JFinal Web开发学习(九)首页layui重新构建目录以及首页
2016-11-08 18:20
239 查看
效果:

刚看了下layui的文档才逐渐对其了解,之前的目录是一片混乱。
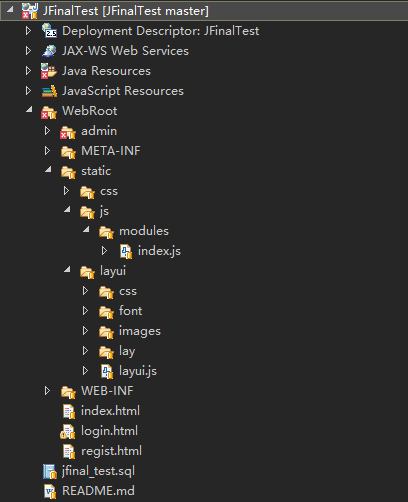
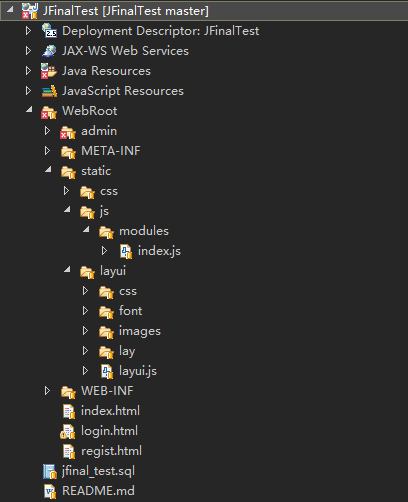
当前的目录结构:

layui是layui的目录,js/modules是自己的js路径.
1.前台html
根目录下的index.html
/statis/js/modules/index.js
layui.js并不是全部的js文件,只要layui.js在规格的目录下,如果需要其他的模块文件,只要在页面引入layui.js,layui将自动加载其他的模块。
index.js模块
static/js/modules/index.js
2.写首页控制器index方法
controller包中IndexController.javaindex方法
3.访问首页就能看到效果了

刚看了下layui的文档才逐渐对其了解,之前的目录是一片混乱。
当前的目录结构:

layui是layui的目录,js/modules是自己的js路径.
1.前台html
根目录下的index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
</head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">Logo</a></li>
<li class="layui-nav-item layui-this"><a href="">首页</a></li>
<li class="layui-nav-item"><a href="">新闻动态</a></li>
<li class="layui-nav-item"><a href="">关于我们</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>JFinal Test</legend>
</fieldset>
<script src="/static/layui/layui.js"></script>
<script>
//配置自己的js加载路径
layui.config({
base:'/static/js/modules/'
}).use('index');
</script>
</body>
</html>/statis/js/modules/index.js
/**
*
*/
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
});layui.js并不是全部的js文件,只要layui.js在规格的目录下,如果需要其他的模块文件,只要在页面引入layui.js,layui将自动加载其他的模块。
index.js模块
static/js/modules/index.js
/**
*
*/
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
});2.写首页控制器index方法
controller包中IndexController.javaindex方法
public void index(){
}3.访问首页就能看到效果了
http://localhost
相关文章推荐
- JFinal Web开发学习(二)目录、架构、package设计
- [转]快速学习基于struts和hibernate的web开发的步骤以及若干问题
- Oracle基础重新学习以及思考
- C++学习之路--类的构建以及数据转换存储
- mvn基础之常用的构建命令以及自动创建目录骨架
- python 文件与目录的操作 未完善 需要重新学习
- tomcat下建虚拟目录以及在tomcat首页页面中显示根目录下的文件列表
- 对于ThinkPHP入口文件以及模块目录结构的学习
- ubuntu各文件目录作用以及启动流程 分类: ubuntu学习 服务器等硬件学习 2014-12-01 16:06 142人阅读 评论(0) 收藏
- 重新学习C语言的getchar()函数以及某些体会
- 机器学习实战python版归一化数值和测试kNN算法以及构建完整可用系统
- Android学习 之 Bitmap Drawable byte[] 三者之间的转换以及把数组存入数据库及提取数据重新组合成所需对象,如图像
- Android学习 之 Bitmap Drawable byte[] 三者之间的转换以及把数组存入数据库及提取数据重新组合成所需对象,如图像
- shell学习之查找当前目录下文件以及文件夹大小-'du'命令和'df'命令
- jQuery与YUI中鼠标位置检测比较学习(document.documentElement document.body与pageX pageY以及clientX clientY)
- 重新整理后的Oracle OAF学习笔记——4.应用构建基础之实现视图
- 关于IOS文件目录以及文件操作的学习
- 【linux学习笔记之一】linux系统目录结构以及常用系统命令
- Tomcat学习—Tomcat的简介和目录以及配置文件介绍(Windows环境)
