ionic:怎样多次导航之后返回之前的view
2016-10-31 11:18
176 查看
当我导航view之后,再使用$location.path("/path/origin")方法重新定位到初始页面,在深入进入其他的view之后使用这个方法就遇到了问题。
假设这个设置页面为viewA,如果只从viewA-》viewB,那么使用$location.path(’viewA‘)方法重新定位回viewA就没问什么问题。但是如果从viewA-》viewB-》viewC,在viewC重新返回到viewA $location.path(‘viewA‘),viewA左上角的图标就不在是其本来的功能按钮,变成了如下第二图的左箭头。


造成这问题是因为web浏览器只跟踪一个历史浏览记录,而app和webapp需要并行独立的历史记录,例如上面说的viewB和viewC,我们需要这两个视图前一个视图记录都是viewA。
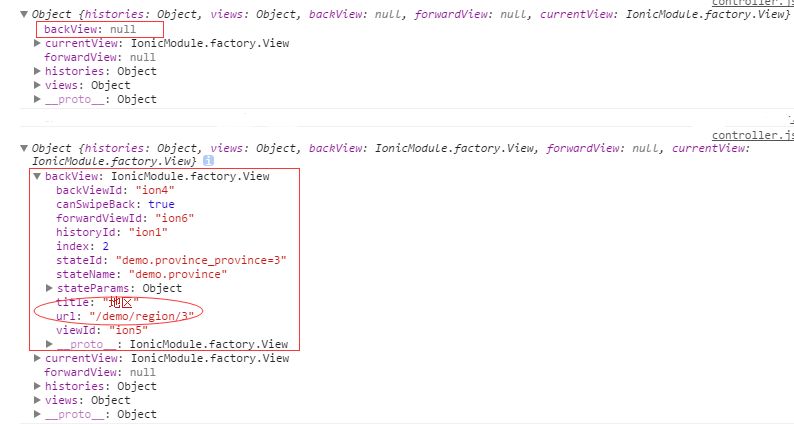
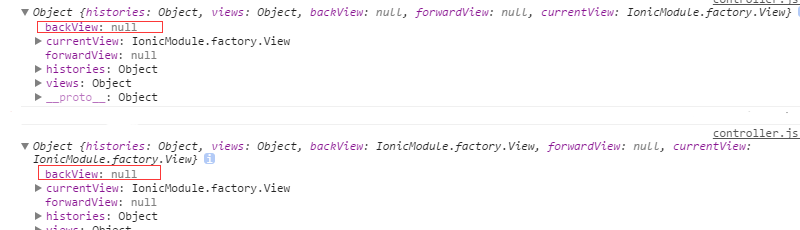
这时候从需要从viewC返回到viewA就可以使用$location.path("viewA"),左上角不再是左箭头。并且打印出$ionicHistory.viewHistory()可以看见,此时viewA和开始的时候viewA的backview一样都为null

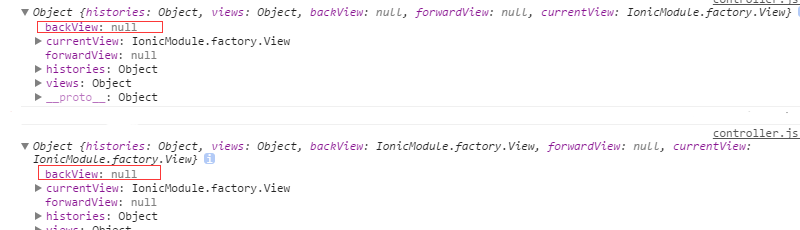
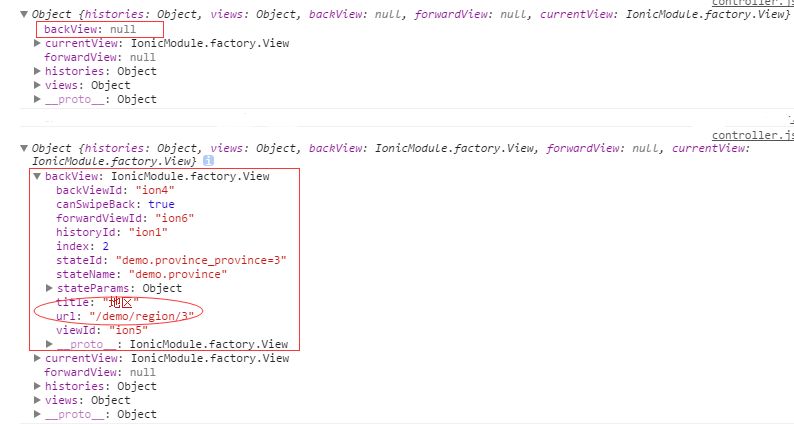
如果不加上面那段代码打印结果是这样的:


所以,我们就可以在viewC中直接使用这个goBack方法,在浏览器的历史记录栈中,直接返回到viewA:
打印出viewA的视图历史和上面一样,backView: null
由以上方法总结出:如果viewA的backView有值,那么ionic就会自动将左上角设置为返回按钮。换言之,人为的控制backView那么就可以得到我们想要的结果
假设这个设置页面为viewA,如果只从viewA-》viewB,那么使用$location.path(’viewA‘)方法重新定位回viewA就没问什么问题。但是如果从viewA-》viewB-》viewC,在viewC重新返回到viewA $location.path(‘viewA‘),viewA左上角的图标就不在是其本来的功能按钮,变成了如下第二图的左箭头。


造成这问题是因为web浏览器只跟踪一个历史浏览记录,而app和webapp需要并行独立的历史记录,例如上面说的viewB和viewC,我们需要这两个视图前一个视图记录都是viewA。
第一种方法:让viewC忘记它自己的踪迹,在viewC的controller中加入下面代码
$ionicHistory.nextViewOptions({
disableBack: true
});这时候从需要从viewC返回到viewA就可以使用$location.path("viewA"),左上角不再是左箭头。并且打印出$ionicHistory.viewHistory()可以看见,此时viewA和开始的时候viewA的backview一样都为null

如果不加上面那段代码打印结果是这样的:

方法二:从viewC直接返回到viewA
ionic官方文档中有介绍goBack方法,如下:
所以,我们就可以在viewC中直接使用这个goBack方法,在浏览器的历史记录栈中,直接返回到viewA:
$ionicHistory.goBack(-2);
打印出viewA的视图历史和上面一样,backView: null
由以上方法总结出:如果viewA的backView有值,那么ionic就会自动将左上角设置为返回按钮。换言之,人为的控制backView那么就可以得到我们想要的结果
相关文章推荐
- ionic:怎样多次导航之后返回之前的view
- ionic导航之后返回功能的说明
- navigationController pushViewController 多次复杂跳转后怎么返回
- navigationController pushViewController 多次跳转后返回
- View.isShown()在按下home键之后,返回了false
- SpringMVC 配置url pattern为 /* 之后返回的modelandview也会被拦截
- navigationController pushViewController 多次跳转后怎么返回
- ViewWillDisappear 导航返回执行操作
- 如何在多次presentViewController后直接返回最底层界面
- android 解决 addView()操作之后,之前的控件位置重置的问题
- WPF MVVM 中怎样在ViewModel总打开的对话框在窗体之前
- Ionic Js十二:导航ion-nav-view
- 如何处理:下载文件的按钮在事件未完成之前防止多次点击,事件完成之后又能继续点击提交
- Android 实现同个Activity中存在多个Fragment多次切换之后依次返回(二)(自维护栈的简单实用)
- navigationController pushViewController 多次跳转后怎么返回
- 【android进阶】Fragment内放置WebView,监听返回键,并返回之前打开的网页
- 点击一个textView里的link导航至程序内可返回的自定义webView
- Java返回今天之后或之前的若干天(精确到小时)
- finally语句是在try的return语句执行之后,return返回之前执行
- android Cardview 5.0之前与5.0之后效果不一致
