css3 3D transform
2016-11-03 17:57
253 查看
补充:transition
transition 属性是一个简写属性,用于设置四个过渡属性:transition-property
transition-duration
transition-timing-function
transition-delay
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
transition:width 2s ease-in 3s;
transition:all 2s ease;
transition:all 2s ease;
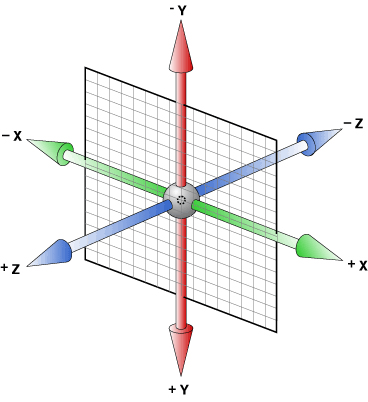
1,必不可少的perspective属性 景深 透视
只要是3D场景都会涉及视角问题和透视的问题。在Transform中的设置方法比较简单:只能选择透视方式,也就是近大远小的显示方式。
镜头方向只能是平行Z轴向屏幕内,也就是从屏幕正前方向里看。
可以调整镜头与平面位置:
a) perspective属性设置镜头到元素平面的距离。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,镜头距离元素表面的位置是300像素。
b) perspective-origin属性规定了镜头在平面上的位置。默认是放在元素的中心。
下面用一个正方体(或者说骰子)向大家演示视角不同视角(perspective 以及 )的差别。
镜头距离z=0平面的不同距离的效果。

镜头在z坐标固定时,x和y坐标(perspective-origin)变化时的差别。

下面为立方体的实际应用透视效果图:
perspective-origin: 25% 75%;

使用CSS3进行3D变换很简单。
第一张图是原始状态的DIV,第二张图是旋转后的效果。

是不是效果不明显?这是因为镜头离平面太远了,所以旋转效果不明显。现在我们试试perspective属性。我们设置perspect=400px。
transform: rotateY(40deg) perspective(400px);

怎么样现在效果明显了吧。这就是perspective的用途。
不过在chrome中发现一个问题,那就是perspective一定要在rotate
4000
Y(或rotateX)的前面。如果代码写成下面的情况,perspective的设置会无效。
<div id="animateTest" style="-webkit-transform: rotateY(40deg) perspective(400px);">
在FireFox中也是这种情况。
在mozilla的文档上也没有说明这个情况。现在还不确定是设计如此还是Bug。总之大家用的时候就将prespective放在前面好了。
</pre></p><p style="margin-top: 16px; margin-bottom: 16px; padding-top: 0px; padding-bottom: 0px; list-style-type: none; color: rgb(51, 51, 51); font-family: Arial; font-size: 16px; text-align: justify;"><code style="border: 1px solid rgb(234, 234, 234); background-color: rgb(248, 248, 248); border-radius: 3px; padding: 0px 4px; margin-left: 2px; margin-right: 2px; font-family: Consolas, monospace;">perspective</code>属性有两种书写形式,一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与transform的其他属性写在一起。如下代码示例:</p><div class="zxx_code" style="color: rgb(51, 51, 51); font-family: Arial; font-size: 16px; text-align: justify;"><pre style="padding: 10px; margin-top: 5px; margin-bottom: 5px; font-size: 13px; background: rgba(0, 0, 0, 0.0666667); border: 1px dashed rgb(204, 204, 204); color: rgb(0, 0, 255); white-space: pre-wrap; word-wrap: break-word; font-family: "Lucida Console", Consolas, Monaco;">.stage {
perspective: 600px;
}
以及:
#stage .box {
transform: perspective(600px) rotateY(45deg);
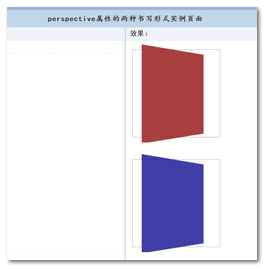
}您可以狠狠地点击这里:perspective属性的两种书写demo
结果如下缩略图:

从上图我们貌似可以看到,虽然书写的形式,属性名称不一致,但是,效果貌似是一样的~~果真是这样吗???
实际上不然,上面的demo上下两个效果之所以会一样,是因为舞台上只有一个元素,因此,发生了巧合,其正好表现一样了。如果,如果舞台上有很多个元素,则两种书写形式的表现差异就会立马显示出来了!
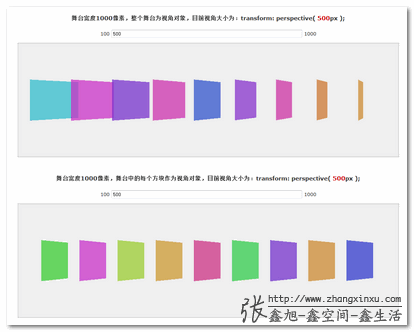
您可以狠狠地点击这里:舞台多元素下的perspective两种书写对比demo
demo页面效果缩略图如下(因背景色随机,可能与下图有差异):

好吧,图中的效果其实不难理解。上面舞台整个作为透视元素,因此,显然,我们看到的每个子元素的形体都是不一样的;而下面,每个元素都有一个自己的视点,因此,显然,因为rotateY的角度是一样的,因此,看上去的效果也就一模一样了!
1.1transform-style: preserve-3d
transform-style属性也是3D效果中经常使用的,其两个参数,
flat|preserve-3d.
前者
flat为默认值,表示平面的;后者
preserve-3d表示3D透视。
preserve-3d符合我们真实世界的思维认识。
因此,基本上,我们想要根据现实经验实现一些3D效果的时候,
transform-style: preserve-3d是少不了的。一般而言,该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。
1.2backface-visibility
在显示世界中,我们无法穿过A看到其身后的B或C或D;但是,在CSS3的3D世界中,默认情况下,我们是可以看到背后的元素。因此,为了切合实际,我们常常会这样设置,使后面元素不可见:
backface-visibility:hidden;
2,rotate
| 值 | 描述 | 测试 |
|---|
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#box{width: 200px;height: 200px;background-color: greenyellow;transition: all 4s;margin: 100px auto;}
/*2D平面旋转*/
/*.rotate{transform: rotate(300deg);}*/
/*.rotate2{transform: rotate(0deg);}*/
/*3D沿X旋转*/
/*.rotate{transform: rotateX(300deg);}*/
/*.rotate2{transform: rotateX(0deg);}*/
/*3D沿Y旋转有景深*/
/*.rotate{transform: perspective(200px) rotateY(300deg);}*/
/*.rotate2{transform: perspective(200px) rotateY(0deg);}*/
/*3D沿Z旋转*/
/*.rotate{transform: rotateZ(360deg);}*/
/*.rotate2{transform: rotateZ(0deg);}*/
/*3D旋转*/
.rotate{transform: perspective(200px) rotate3d(1,1,1,360deg);}
.rotate2{transform: perspective(200px) rotate3d(1,1,1,0deg);}
</style>
<script src="../js/jquery-2.2.0.min.js"></script>
<script>
$(function(){
$("#box").mouseover(function(){
$(this).removeClass("rotate rotate2");
$(this).addClass("rotate");
});
$("#box").mouseout(function(){
$(this).addClass("rotate2");
})
})
</script>
</head>
<body>
<div id="box"></div>
</body>
</html>
3,translate
| 值 | 描述 | 测试 |
|---|
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
/*2D平面位移*/
/*.translate{transform: translate(100px,100px);}*/
/*.translate2{transform: translate(0,0);}*/
/*沿X位移*/
/*.translate{transform: translateX(100px);}*/
/*.translate2{transform: translateX(0);}*/
/*沿Y位移*/
/*.translate{transform: translateY(300px);}*/
/*.translate2{transform: translateY(0);}*/
/*3D沿Z位移(正向前移,负向后退)*/
/*.translate{transform: perspective(200px) translateZ(-360px);}*/
/*.translate2{transform:perspective(200px) translateZ(0);}*/
/*3D位移*/
.translate{transform: perspective(200px) translate3d(200px,500px,-200px);}
.translate2{transform: perspective(200px) translate3d(0,0,0);}有z轴方向的移动设置景深,效果类似缩放,且正数向观测点靠近,负数向观察点远离

我们都知道近大远小的道理,对于没有
rotateX以及
rotateY的元素,
translateZ的功能就是让元素在自己的眼前或近或远。比方说,我们设置元素
perspective为201像素,如下:
perspective: 201px;
则其子元素,设置的
translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);
translateZ值越大,该元素也会越来越大,当
translateZ值非常接近201像素,但是不超过201像素的时候(如200像素),该元素的大小就会撑满整个屏幕(如果父辈元素没有类似overflow:hidden的限制的话)。因为这个时候,子元素正好移到了你的眼睛前面,所谓“一叶蔽目,不见泰山”,就是这么回事。当
translateZ值再变大,超过201像素的时候,该元素看不见了——这很好理解:我们是看不见眼睛后面的东西的!
4,scale
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
5,skew
| 值 | 描述 | 测试 |
|---|
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
相关文章推荐
- 好吧,CSS3 3D transform变换,不过如此!
- CSS3,transform3D立体可拖拽正方体实现原理
- CSS3 3D transform变换
- CSS3 3D Transform
- css3 3D transform 变换
- HTML5之CSS3 3D transform 剖析式学习之一
- CSS3 3D Transform
- 好吧,CSS3 3D transform变换,不过如此!
- CSS3动画功能 --- transition、transform、3D场景
- CSS3 3D Transform
- CSS3 3D transform变换
- 好吧,CSS3 3D transform变换,不过如此!
- 解锁css3新姿势之transform3D各属性及transform兼容之矩阵写法
- 吃透css3之3d属性--perspective和transform
- CSS3 transform实现图片旋转木马3D浏览效果
- css3翻转后显示背部隐藏的元素的效果3D翻转效果- transform rotate backface-visibility
- CSS3 3D Transform
- css3 - 3D transform 变化
- CSS3 3D Transform
- CSS3 3D transform
