JQuery 常见选择器详解练习2
2016-11-06 12:22
573 查看
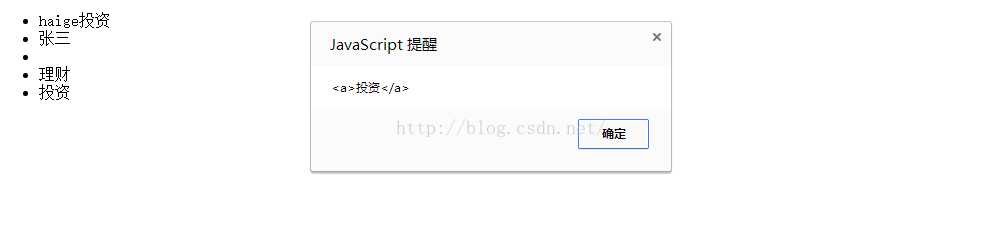
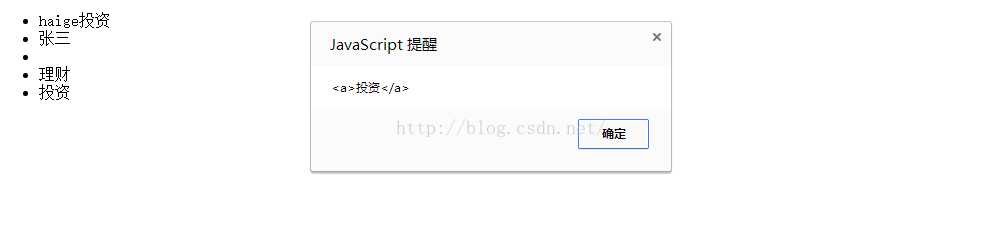
1.常见的内容过滤选择器
截图:

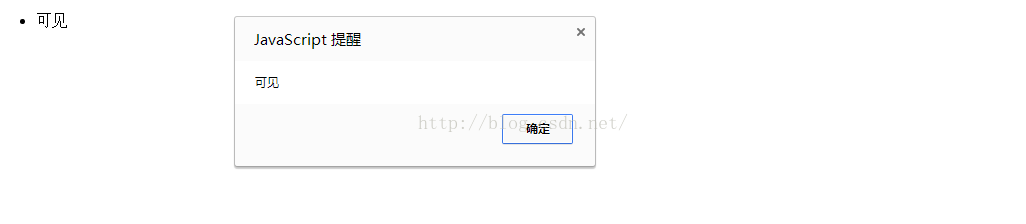
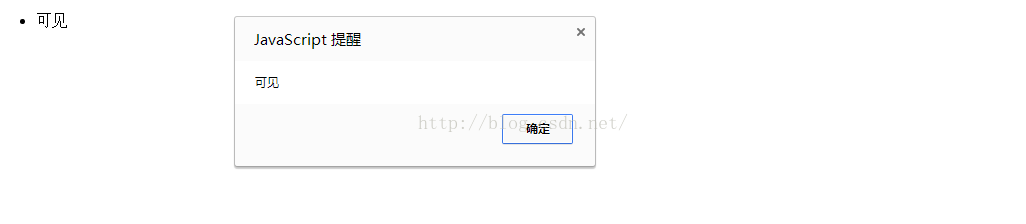
2.常见的可见性过滤选择器
截图:

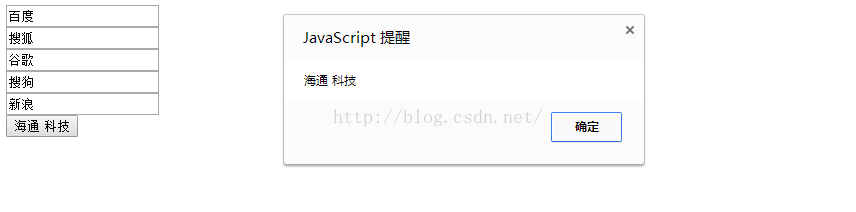
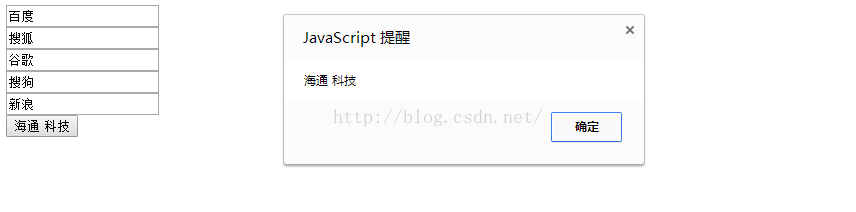
3.常见属性过滤选择器
截图:

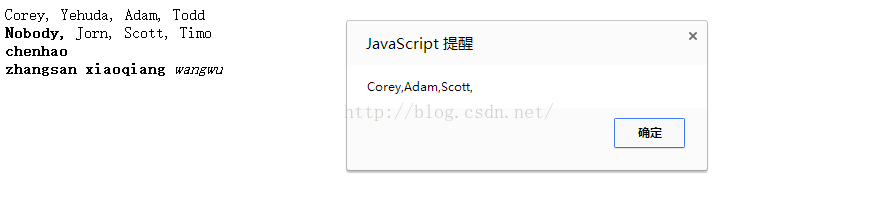
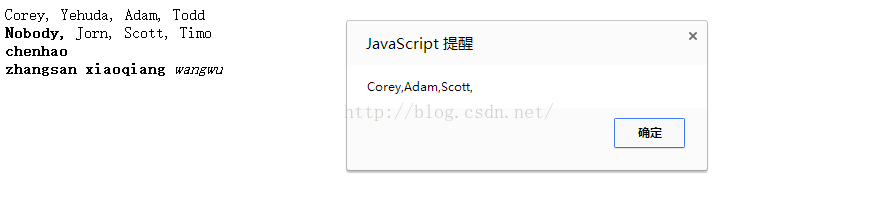
4.常见的子元素过滤选择器
截图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
//alert($("li:contains('haige')").html());//过滤出包含haige的li
//alert($("li:empty").length);
//alert($("li:has(a)").html());//匹配含有选择器所匹配元素的元素
alert($("li:parent").length);//查找包含子元素的li元素
});
</script>
</head>
<body>
<div id="Test">
<ul>
<li>haige投资</li>
<li>张三</li>
<li></li>
<li>理财</li>
<li><a>投资</a></li>
</ul>
</div>
</body>
</html>截图:

2.常见的可见性过滤选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
//alert($("li:hidden").html());
alert($("li:visible").html());
});
</script>
</head>
<body>
<div>
<ul>
<li>可见</li>
<li style="display:none">不可见</li>
</ul>
</div>
</body>
</html>截图:

3.常见属性过滤选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
//alert($("input[name]").length);//必须包含name属性的input
//alert($("input[type='text']").length);
//alert($("input[type!='text']").length);
//alert($("input[name^='s']").length);//name属性包含s的元素
//alert($("input[name$='hu']").length);//以hu结尾的name属性的值长度
// alert($("input[name$='hu']").val());
//alert($("input[name*='o']").length);//name属性包含o的元素长度
//alert($("input[name~='tong']").val());//必须包含一个tong,且以空格隔开
alert($("input[type^='b'][name~='hai']").val());//类型以b开头,名字包含hai,且以空格隔开
});
</script>
</head>
<body>
<input type="text" name="baidu" value="百度"/><br/>
<input type="text" name="sohu" value="搜狐"/><br/>
<input type="text" name="goole" value="谷歌"/><br/>
<input type="text" name="sogou" value="搜狗"/><br/>
<input type="text" name="sina" value="新浪"/><br/>
<input type="button" name="hai tong" value="海通 科技"/><br/>
</body>
</html>截图:

4.常见的子元素过滤选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
// alert($('div :first-child').text());//输出div第一个元素所有的子元素
//alert($('div span:first-child').text());//输出第一个元素含有span的子元素
// alert($('div span:last-child').text());
//alert($('div span:first-of-type').text());//输出含有所有同名兄妹的子元素
//alert($('div b:only-child').text());//div 中只具有b元素的子元素
//alert($('div span:nth-child(2)').text());//选取每个父元素下index元素的值
// alert($('div b:only-of-type').text());//具有同名兄妹元素的子元素
//alert($('div span:nth-child(even)').text());//含有span的偶数下标
// alert($('div span:nth-child(even)').text());//查找div下面偶数行的span元素
alert($('div span:nth-child(odd)').text());//查找div下面偶数行的span元素
});
</script>
</head>
<body>
<div>
<span>Corey,</span>
<span>Yehuda,</span>
<span>Adam,</span>
<span>Todd</span>
</div>
<div>
<b>Nobody,</b>
<span>Jorn,</span>
<span>Scott,</span>
<span>Timo</span>
</div>
<div>
<b>chenhao</b>
</div>
<div>
<b>zhangsan</b>
<b>xiaoqiang</b>
<i>wangwu</i>
</div>
</body>
</html>截图:

相关文章推荐
- JQuery 常见选择器详解练习1
- JQuery 常见选择器详解练习3
- JQuery 自定义选择器 详解
- jQuery 练习[二] jquery 对象选择器(1)
- jQuery学习笔记——jQuery选择器详解种类与方法
- jQuery选择器大全详解[常用学习](1/3)
- jquery选择器 大于号 空格 区别 详解
- jQuery选择器详解
- 10种jquery选择器操作详解(转)
- Jquery 的选择器详解
- 详解强大的jQuery选择器之过滤选择器、表单选择器
- [置顶] Jquery学习总结(二) jquery选择器详解
- jquery选择器练习
- jQuery的强大选择器详解
- jquery选择器详解
- jQuery常见的二十五种选择器
- 常见26个jquery使用技巧详解(比如禁止右键点击、隐藏文本框文字等)
- 常见26个jquery使用技巧详解(比如禁止右键点击、隐藏文本框文字等)
- jquery选择器详解
- jQuery选择器 基本选择器 层次选择器 表单选择器 过滤选择器 练习 事例
