jsp之同一个页面提交和接收数据
2016-11-06 11:53
232 查看
jsp之简单的计算器续


<!-- 这是一个简单计算器的界面 -->
<%@ page contentType="text/html;charset=gb2312"%>
<html>
<!-- 添加javascript代码,检验输入 -->
<head>
<script language="javascript">
//判断输入是否为空
function checkNum()
{
if(input.num1.value=="")
{
window.alert("num1,不能为空");
return false;
}
if(Math.round(input.num1.value)!=input.num1.value)
{
window.alert("num1,不是一个数");
return false;
}
}
</script>
</head>
<body>
<%
//接受两个数
String s_num1=request.getParameter("num1");
String s_num2=request.getParameter("num2");
//接收运算符
String flag=request.getParameter("flag");
//计算
int num1=0;
int num2=0;
int result=0;
//为防止异常发生
if(s_num1!=null && s_num2!=null && flag!=null)
{
num1=Integer.parseInt(s_num1);
num2=Integer.parseInt(s_num2);
if(flag.equals("+"))
{
result=num1+num2;
}
else if(flag.equals("-"))
{
result=num1-num2;
}
else if(flag.equals("*"))
{
result=num1*num2;
}
else if(flag.equals("/"))
{
result=num1/num2;
}
else
{
//result=null;
}
//显示结果
//out.println(result);
}
%>
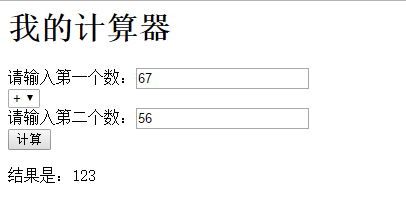
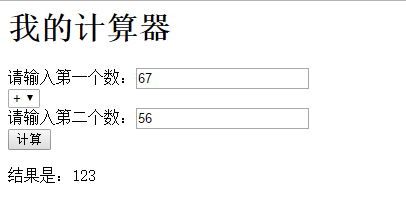
<h1>我的计算器</h1>
<form action="myCalc.jsp" name="input">
请输入第一个数:<input type="text" name="num1" value="<%=num1%>"/><br/>
<select name="flag">
<option value=+>+</option>
<option value=->-</option>
<option value=*>*</option>
<option value=/>/</option>
</select><br/>
请输入第二个数:<input type="text" name="num2" value="<%=num2%>"/><br/>
<input type="submit" value="计算" onclick="return checkNum()" ></input>
</form>
<!-- 显示计算结果 -->
结果是:<%=result %>
</body>
</html>
相关文章推荐
- 二、Jsp同一页面提交和接收数据 第二讲(上)
- jsp页面的ajax和form表单提交后接收数据的区别(SpringMVC控制器返回Map对象)
- Action如何接收jsp页面form表单提交的数据?
- Action如何接收jsp页面form表单提交的数据?
- jsp中为什么后台传递过来的数据没有空格 而jsp页面上用EL表达式接收就会显示有空格
- Jsp页面中ajax提交数据:及hbm.xml文件中出现的错误
- 【JSP页面表单提交,controller接收为乱码,以及保存到数据库时为乱码】解决方法
- JSP接收数据为空--页面显示为0
- 在jsp页面的几种提交数据方式
- JSP页面中存储数据时数据被提交两次
- action接收jsp页面的数据
- 在jsp页面通过jstl接收servlet中List对象数据
- JSP页面刷新重复提交数据解决方法总结(已验,可行)
- html页面提交数据,利用servlet接收数据并写进xml中
- ajax 提交数据到后台jsp页面及页面跳转问题
- 用Servlet处理表单提交的数据,然后再jsp页面中显示
- 关于ExtJs4提交数据到jsp页面,返回正确的json显示例子。及error:You're trying to decode an invalid JSON String...解决方法
- 如何在JSP页面快速输出从Servlet接收的数据_看JSTL常用C标签的威力
- JSP 页面保存或者提交数据时,弹出浮层防止用户在保存过程中进行其他操作
- JSP页面接收数据的方法
