MPAndroidChart 教程:开始 Getting Started(一)
2016-11-01 18:03
429 查看
其余文章索引:
MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
为了使用
然后在 Activity 或 Fragment 中拿到你定义的 chart:
使用 Java 代码创建它(如果不是在布局文件中定义,需要将其加入你的布局):
invalidate() : 在chart中调用会使其刷新重绘
notifyDataSetChanged() : 让chart知道它依赖的基础数据已经改变,并执行所有必要的重新计算(比如偏移量,legend,最大值,最小值 …)。在动态添加数据时需要用到。
setLogEnabled(boolean enabled) : 设置为true将激活chart的logcat输出。但这不利于性能,如果不是必要的,应保持禁用。
这里我们先定义一个LineChart范例:

下面是一些可以直接在 chart 上使用的设置 style 的方法:


注意:设置颜色时要ARGB完整的八位(如












MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
一、使用
为了使用 LineChart, BarChart, ScatterChart, CandleStickChart, PieChart, BubbleChart or RadarChart,要在
.xml文件定义:
<code class="language-xml hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">com.github.mikephil.charting.charts.LineChart </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/chart"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span> /></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
然后在 Activity 或 Fragment 中拿到你定义的 chart:
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// in this example, a LineChart is initialized from xml</span> LineChart chart = (LineChart) findViewById(R.id.chart);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
使用 Java 代码创建它(如果不是在布局文件中定义,需要将其加入你的布局):
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// programmatically create a LineChart</span> LineChart chart = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LineChart(Context); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// get a layout defined in xml</span> RelativeLayout rl = (RelativeLayout) findViewById(R.id.relativeLayout); rl.add(chart); <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// add the programmatically created chart</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
二、刷新
invalidate() : 在chart中调用会使其刷新重绘notifyDataSetChanged() : 让chart知道它依赖的基础数据已经改变,并执行所有必要的重新计算(比如偏移量,legend,最大值,最小值 …)。在动态添加数据时需要用到。
三、打印日志
setLogEnabled(boolean enabled) : 设置为true将激活chart的logcat输出。但这不利于性能,如果不是必要的,应保持禁用。
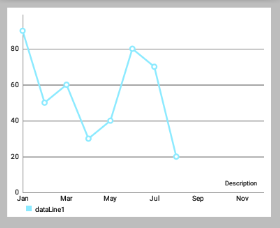
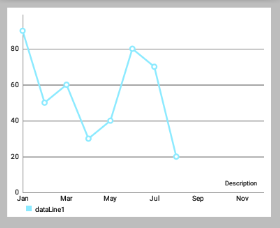
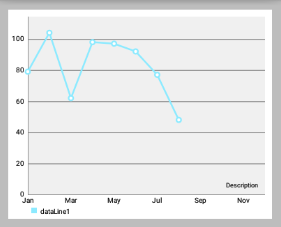
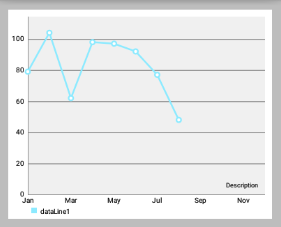
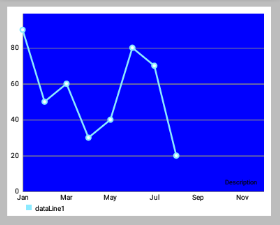
四、基本chart风格
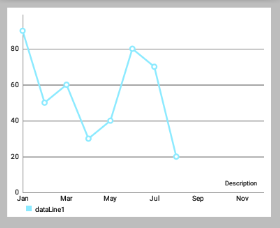
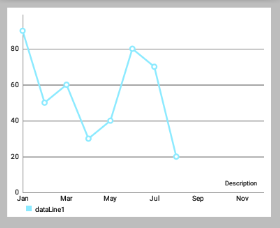
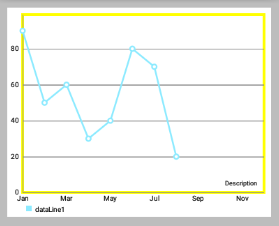
这里我们先定义一个LineChart范例:<code class="hljs xml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"><!--折线图,layout的背景色为 #bdbdbd 灰--></span> <span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">com.github.mikephil.charting.charts.LineChart </span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/line_chart"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"300dp"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:background</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"#ffffff"</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_margin</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">"16dp"</span>/></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li st d03a yle="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>

下面是一些可以直接在 chart 上使用的设置 style 的方法:
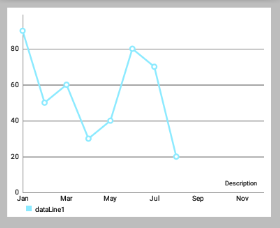
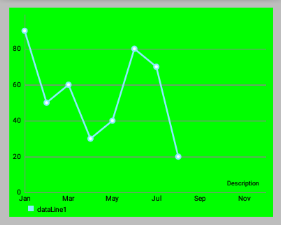
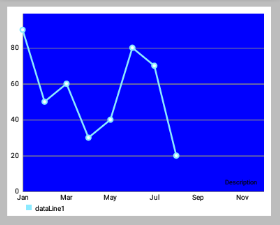
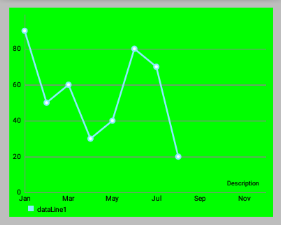
setBackgroundColor(int color): 设置背景颜色,将覆盖整个图表视图。 此外,背景颜色可以在布局文件
.xml中进行设置。


注意:设置颜色时要ARGB完整的八位(如
0xff00ff00),否则可能会被视为“设置透明颜色”(如
0xff0000)
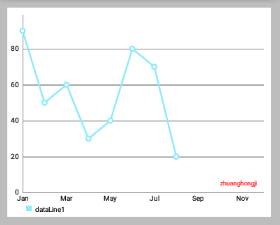
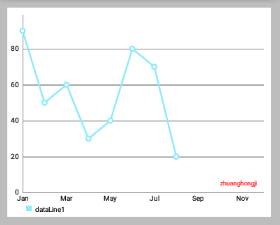
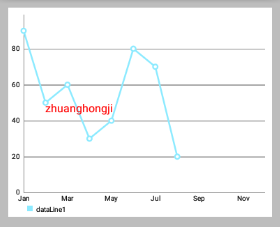
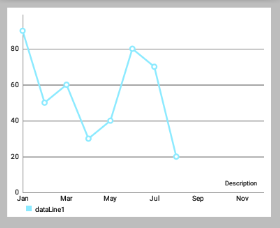
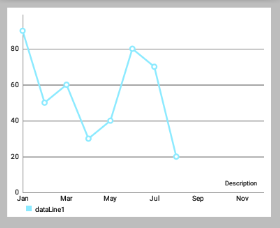
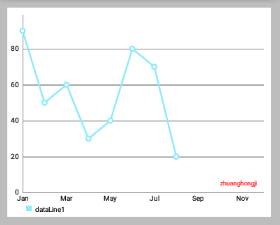
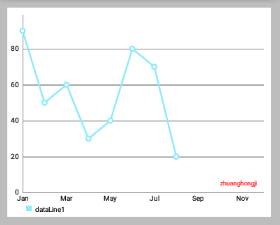
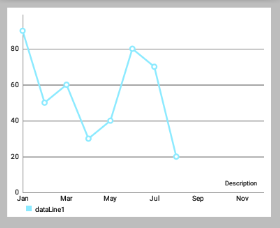
setDescription(String desc): 设置图表的描述文字,会显示在图表的右下角。
setDescriptionColor(int color): 设置描述文字的颜色。


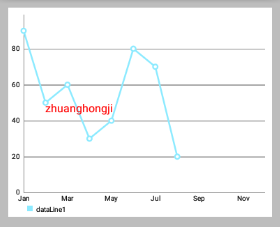
setDescriptionPosition(float x, float y): 自定义描述文字在屏幕上的位置(单位是像素)。
setDescriptionTypeface(Typeface t): 设置描述文字的 Typeface。
setDescriptionTextSize(float size): 设置以像素为单位的描述文字,最小6f,最大16f。


setNoDataTextDescription(String desc): 设置当 chart 为空时显示的描述文字。


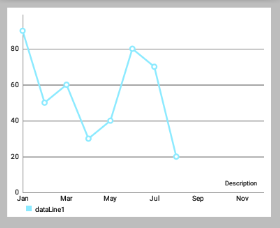
setDrawGridBackground(boolean enabled): 如果启用,chart 绘图区后面的背景矩形将绘制。


setGridBackgroundColor(int color): 设置网格背景应与绘制的颜色。


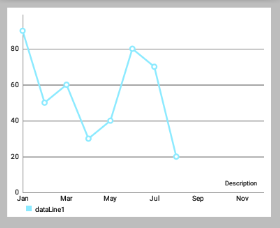
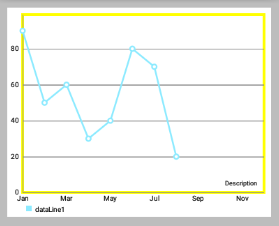
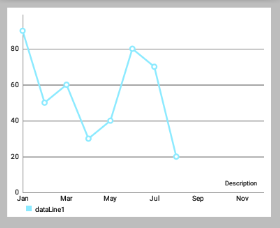
setDrawBorders(boolean enabled): 启用/禁用绘制图表边框(chart周围的线)。
setBorderColor(int color): 设置 chart 边框线的颜色。
setBorderWidth(float width): 设置 chart 边界线的宽度,单位 dp。


setMaxVisibleValueCount(int count): 设置最大可见绘制的 chart count 的数量。 只在
setDrawValues()设置为
true时有效。
相关文章推荐
- MPAndroidChart 教程:开始 Getting Started(一)
- MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
- MPAndroidchart 教程:图例 Legend(七)
- MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
- MPAndroidChart 教程:动画 Animations(十)
- MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
- MPAndroidChart 教程:设置数据,设置颜色(四)
- MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
- MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
- Android MPAndroidChart使用教程和源码分析(二)
- MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
- MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
- MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
- MPAndroidChart 教程:Proguard
- MPAndroidChart 教程:设置数据,设置颜色(四)
- MPAndroidChart 教程:动画 Animations(十)
- MPAndroidChart 教程:Miscellaneous
- MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
- MPAndroidchart 教程:图例 Legend(七)
- MPAndroidChart 教程:数据格式器 ValueFormatter(五)
