JavaScript仿微博发布信息案例
2016-11-16 08:37
519 查看
现在很多类似以微博发布动态的效果,下面为一个用 JavaScript写的小小的类似微博发布信息的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微博发布</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
.box {
width: 600px;
height: auto;
border: 1px solid #ccc;
margin: 100px auto;
text-align: center;
padding: 30px 0;
background-color: rosybrown;
}
.box textarea {
width: 450px;
resize: none; /*设置文本不能过拖动*/
}
.box li {
width: 450px;
line-height: 30px;
border-bottom: 1px dashed #ccc;
margin-left: 80px;
text-align: left;
}
.box li a {
float: right;
}
</style>
<script type="text/javascript">
window.onload = function (){
//获取数组的第一个
var btn = document.getElementsByTagName("button")[0];
var txt = document.getElementsByTagName("textarea")[0];
var ul = document.createElement("ul");
btn.parentNode.appendChild(ul); //添加子节点
btn.onclick = function (){
//1.需要判断文本中是否有内容
if(txt.value == ""){
alert("亲!内容不能为空哦!!");
return false; //让操作就在这个地方终止
}
var newli = document.createElement("li"); //创建一个新的li标签
newli.innerHTML = txt.value +"<a href='javascript:;'>删除</a>"; //给新的标签添加内容,并拼接删除已连接
ul.appendChild(newli);
//清空输入框
txt.value = "";
var aa = document.getElementsByTagName("a");//获取所有的a标签
for(var i = 0;i<aa.length;i++){ // 遍历点击删除
aa[i].onclick = function () {
this.parentNode.remove();
}
}
}
}
</script>
</head>
<body>
<div class="box">
微博发布:<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
</div>
</body>
</html>
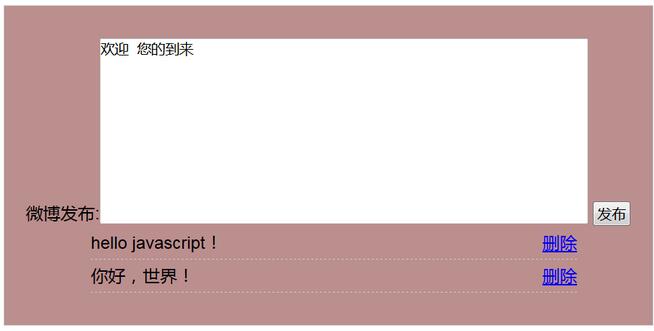
布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容。

陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- JavaScript仿微博发布信息案例
- JavaScript仿微博发布信息案例
- javascript中用jquery做ajax读取sturts2中action的返回信息案例
- JavaScript基础--小案例:在网页指定位置弹出错误信息(十二)
- 人们为什么要在微博、Facebook 等上发布自己的状态信息或者人生感悟?
- JavaScript模仿微博发布效果
- JavaScript制作微博面板发布效果
- javascript 微博发布框
- 原生JavaScript 全特效微博发布面板效果实现
- JavaScript制作微博发布栏效果
- javascript综合小案例,校验用户注册信息提交
- 人们为什么要在微博、Facebook 等上发布状态信息和人生感悟?
- 原生JavaScript制作微博发布面板效果
- raspberry pi 自动发布天气信息到QQ空间/微博
- 用原生JavaScript代码编写类似微博发布的。
- 原生JavaScript 全特效微博发布面板效果实现
- javascript综合小案例,校验用户注册信息提交
- 人们为什么要在微博、Facebook 等上发布自己的状态信息或者人生感悟?
- 微博信息发布方法、服务器及存储介质
