ckeditor,ueditor 自定义图片上传
2016-11-16 00:00
519 查看
摘要: 支持单页面多个富文本框,页面中其他多节点图片上传
前述
所有的基础配置太多了,所以就没有介绍,只是给相关的文档地址:
bootstrap: 图片上传用的弹框使用的是bootstrap的模态框,相关文档 http://v3.bootcss.com/javascript/#modals
美图秀秀:使用的了美图秀秀web图片控件,相关文档下载地址http://open.web.meitu.com/products/
ueditor:我使用的是 开发版[1.4.3.3 Jsp 版本]http://ueditor.baidu.com/website/download.html
配置
引入:前面的都是组件相关的文件,只是引入了ueditor的配置请根据自己的情况更改,最后一个commons是放我们自己写js的文件
bootstrap全局弹框我写的jsp,所以把这个全局的弹框放到了公共页面上,这个其实没什么就一些html代码
页面上的富文本框和自定义的图片上传节点
图片上传节点:
class必须是imgupload
rule:是规定图片的尺寸,这个可以在上传弹框时显示在最上面提示,并可更改为强制限制图片尺寸,也可不指定该属性
id:对应下面input里面的class这俩个必须对应,不然不能将图片上传后的url回写
富文本框:
class必须是editor
跟节点上传类似,都是id对应input的class,注释部分就是ckeditor的方式
自定义富文本框的上传按钮
ck自定义:
1:在ck的plugins目录下新建updateImage文件夹,在新建plugin.js和updateImage.png图片文件(图片文件可以自己定义)
plugin.js文件编辑如下
编辑ck config.js
ue自定义:
1,编辑config.js文件
2,找到themes/default/css/ueditor.css文件,增加一条样式定义:
3,编辑我们的commons.js文件
与美图秀秀集成
1,js全局定义
2,美图秀秀配置
最后
这个是点击bootstrap模态框上的关闭按钮时清除标记位,并清除文件大小的设置
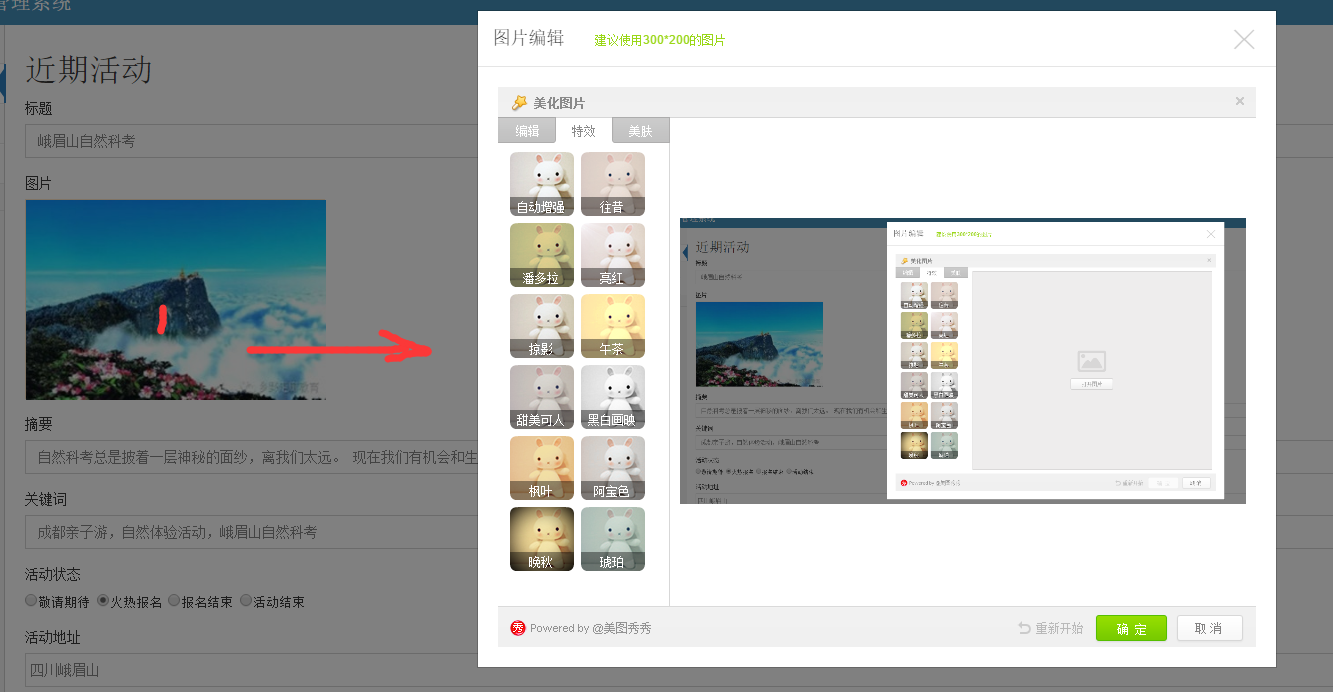
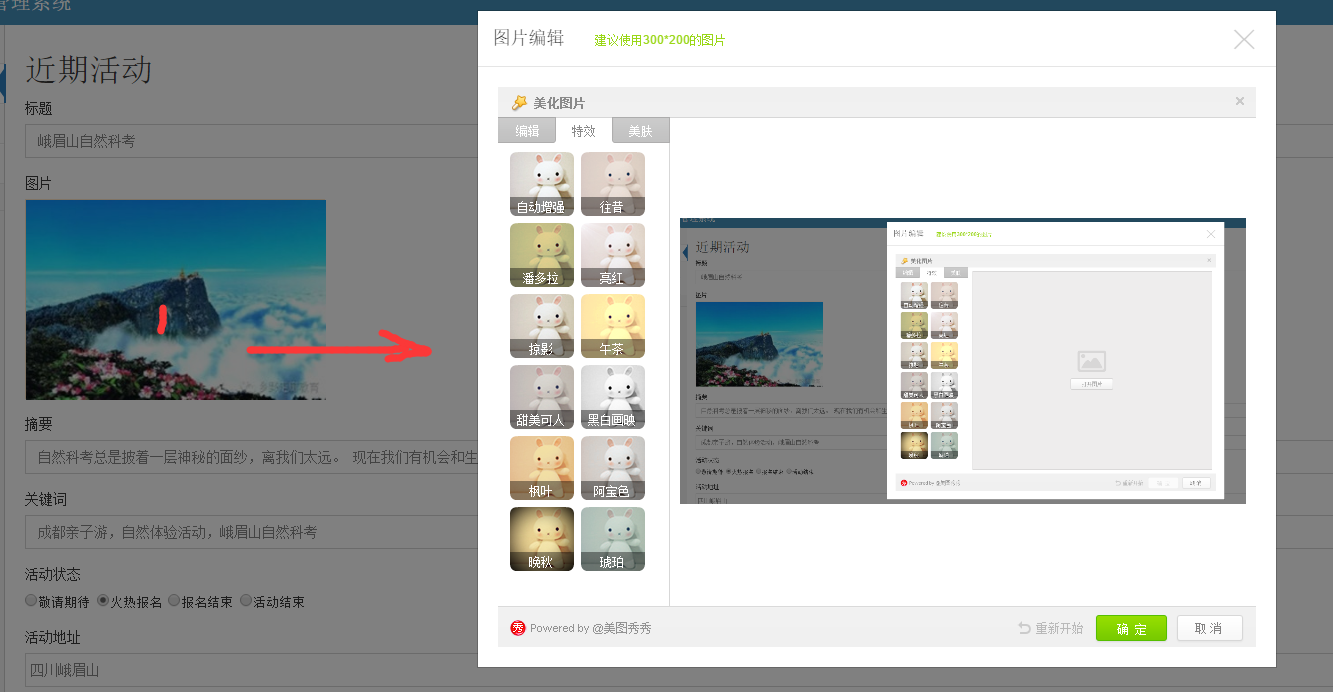
贴个效果图
这个是自定义的,最上面有相应的图片大小提示

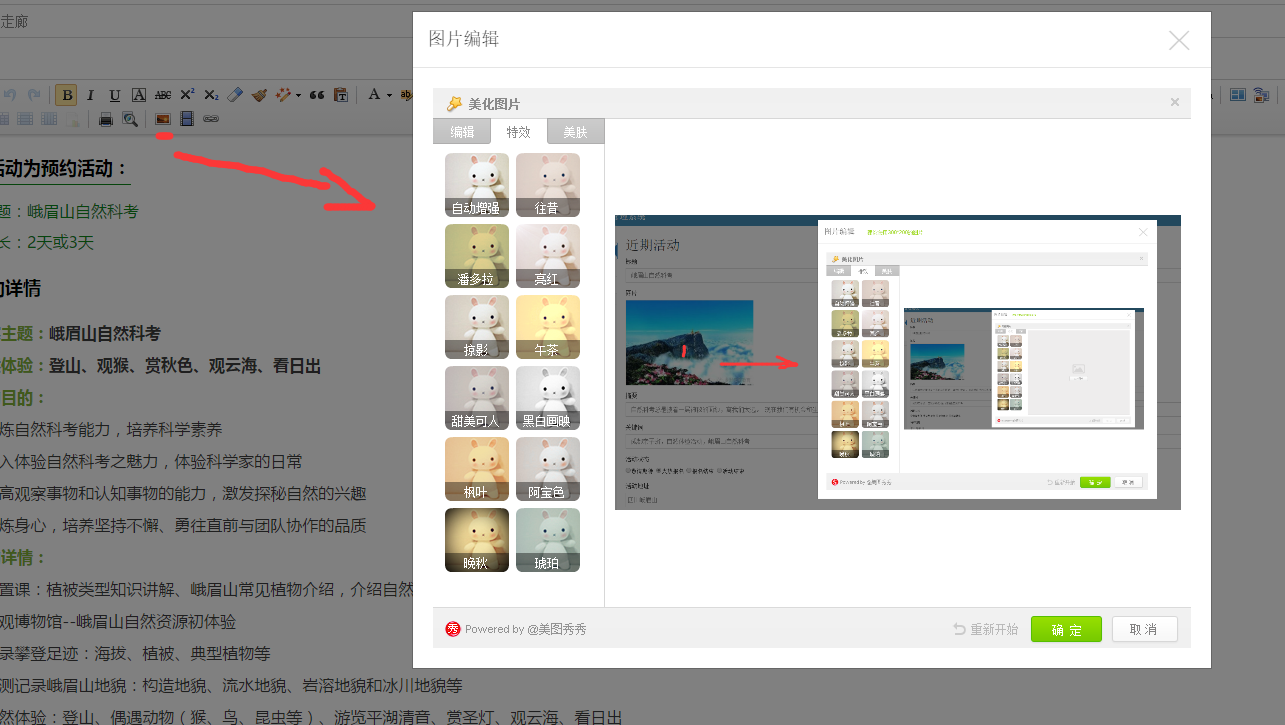
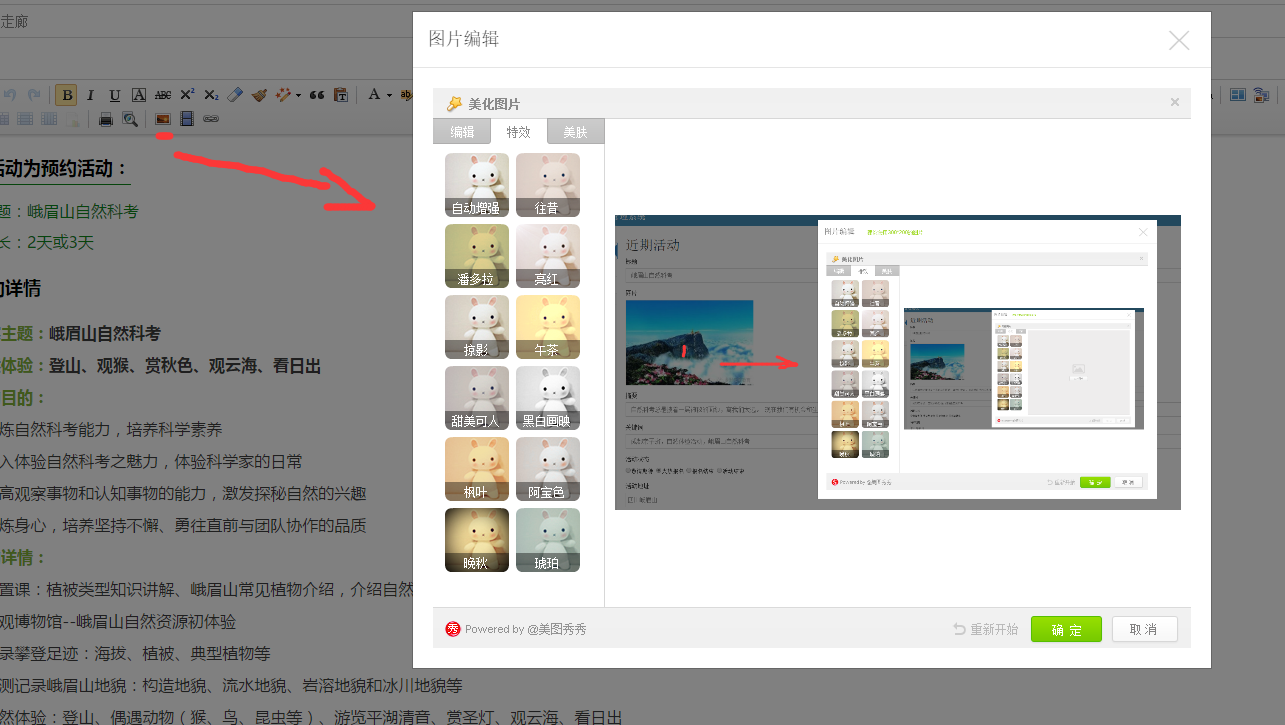
富文本框

前述
所有的基础配置太多了,所以就没有介绍,只是给相关的文档地址:
bootstrap: 图片上传用的弹框使用的是bootstrap的模态框,相关文档 http://v3.bootcss.com/javascript/#modals
美图秀秀:使用的了美图秀秀web图片控件,相关文档下载地址http://open.web.meitu.com/products/
ueditor:我使用的是 开发版[1.4.3.3 Jsp 版本]http://ueditor.baidu.com/website/download.html
配置
引入:前面的都是组件相关的文件,只是引入了ueditor的配置请根据自己的情况更改,最后一个commons是放我们自己写js的文件
<link rel="stylesheet" href="${ctx}/assets/css/bootstrap.min.css"/><script src="${ctx}/assets/js/bootstrap.min.js"></script>
<script src="${ctx}/assets/ueditor/ueditor.config.js"></script>
<script src="${ctx}/assets/ueditor/ueditor.all.js"></script><script src="${ctx}/assets/xiuxiu.js"></script>
<script src="${ctx}/assets/commons.js"></script>bootstrap全局弹框我写的jsp,所以把这个全局的弹框放到了公共页面上,这个其实没什么就一些html代码
<%--全局图片上传弹框--%> <div id="imgwindow3" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel"> <div class="modal-dialog modal-sm"> <div class="modal-content" style="width:800px;"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">图片编辑<span class="img_rule"></span></h4> </div> <div class="modal-body" style="height:600px;"> <div id="imgwindowaltContent3"> </div> </div> </div> </div> </div>
页面上的富文本框和自定义的图片上传节点
图片上传节点:
<div class="form-group"> <label>图片</label> <div class="imgupload" rule="180,180" id="img" style="height: 180px;width: 180px;"></div> <input type="hidden" name="i_imageid" class="img"> </div> (html代码)
$(".imgupload").click(function(){
var rule = $(this).attr("rule");
if(rule != "undefined" && rule != null) {
var rule = rule.split(",");
$(".img_rule").text("建议使用"+rule[0]+"*"+rule[1]+"的图片");
}
$('#imgwindow3').modal({
show:true
});
ltServer.flag = this;
}); (commonsjs中节点的处理方法)class必须是imgupload
rule:是规定图片的尺寸,这个可以在上传弹框时显示在最上面提示,并可更改为强制限制图片尺寸,也可不指定该属性
id:对应下面input里面的class这俩个必须对应,不然不能将图片上传后的url回写
富文本框:
<div class="form-group"> <label>内容</label> <%--<textarea id="editor1" class="form-control editor"></textarea>--%> <script id="editor1" class="editor" type="text/plain"></script> <input type="hidden" name="c_text" class="editor1"> </div> (html)
class必须是editor
跟节点上传类似,都是id对应input的class,注释部分就是ckeditor的方式
if($(".editor").length != 0){
$.each($(".editor"),function(i,n){
// CKEDITOR.replace($(this).attr("id")); //ck的配置方式
var maxsize = $(this).attr("maxsize");
if(maxsize == undefined || maxsize == null || maxsize == ""){
maxsize = 10000;
}
UE.getEditor($(this).attr("id"),{
maximumWords:maxsize
});
})
}自定义富文本框的上传按钮
ck自定义:
1:在ck的plugins目录下新建updateImage文件夹,在新建plugin.js和updateImage.png图片文件(图片文件可以自己定义)
plugin.js文件编辑如下
(function(){
//Section 1 : 按下自定义按钮时执行的代码
var a= {
exec:function(editor){
$('#imgwindow3').modal({ //点击自定义按钮是弹出全局富文本框,这个对应我们上面的bootstrap全局模态框
backdrop:true,
keyboard:true,
show:true
});
for (var instance in CKEDITOR.instances) { //遍历所有的ck节点
if(instance == editor.name) //找到对应的点击的节点并将节点id赋给我们commonjs中的ltServer.instance(后面将会吧这个全局变量帖出来)
ltServer.instance = instance;
}
}
},
//Section 2 : 创建自定义按钮、绑定方法
b='updateImage';
CKEDITOR.plugins.add(b,{
init:function(editor){
editor.addCommand(b,a);
editor.ui.addButton('updateImage',{
label:'图片文件上传',
icon: this.path + 'updateImage.png',
command:b
});
}
});
})();编辑ck config.js
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins += (config.extraPlugins ? ',updateImage' : 'updateImage'); //添加我们自定义的图片上传按钮
config.extraPlugins += (config.extraPlugins ? ',preview' : 'preview'); //添加自定义的预览功能
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' }
];
config.removeButtons = 'Underline,Subscript,Superscript';
config.format_tags = 'p;h1;h2;h3;pre';
config.removeDialogTabs = 'image:advanced;link:advanced';
CKEDITOR.config.resize_enabled = false;
};ue自定义:
1,编辑config.js文件
toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars','|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview','|','imgupload','insertvideo','addlink'
]]
//当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准
,labelMap:{
'imgupload':'图片上传',
'addlink' : '超链接'
}2,找到themes/default/css/ueditor.css文件,增加一条样式定义:
.edui-for-imgupload .edui-icon{
background-position:-380px 0px;//我是使用了默认的图片这个对应themes/default/images/icons.png图片的偏移量
}3,编辑我们的commons.js文件
baidu.editor.commands['imgupload'] = {
execCommand : function(){
$('#imgwindow3').modal({
show:true
});
ltServer.instance = this.key; //获取相应富文本框的id跟前面的ck类似
},
queryCommandState:function(){
}
};与美图秀秀集成
1,js全局定义
ltServer = {};ltServer.content = ""; //服务器地址 ltServer.server = "http://localhost:8080"; //图片上传接口 ltServer.imgUpPath = "/common/img/upload";
//富文本框的图片上传焦点位 ltServer.instance = null; //用来记录是哪一个富文本框 /** * 图片上传时的标记位用来区分倒是是富文本框还是我们的节点 */ ltServer.flag = null;
2,美图秀秀配置
$('#imgwindow3').on('show.bs.modal', function () { //bootstrap的模态框显示触发
// xiuxiu.setLaunchVars("cropPresets","1:1");
/*xiuxiu.onInit = function(){
xiuxiu.loadPhoto(false);
}*/
xiuxiu.setUploadURL(ltServer.server+ltServer.content+ltServer.imgUpPath);
xiuxiu.setUploadType(2);
xiuxiu.setUploadDataFieldName("file");
/*第1个参数是加载编辑器div容器,第2个参数是编辑器类型,第3个参数是div容器宽,第4个参数是div容器高*/
xiuxiu.embedSWF("imgwindowaltContent3", 1, "100%", "100%");
xiuxiu.onClose = function(editor) {};
xiuxiu.onUploadResponse = function(data){
var data = jQuery.parseJSON(data);
var img = "<img src="+data.data.url+">";
if(data.code == 0){
if(ltServer.flag == null){
//CKEDITOR.instances[ltServer.instance].insertHtml(img); //ck
UE.getEditor(ltServer.instance).setContent(img, true); //ue
}else{
var classname = $(ltServer.flag).attr("id");
$('.'+classname).val(data.data.id);
$('.'+classname).attr("src", data.data.url);
img = "<img src="+data.data.url+" style='width:"+$(ltServer.flag).width()+"px;height:" +
$(ltServer.flag).height()+"px'>";
$(ltServer.flag).html(img);
//插入id值对应的class的节点隐藏表单中
ltServer.flag = null; //清空标记位
}
$('#imgwindow3').modal('hide'); //隐藏模态框
}
};
xiuxiu.onBeforeUpload = function(data, id) { //上传前大小限制
if(data.size > 1024 * 1024){
$('#imgwindow3').modal('hide');
$.dialog({
title : ltServer.title,
content: "图片过大请上传1M以下的图片",
});
return false;
}
return true;
}
xiuxiu.onClose = function (id)
{
$('#imgwindow3').modal('hide'); //点击美图秀秀关闭按钮时关闭模态框
}
});最后
$('#imgwindow3').on('hide.bs.modal', function () {
ltServer.flag = null;
$(".img_rule").text("");
});这个是点击bootstrap模态框上的关闭按钮时清除标记位,并清除文件大小的设置
贴个效果图
这个是自定义的,最上面有相应的图片大小提示

富文本框

相关文章推荐
- CKeditor自定义上传图片功能
- 使用百度ueditor在上传图片的时候自定义保存图片位置
- CKeditor自定义上传图片功能
- ueditor 百度编辑器图片上传 接 node.js 及一些前端自定义
- ueditor自定义图片上传接口
- [ckeditor系列]CKeditor自定义上传图片功能
- 关于ueditor编辑器自定义图片上传方式
- 百度UEditor图片上传或文件上传路径自定义
- 自定义ckeditor图片上传插件
- ueditor样式过滤去除和远程图片上传自定义
- 百度ueditor图片与附件自定义目录上传
- CKeditor自定义上传图片功能
- UEditor中为图片上传等添加自定义参数
- Ueditor自定义图片上传接口-PHP版
- 百度UEditor图片文件改变默认保存到项目根路径,自定义上传路径或远程服务器
- CKeditor自定义上传图片功能
- UEditor和CKEditor配置上传图片,视频,附件
- 关于CKEditor4.5.6的使用,自定义toolbar配置,上传图片案例(SpringMVC+MyBatis案例),自定义行高,去编辑器的中内容,将编辑器中内容设置到指定的位置等
- UEditor上传图片到fastDFS 自定义请求地址
- ckeditor上传图片,自定义栏目
