sublime快捷键Mac版本及Emmet插件使用
2016-11-03 19:26
591 查看
一. Sublime Text 常用快捷键(MAC 下)
符号说明
⌘:command
⌃:control
⌥:option
⇧:shift
↩:enter
⌫:delete
打开/关闭/前往
XML /HTML
二. Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:

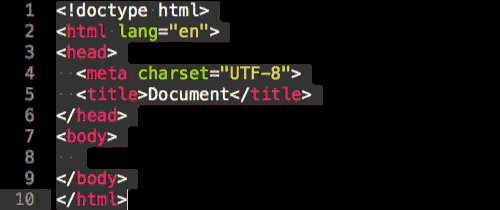
去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。 一、快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性 连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
<p class=”bar” id=”foo”></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
Html代码
<h1>foo</h1>
<a href=”#”></a>

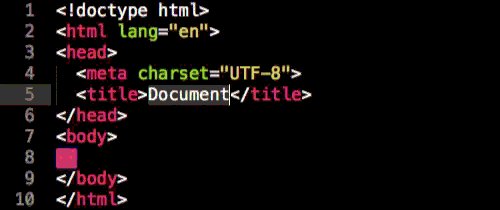
3. 嵌套 现在你只需要1行代码就可以实现标签的嵌套。
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组 你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
Html代码
<div class=”foo”>
<h1></h1>
</div>
<div class=”bar”>
<h2></h2>
</div>

5. 隐式标签 声明一个带类的标签,只需输入div.item,就会生成<div class=”item”></div>。 在过去版本中,可以省略掉div,即输入.item即可生成<div class=”item”></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class=”item”></li>。

下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中
6. 定义多个元素 要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
Html代码
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素 如果输入 ul>li.item$*3,将会生成如下代码:
Html代码
<ul>
<li class=”item1″></li>
<li class=”item2″></li>
<li class=”item3″></li>
</ul>

二、CSS缩写 1. 值 比如要定义元素的宽度,只需输入w100,即可生成
Css代码
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
Css代码
height: 10%;
margin: 5em;
单位别名列表:
p 表示%
e 表示 em
x 表示 ex
2. 附加属性 可能你之前已经了解了一些缩写,比如 @f,可以生成:
Css代码
@font-face {
font-family:;
src:url();
}
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
Css代码
@font-face {
font-family: ‘FontName’;
src: url(‘FileName.eot’);
src: url(‘FileName.eot?#iefix’) format(‘embedded-opentype’),
url(‘FileName.woff’) format(‘woff’),
url(‘FileName.ttf’) format(‘truetype’),
url(‘FileName.svg#FontName’) format(‘svg’);
font-style: normal;
font-weight: normal;
}

3. 模糊匹配 如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
Css代码
overflow: hidden;

4. 供应商前缀 如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
Css代码
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
Css代码
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
Css代码
-webkit-transform: ;
-moz-transform: ;
transform: ;
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
5. 渐变 输入lg(left, #fff 50%, #000),会生成如下代码:
Css代码
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #
3ff8
000);

三、附加功能 生成Lorem ipsum文本 Lorem ipsum指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet,你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数,比如lorem10,将生成:
引用 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

四、定制 你还可以定制Emmet插件:
添加新缩写或更新现有缩写,可修改snippets.json文件
更改Emmet过滤器和操作的行为,可修改preferences.json文件
定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
五、针对不同编辑器的插件 Emmet支持的编辑器如下(链接为针对该编辑器的Emmet插件):
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (通过“Install Mixin”对话框添加)
Komodo Edit/IDE (通过Tools → Add-ons菜单添加)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:

去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。 一、快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性 连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
<p class=”bar” id=”foo”></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
Html代码
<h1>foo</h1>
<a href=”#”></a>

3. 嵌套 现在你只需要1行代码就可以实现标签的嵌套。
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组 你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
Html代码
<div class=”foo”>
<h1></h1>
</div>
<div class=”bar”>
<h2></h2>
</div>

5. 隐式标签 声明一个带类的标签,只需输入div.item,就会生成<div class=”item”></div>。 在过去版本中,可以省略掉div,即输入.item即可生成<div class=”item”></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class=”item”></li>。

下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中
6. 定义多个元素 要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
Html代码
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素 如果输入 ul>li.item$*3,将会生成如下代码:
Html代码
<ul>
<li class=”item1″></li>
<li class=”item2″></li>
<li class=”item3″></li>
</ul>

二、CSS缩写 1. 值 比如要定义元素的宽度,只需输入w100,即可生成
Css代码
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
Css代码
height: 10%;
margin: 5em;
单位别名列表:
p 表示%
e 表示 em
x 表示 ex
2. 附加属性 可能你之前已经了解了一些缩写,比如 @f,可以生成:
Css代码
@font-face {
font-family:;
src:url();
}
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
Css代码
@font-face {
font-family: ‘FontName’;
src: url(‘FileName.eot’);
src: url(‘FileName.eot?#iefix’) format(‘embedded-opentype’),
url(‘FileName.woff’) format(‘woff’),
url(‘FileName.ttf’) format(‘truetype’),
url(‘FileName.svg#FontName’) format(‘svg’);
font-style: normal;
font-weight: normal;
}

3. 模糊匹配 如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
Css代码
overflow: hidden;

4. 供应商前缀 如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
Css代码
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
Css代码
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
Css代码
-webkit-transform: ;
-moz-transform: ;
transform: ;
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
5. 渐变 输入lg(left, #fff 50%, #000),会生成如下代码:
Css代码
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

三、附加功能 生成Lorem ipsum文本 Lorem ipsum指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet,你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数,比如lorem10,将生成:
引用 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

四、定制 你还可以定制Emmet插件:
添加新缩写或更新现有缩写,可修改snippets.json文件
更改Emmet过滤器和操作的行为,可修改preferences.json文件
定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
五、针对不同编辑器的插件 Emmet支持的编辑器如下(链接为针对该编辑器的Emmet插件):
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (通过“Install Mixin”对话框添加)
Komodo Edit/IDE (通过Tools → Add-ons菜单添加)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
符号说明
⌘:command
⌃:control
⌥:option
⇧:shift
↩:enter
⌫:delete
打开/关闭/前往
打开/前往
| ⌘T | 前往文件 |
| ⌘⌃P | 前往项目 |
| ⌘R | 前往 method |
| ⌘⇧P | 命令提示 |
| ⌃G | 前往行 |
| ⌘KB | 开关侧栏 |
| ⌃ ` | python 控制台 |
| ⌘⇧N | 新建窗口 |
编辑
| ⌘L | 选择行 (重复按下将下一行加入选择) |
| ⌘D | 选择词 (重复按下时多重选择相同的词进行多重编辑) |
| ⌃⇧M | 选择括号内的内容 |
| ⌘⇧↩ | 在当前行前插入新行 |
| ⌘↩ | 在当前行后插入新行 |
| ⌃⇧K | 删除行 |
| ⌘KK | 从光标处删除至行尾 |
| ⌘K⌫ | 从光标处删除至行首 |
| ⌘⇧D | 复制(多)行 |
| ⌘J | 合并(多)行 |
| ⌘KU | 改为大写 |
| ⌘KL | 改为小写 |
| ⌘ / | 注释 |
| ⌘⌥ / | 块注释 |
| ⌘Y | 恢复或重复 |
| ⌘⇧V | 粘贴并自动缩进 |
| ⌃ space | 自动完成(重复按下选择下一个提示) |
| ⌃M | 跳转至对应的括号 |
| ⌘U | 软撤销(可撤销光标移动) |
| ⌘⇧U | 软重做(可重做光标移动) |
| ⌘⇧A | 选择标签内的内容 |
| ⌘⌥ . | 闭合当前标签 |
查找/替换
| ⌘F | 查找 |
| ⌘⌥F | 替换 |
| ⌘⌥G | 查找下一个符合当前所选的内容 |
| ⌘⌃G | 查找所有符合当前所选的内容进行多重编辑 |
| ⌘⇧F | 在所有打开的文件中进行查找 |
拆分窗口/标签页
| ⌘⌥1 | 单列 |
| ⌘⌥2 | 双列 |
| ⌘⌥5 | 网格 (4组) |
| ⌃[1,2,3,4] | 焦点移动至相应组 |
| ⌃⇧[1,2,3,4] | 将当前文件移动至相应组 |
| ⌘[1,2,3…] | 选择相应标签页 |
书签
| ⌘F2 | 添加/去除书签 |
| F2 | 下一个书签 |
| ⇧F2 | 前一个书签 |
| ⌘⇧F2 | 清除书签 |
标记
| ⌘K space | 设置标记 |
| ⌘KW | 从光标位置删除至标记 |
| ⌘KA | 从光标位置选择至标记 |
| ⌘KG | 清除标记 |

去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。 一、快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性 连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
<p class=”bar” id=”foo”></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
Html代码
<h1>foo</h1>
<a href=”#”></a>

3. 嵌套 现在你只需要1行代码就可以实现标签的嵌套。
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组 你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
Html代码
<div class=”foo”>
<h1></h1>
</div>
<div class=”bar”>
<h2></h2>
</div>

5. 隐式标签 声明一个带类的标签,只需输入div.item,就会生成<div class=”item”></div>。 在过去版本中,可以省略掉div,即输入.item即可生成<div class=”item”></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class=”item”></li>。

下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中
6. 定义多个元素 要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
Html代码
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素 如果输入 ul>li.item$*3,将会生成如下代码:
Html代码
<ul>
<li class=”item1″></li>
<li class=”item2″></li>
<li class=”item3″></li>
</ul>

二、CSS缩写 1. 值 比如要定义元素的宽度,只需输入w100,即可生成
Css代码
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
Css代码
height: 10%;
margin: 5em;
单位别名列表:
p 表示%
e 表示 em
x 表示 ex
2. 附加属性 可能你之前已经了解了一些缩写,比如 @f,可以生成:
Css代码
@font-face {
font-family:;
src:url();
}
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
Css代码
@font-face {
font-family: ‘FontName’;
src: url(‘FileName.eot’);
src: url(‘FileName.eot?#iefix’) format(‘embedded-opentype’),
url(‘FileName.woff’) format(‘woff’),
url(‘FileName.ttf’) format(‘truetype’),
url(‘FileName.svg#FontName’) format(‘svg’);
font-style: normal;
font-weight: normal;
}

3. 模糊匹配 如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
Css代码
overflow: hidden;

4. 供应商前缀 如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
Css代码
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
Css代码
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
Css代码
-webkit-transform: ;
-moz-transform: ;
transform: ;
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
5. 渐变 输入lg(left, #fff 50%, #000),会生成如下代码:
Css代码
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #
3ff8
000);

三、附加功能 生成Lorem ipsum文本 Lorem ipsum指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet,你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数,比如lorem10,将生成:
引用 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

四、定制 你还可以定制Emmet插件:
添加新缩写或更新现有缩写,可修改snippets.json文件
更改Emmet过滤器和操作的行为,可修改preferences.json文件
定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
五、针对不同编辑器的插件 Emmet支持的编辑器如下(链接为针对该编辑器的Emmet插件):
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (通过“Install Mixin”对话框添加)
Komodo Edit/IDE (通过Tools → Add-ons菜单添加)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:

去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。 一、快速编写HTML代码 1. 初始化 HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
2. 轻松添加类、id、文本和属性 连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
<p class=”bar” id=”foo”></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
Html代码
<h1>foo</h1>
<a href=”#”></a>

3. 嵌套 现在你只需要1行代码就可以实现标签的嵌套。
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
效果如下图所示:

4. 分组 你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
Html代码
<div class=”foo”>
<h1></h1>
</div>
<div class=”bar”>
<h2></h2>
</div>

5. 隐式标签 声明一个带类的标签,只需输入div.item,就会生成<div class=”item”></div>。 在过去版本中,可以省略掉div,即输入.item即可生成<div class=”item”></div>。现在如果只输入.item,则Emmet会根据父标签进行判定。比如在<ul>中输入.item,就会生成<li class=”item”></li>。

下面是所有的隐式标签名称:
li:用于ul和ol中
tr:用于table、tbody、thead和tfoot中
td:用于tr中
option:用于select和optgroup中
6. 定义多个元素 要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
Html代码
<ul>
<li></li>
<li></li>
<li></li>
</ul>

7. 定义多个带属性的元素 如果输入 ul>li.item$*3,将会生成如下代码:
Html代码
<ul>
<li class=”item1″></li>
<li class=”item2″></li>
<li class=”item3″></li>
</ul>

二、CSS缩写 1. 值 比如要定义元素的宽度,只需输入w100,即可生成
Css代码
width: 100px;

除了px,也可以生成其他单位,比如输入h10p+m5e,结果如下:
Css代码
height: 10%;
margin: 5em;
单位别名列表:
p 表示%
e 表示 em
x 表示 ex
2. 附加属性 可能你之前已经了解了一些缩写,比如 @f,可以生成:
Css代码
@font-face {
font-family:;
src:url();
}
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成,比如输入@f+,将生成:
Css代码
@font-face {
font-family: ‘FontName’;
src: url(‘FileName.eot’);
src: url(‘FileName.eot?#iefix’) format(‘embedded-opentype’),
url(‘FileName.woff’) format(‘woff’),
url(‘FileName.ttf’) format(‘truetype’),
url(‘FileName.svg#FontName’) format(‘svg’);
font-style: normal;
font-weight: normal;
}

3. 模糊匹配 如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
Css代码
overflow: hidden;

4. 供应商前缀 如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入trs,则会生成:
Css代码
-webkit-transform: ;
-moz-transform: ;
-ms-transform: ;
-o-transform: ;
transform: ;

你也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
Css代码
-webkit-super-foo: ;
-moz-super-foo: ;
-ms-super-foo: ;
-o-super-foo: ;
super-foo: ;
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:
Css代码
-webkit-transform: ;
-moz-transform: ;
transform: ;
前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-
5. 渐变 输入lg(left, #fff 50%, #000),会生成如下代码:
Css代码
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000));
background-image: -webkit-linear-gradient(left, #fff 50%, #000);
background-image: -moz-linear-gradient(left, #fff 50%, #000);
background-image: -o-linear-gradient(left, #fff 50%, #000);
background-image: linear-gradient(left, #fff 50%, #000);

三、附加功能 生成Lorem ipsum文本 Lorem ipsum指一篇常用于排版设计领域的拉丁文文章,主要目的是测试文章或文字在不同字型、版型下看起来的效果。通过Emmet,你只需输入lorem 或 lipsum即可生成这些文字。还可以指定文字的个数,比如lorem10,将生成:
引用 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

四、定制 你还可以定制Emmet插件:
添加新缩写或更新现有缩写,可修改snippets.json文件
更改Emmet过滤器和操作的行为,可修改preferences.json文件
定义如何生成HTML或XML代码,可修改syntaxProfiles.json文件
五、针对不同编辑器的插件 Emmet支持的编辑器如下(链接为针对该编辑器的Emmet插件):
Sublime Text 2
TextMate 1.x
Eclipse/Aptana
Coda 1.6 and 2.x
Espresso
Chocolat (通过“Install Mixin”对话框添加)
Komodo Edit/IDE (通过Tools → Add-ons菜单添加)
Notepad++
PSPad
<textarea>
CodeMirror2/3
Brackets
相关文章推荐
- sublime插件emmet的配置、使用及快捷键Ctrl+E修改成Tab键操作
- sublime插件emmet的配置、使用及快捷键Ctrl+E修改成Tab键操作
- sublime插件emmet的配置、使用及快捷键Ctrl+E修改成Tab键操作
- sublime_text 缩写插件Emmet(原zen coding)快捷键--转载
- sublime 使用技巧之Emmet插件
- Sublime 格式化代码 快捷键以及插件使用
- Mac SublimeREPL 插件安装使用及解决各种坑
- Sublime Text Emmet插件高级使用不完全指南
- MAC版本下ST3下Emmet插件安装教程图解
- Sublime Text Emmet插件 : 生成html,css 快捷键
- sublime中emmet插件使用
- Linux Mint 17下Sublime插件Emmet的安装和使用
- sublime中的emmet插件的使用技巧
- 【Sublime插件】-----Emmet使用手册
- python Sublime Text3的使用基本配置操作&&SublimeREPL插件的安装及快捷键设置
- Sublime 格式化代码 快捷键以及插件使用
- 对sublime的使用和配置的一些整理和总结(插件、快捷键等)
- sublime,netbeans,eclipse,notepad++快捷键,插件使用总结
- [Sublime]Emmet 插件使用教程
- sublime插件emmet安装和使用
