成。安装了vue-cli之后,就可以用vue指令了。5、安装webpack模板输入命令vue init webpack myProject
回车并等待安装完成。安装了vue-cli之后,就可以用vue指令了。5、安装webpack模板输入命令vue init webpack myProject ps:"myProject"可以自定义。6、创建项目,并输入各种信息刚刚安装了webpack模板,现在要创建项目,并输入名称,描述,作者等输入命令
ps:"myProject"可以自定义。6、创建项目,并输入各种信息刚刚安装了webpack模板,现在要创建项目,并输入名称,描述,作者等输入命令 项目名称, 描述, 作者都可自定义。项目创建成功后,我们可以打开node文件夹目录,可以看到myProject。7、安装依赖(node-modules)用命令进入刚刚创建的"myProject"。
项目名称, 描述, 作者都可自定义。项目创建成功后,我们可以打开node文件夹目录,可以看到myProject。7、安装依赖(node-modules)用命令进入刚刚创建的"myProject"。 安装依赖输入命令cnpm install
安装依赖输入命令cnpm install 回车并等待完成。安装完成后,我们可以打开“node”文件夹下的“myProject”,发现多了个node-modules文件夹,这个就是我们要的依赖,有了它,服务器就能跑起来了。8、运行服务器输入命令npm run dev
回车并等待完成。安装完成后,我们可以打开“node”文件夹下的“myProject”,发现多了个node-modules文件夹,这个就是我们要的依赖,有了它,服务器就能跑起来了。8、运行服务器输入命令npm run dev 按回车并等待完成。如果出现如下:
按回车并等待完成。如果出现如下: 恭喜你,已经完成vue的安装部署。现在可以打开浏览器输入上面红色框的url,看看自己的第一个vue项目吧!此贴为原创,转载需注明原文地址。
恭喜你,已经完成vue的安装部署。现在可以打开浏览器输入上面红色框的url,看看自己的第一个vue项目吧!此贴为原创,转载需注明原文地址。
相关文章推荐
- vue.js学习笔记,一、安装部署
- 关于vue引入外部未安装js,部署问题解决
- windows系统部署安装vue.js的详细步骤
- vue.js的安装部署+cnpm install 安装过程卡住不动----亲测可用
- vue.js安装问题
- vue.js在visual studio 2017下的安装
- vue.js学习笔记(一)安装及项目的创建和运行
- Node.js入门教程:Node.js如何安装配置并部署第一个网站
- 阿里云ecs服务器中安装部署node.js的步骤
- vue.js 部署到tomcat中出现访问路径不对,页面加载不出来问题及解决
- VUE.JS——脚手架安装
- CentOS 7部署Node.js+MongoDB:在VPS上从安装到Hello world
- vue环境搭建,安装css,js,less加载依赖
- VUE.JS——脚手架安装
- vue.js开发环境安装教程
- vue.js在visual studio 2017下的安装
- vue.js安装流程(基本版)
- node.js express架构安装部署
- vue.js的devtools安装
- Ubuntu中安装Vue.js
