你有必要知道的25个JavaScript面试题
2016-11-16 08:49
459 查看
你有必要知道的25个JavaScript面试题
作者:会飞的Pikachu 字体:[增加 减小] 类型:转载 时间:2015-12-29 我要评论这篇文章主要为大家分享了我们有必要知道的25个JavaScript面试题。想要顺利通过面试的朋友可以参考一下
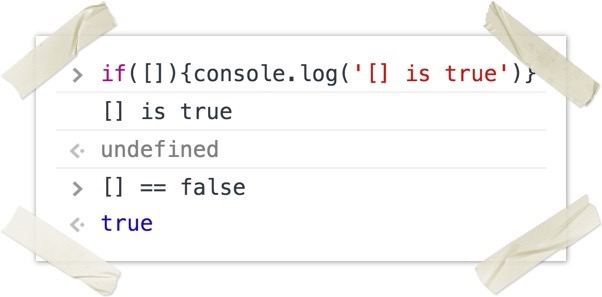
1、使用 typeof bar === "object" 判断 bar 是不是一个对象有神马潜在的弊端?如何避免这种弊端?
使用 typeof 的弊端是显而易见的(这种弊端同使用 instanceof):
?
?

平安好房
二手房,省时!省心!
【点击进入】
海量独家二手房源,百种房源任你选!
买二手房,就上平安好房二手房.
查 看
而 [] === false 是返回 false 的。
2、下面的代码会在 console 输出神马?为什么?
?
?
b = 3;
var a = b;
所以 b 成了全局变量,而 a 是自执行函数的一个局部变量。
3、下面的代码会在 console 输出神马?为什么?
?
?
4、将 JavaScript 代码包含在一个函数块中有神马意思呢?为什么要这么做?
换句话说,为什么要用立即执行函数表达式(Immediately-Invoked Function Expression)。
IIFE 有两个比较经典的使用场景,一是类似于在循环中定时输出数据项,二是类似于 JQuery/Node 的插件和模块开发。
?
?
?
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
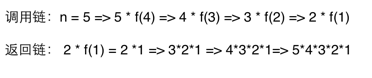
6、下面两个函数的返回值是一样的吗?为什么?
?
?
?
7、神马是 NaN,它的类型是神马?怎么测试一个值是否等于 NaN?
NaN 是 Not a Number 的缩写,JavaScript 的一种特殊数值,其类型是 Number,可以通过 isNaN(param) 来判断一个值是否是 NaN:
?
8、解释一下下面代码的输出
?
由于采用二进制,JavaScript 也不能有限表示 1/10、1/2 等这样的分数。在二进制中,1/10(0.1)被表示为 0.00110011001100110011…… 注意 0011 是无限重复的,这是舍入误差造成的,所以对于 0.1 + 0.2 这样的运算,操作数会先被转成二进制,然后再计算:
0.1 => 0.0001 1001 1001 1001…(无限循环)
0.2 => 0.0011 0011 0011 0011…(无限循环)
双精度浮点数的小数部分最多支持 52 位,所以两者相加之后得到这么一串 0.0100110011001100110011001100110011001100…因浮点数小数位的限制而截断的二进制数字,这时候,再把它转换为十进制,就成了 0.30000000000000004。
对于保证浮点数计算的正确性,有两种常见方式。
一是先升幂再降幂:
?
?
可以将 x 转换成10进制,判断和本身是不是相等即可:
?
?
10、在下面的代码中,数字 1-4 会以什么顺序输出?为什么会这样输出?
?
11、写一个少于 80 字符的函数,判断一个字符串是不是回文字符串
?
12、写一个按照下面方式调用都能正常工作的 sum 方法
?
?
?
2、给出一种符合预期的实现方式
1、点击5个按钮中的任意一个,都是输出5
2、参考 IIFE。
14、下面的代码会输出什么?为什么?
?
reverse() 会改变数组本身,并返回原数组的引用。
slice 的用法请参考:slice
15、下面的代码会输出什么?为什么?
?
多个数字和数字字符串混合运算时,跟操作数的位置有关
?
?
?
?

平安好房
二手房,省时!省心!
【点击进入】
海量独家二手房源,百种房源任你选!
买二手房,就上平安好房二手房.
查 看
16、
如果 list 很大,下面的这段递归代码会造成堆栈溢出。如果在不改变递归模式的前提下修善这段代码?
?
?
17、什么是闭包?举例说明
可以参考此篇:从作用域链谈闭包
18、下面的代码会输出什么?为啥?
?
19、解释下列代码的输出
?
逻辑与返回第一个是 false 的操作数 或者 最后一个是 true的操作数
?
逻辑或返回第一个是 true 的操作数 或者 最后一个是 false的操作数
?
如果逻辑与和逻辑或作混合运算,则逻辑与的优先级高:
?
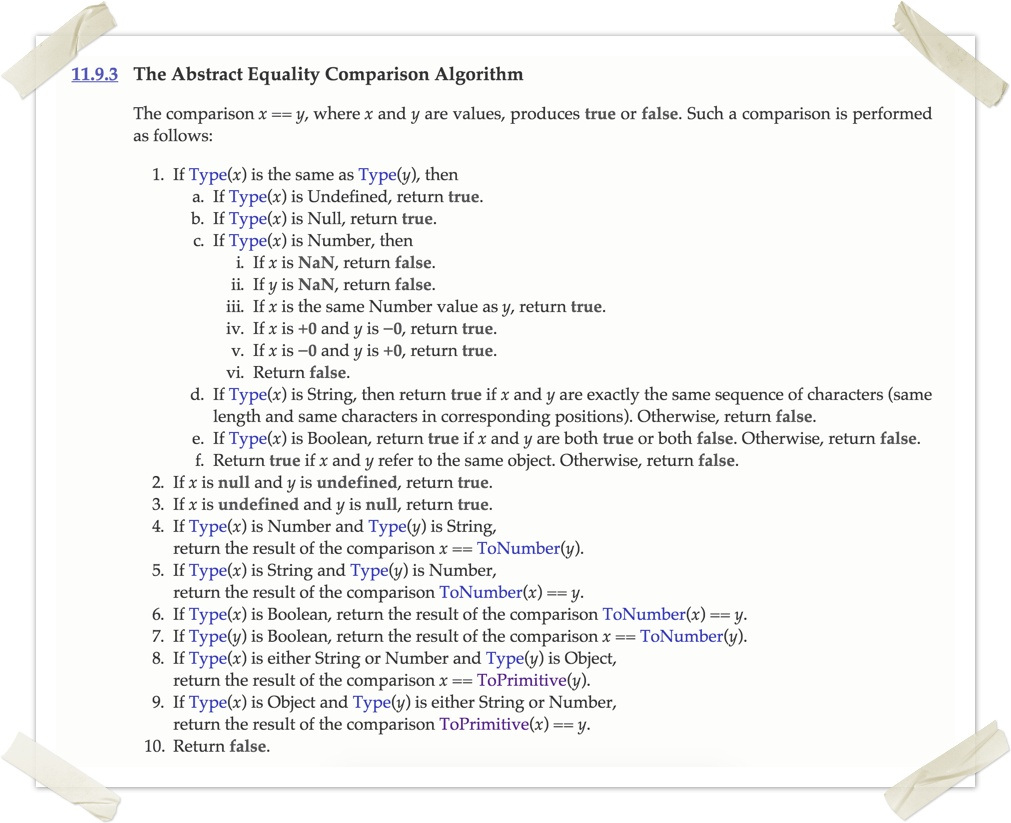
0, '0', +0, -0, false, '',null,undefined,null,NaN
要注意空数组([])和空对象({}):
?

平安好房
二手房,省时!省心!
【点击进入】
海量独家二手房源,百种房源任你选!
买二手房,就上平安好房二手房.
查 看
20、解释下面代码的输出
?
21、解释下面代码的输出
?
22、解释下面代码的输出
?

23、解释下面代码的输出
?
24、解释下面代码的输出,并修复存在的问题
?
?
第二个是调用对象的方法,输出 John Doe。
25、给你一个 DOM 元素,创建一个能访问该元素所有子元素的函数,并且要将每个子元素传递给指定的回调函数。
函数接受两个参数:
DOM
指定的回调函数
原文利用 深度优先搜索(Depth-First-Search) 给了一个实现:
?
相关文章推荐
- 你有必要知道的25个JavaScript面试题
- [java学习6]你有必要知道的25个JavaScript面试题
- 你有必要知道的25个JavaScript面试题
- 你有必要知道的 25 个 JavaScript 面试题
- 你有必要知道的一些JavaScript 面试题(中)
- 你有必要知道的一些JavaScript 面试题
- 你有必要知道的 25 个 JavaScript 面试题
- 你有必要知道的一些JavaScript 面试题(上)
- 你有必要知道的 25 个 JavaScript 面试题
- 你有必要知道的 25 个 JavaScript 面试题
- 有必要知道的 24 个 JavaScript 面试题
- 有必要知道的 24 个 JavaScript 面试题
- 你有必要知道的一些JavaScript 面试题(下)
- 你应该知道的25道Javascript面试题
- 你有必要知道的10个JavaScript难点
- 每一个JavaScript开发者都应该知道的10道面试题
- 你应该知道的25道Javascript面试题
- 你有必要知道的 10 个 JavaScript 难点
- {JavaScript学习图谱}作为HTML5的开发的脚本有必要知道一下!
- 你有必要知道的10个javaScript难点
