android listview 自定义分割线总结
2016-10-30 22:27
323 查看
以前做项目时,对于listView的分割线都是在item布局中写,然后在adapter中进行控制显示,隐藏,现在试着总结了一下新的写法,

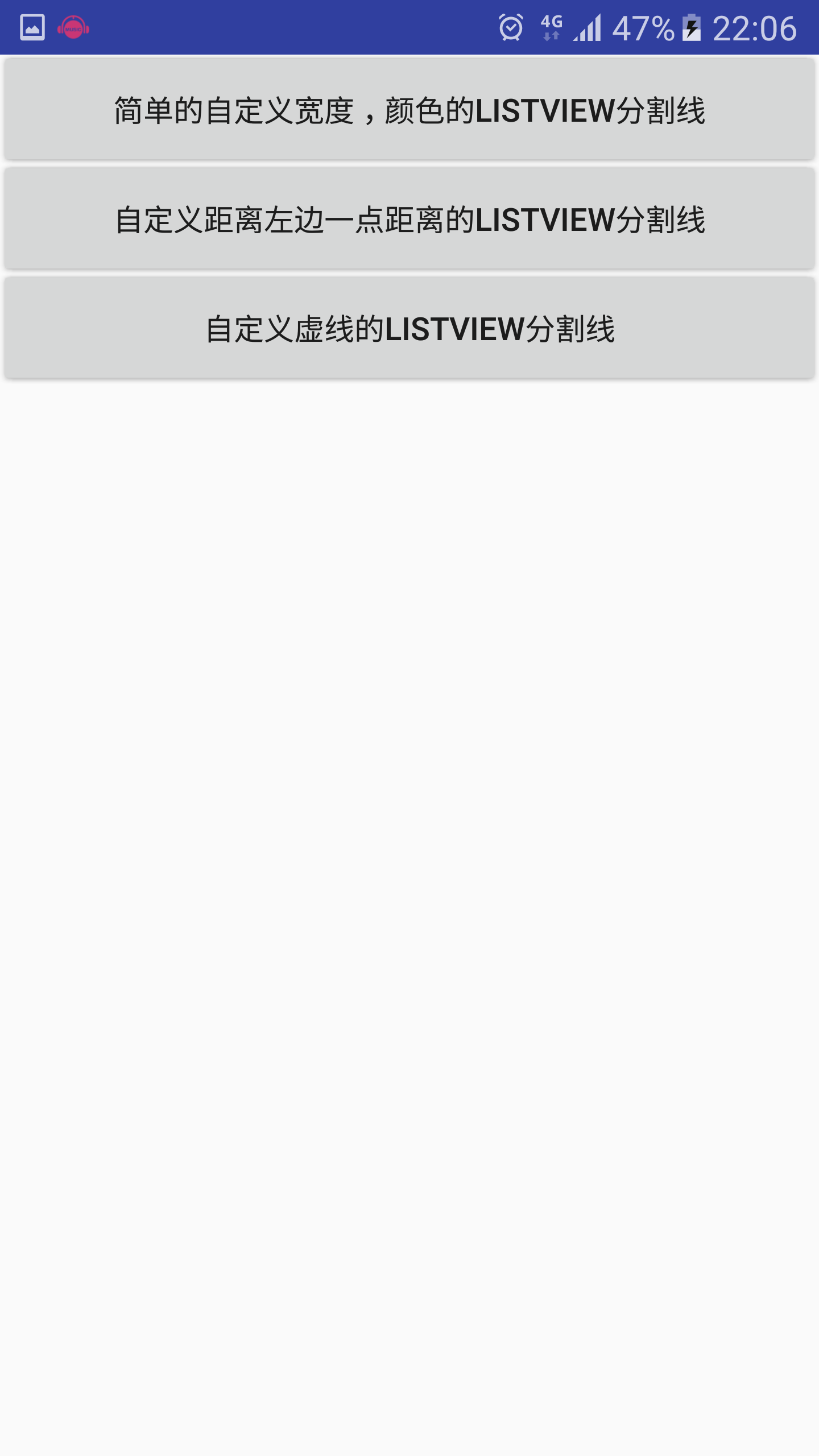
第一种

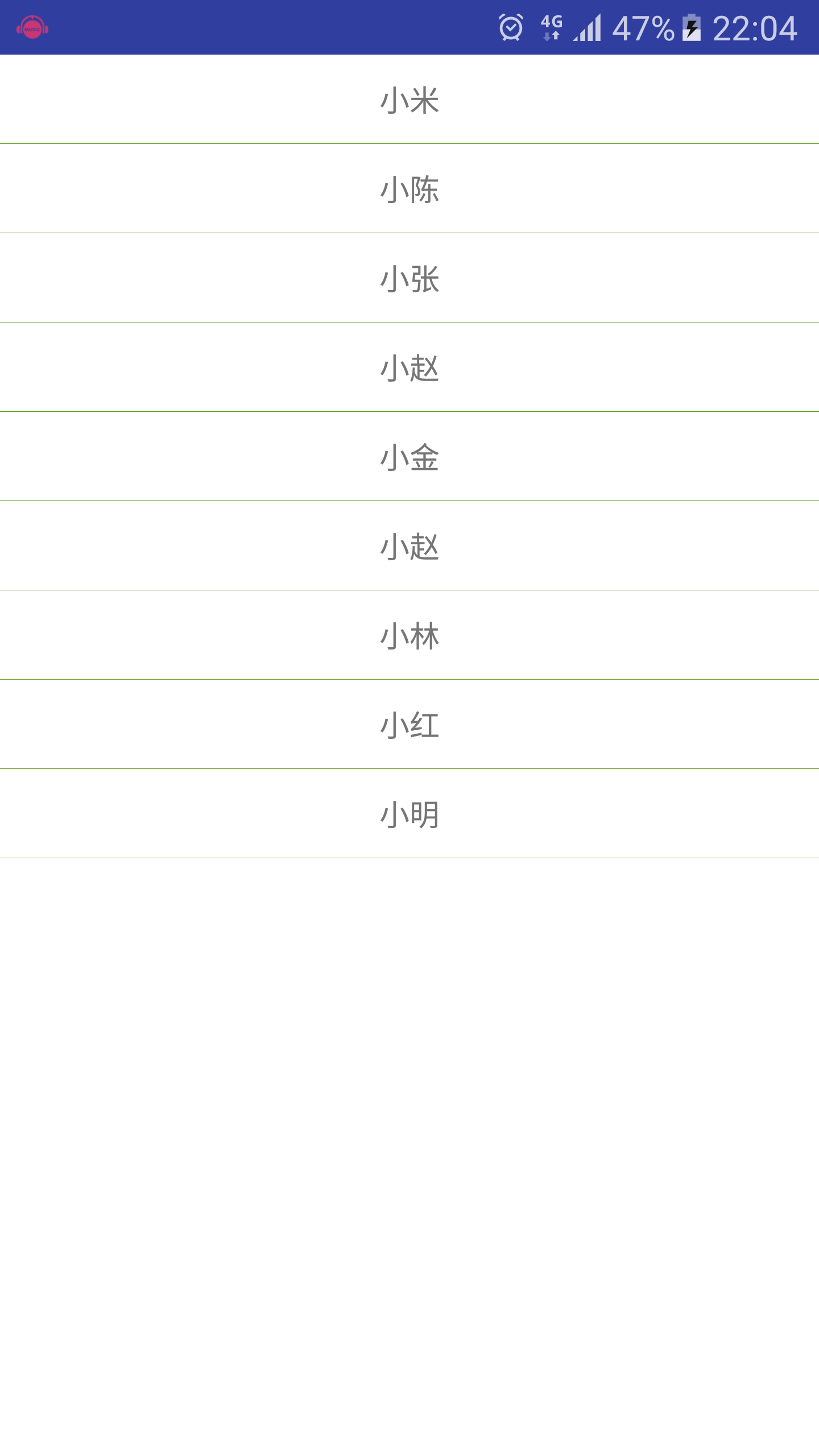
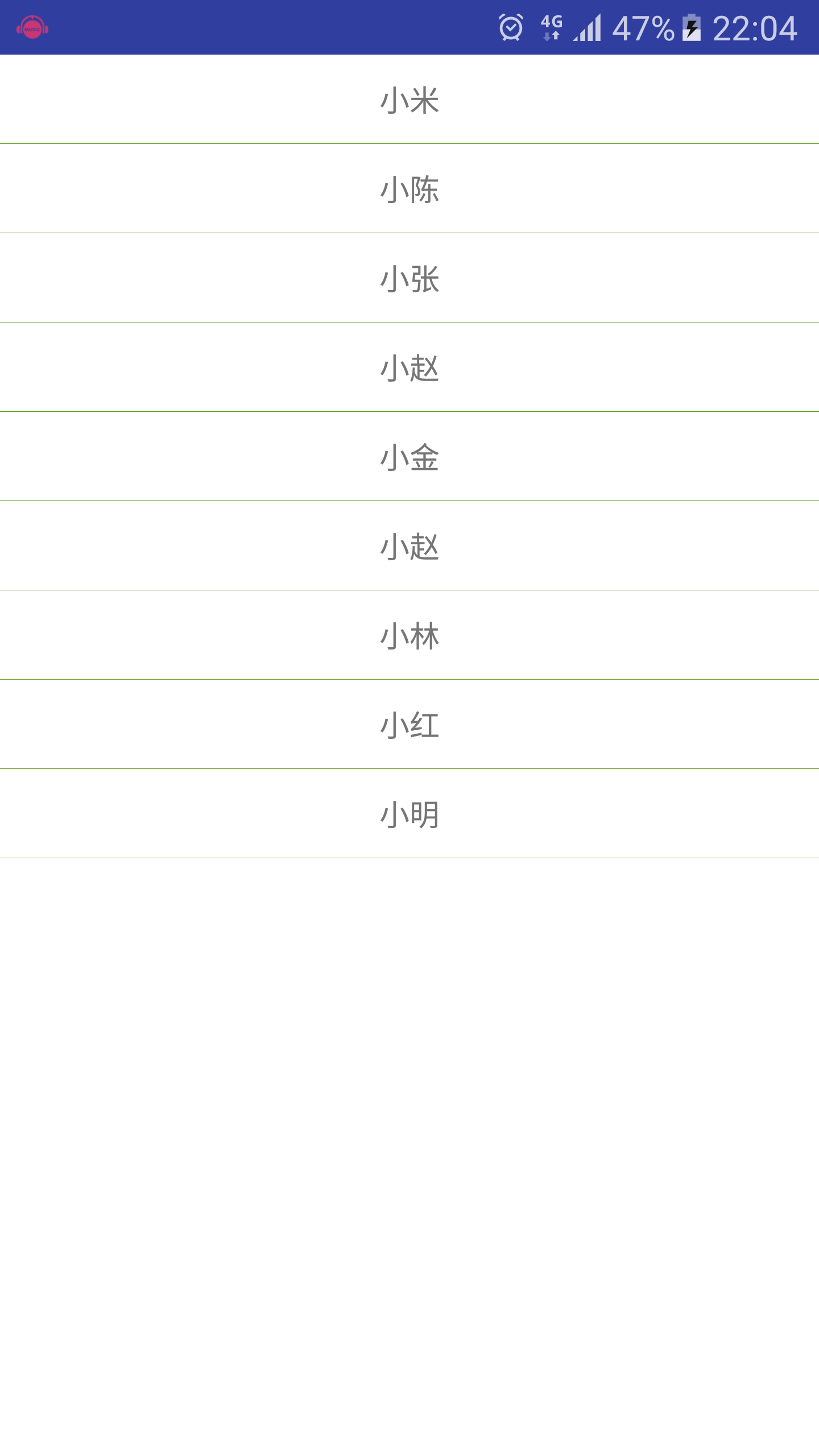
1.简单的自定义的listView分割线,设置android:divider的颜色和android:dividerHeight的高度。
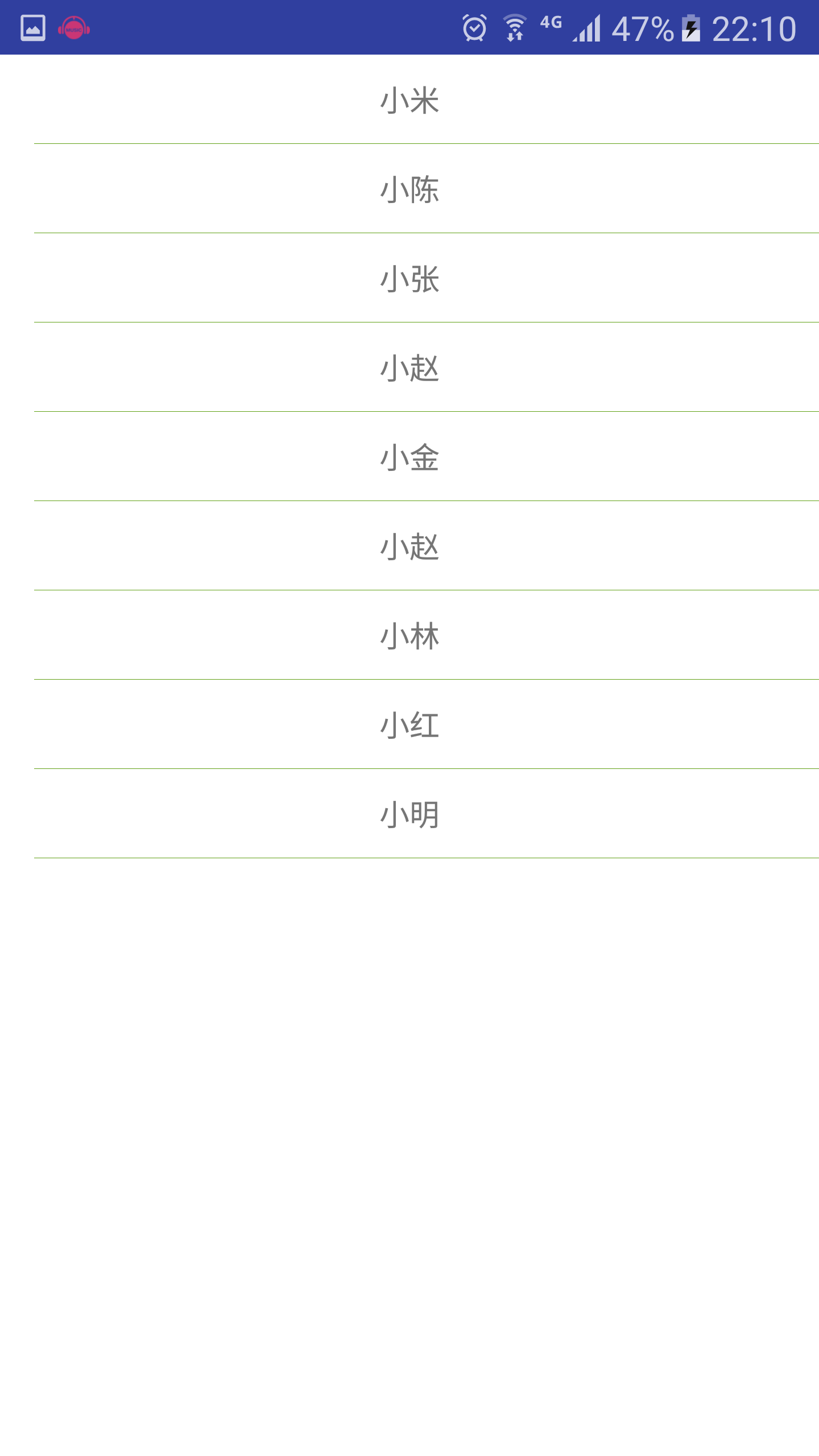
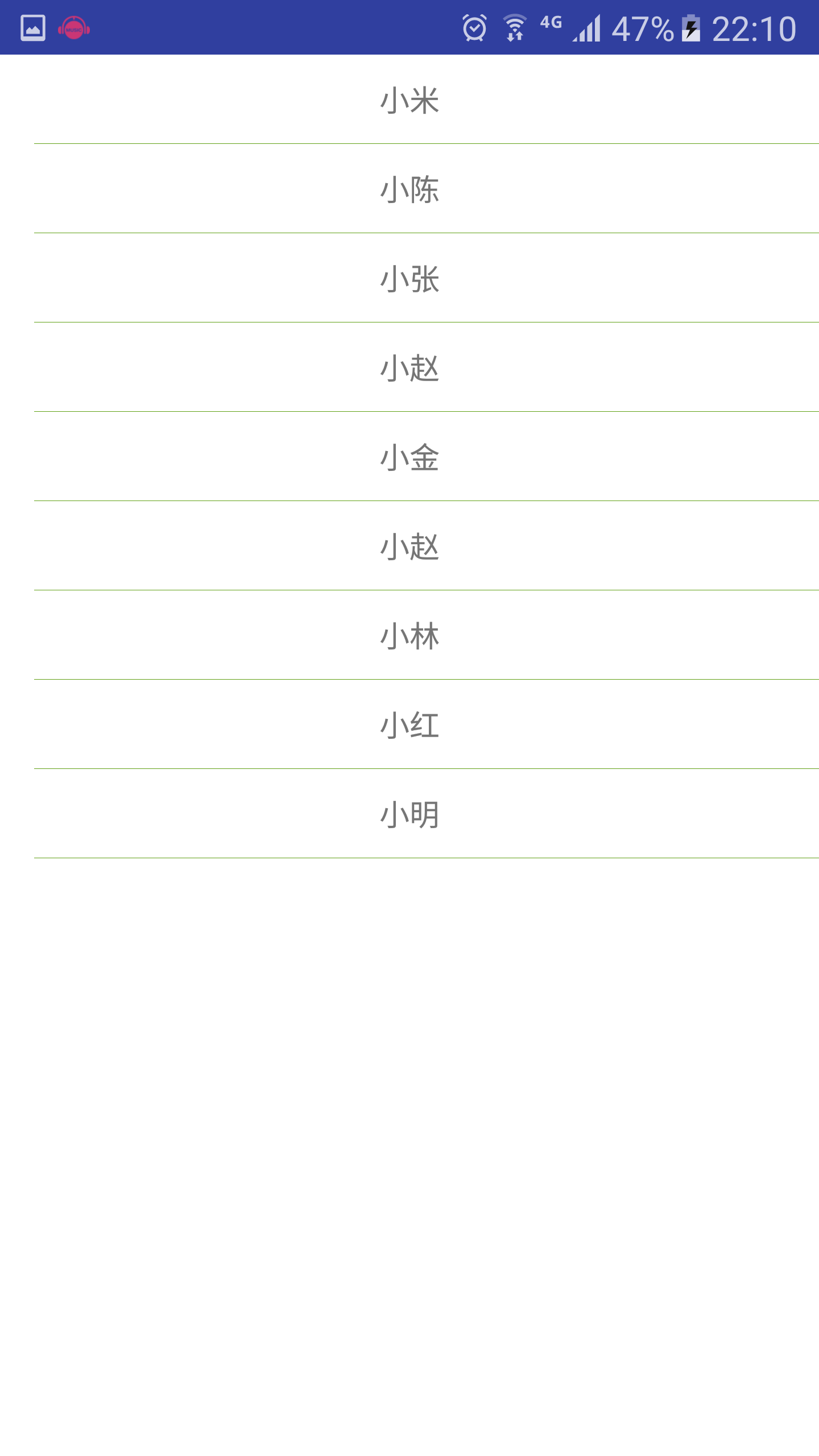
第二种 自定义这种距离左边有点距离的listView分割线,

list_item_divider.xml
colors.xml
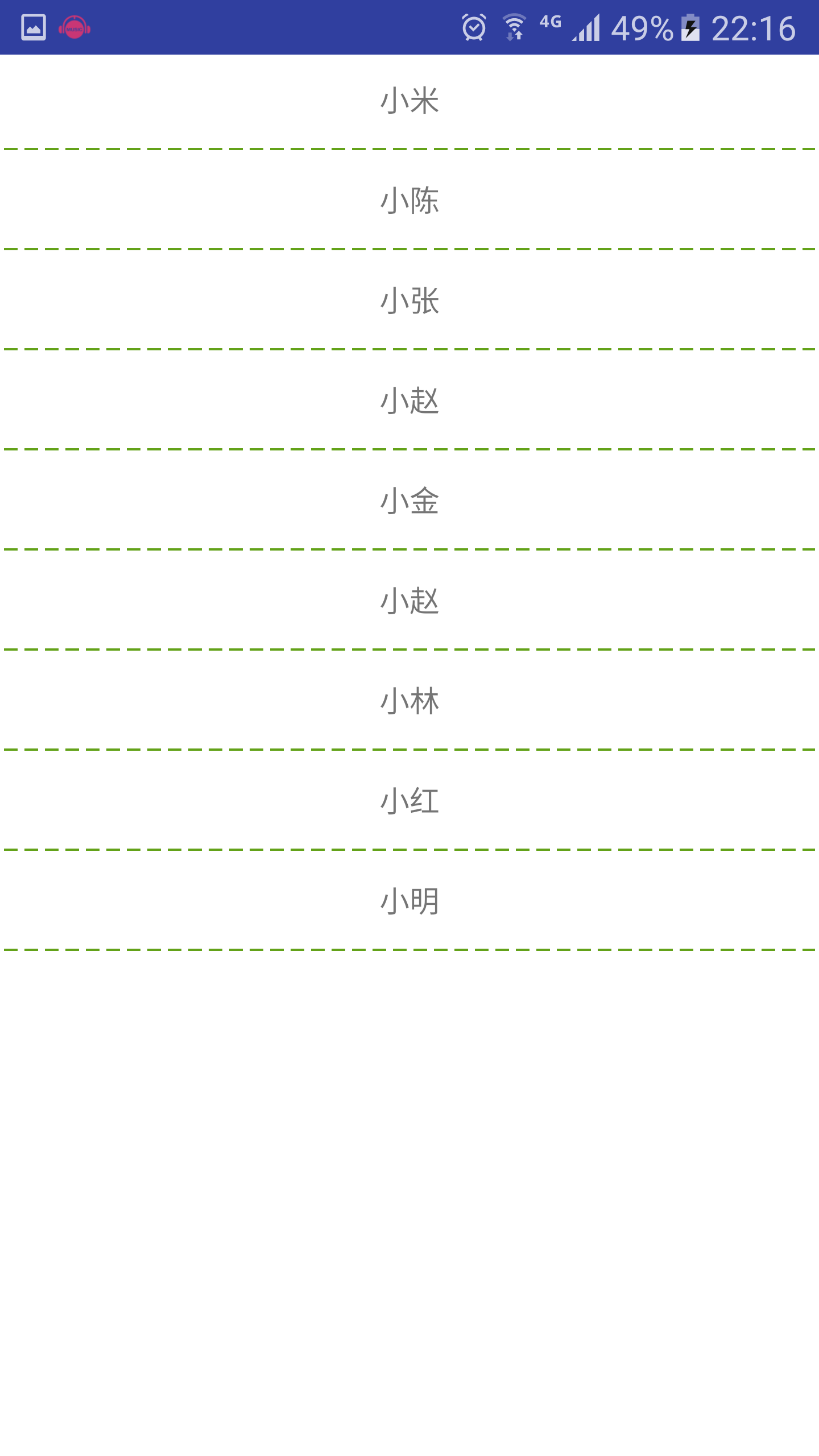
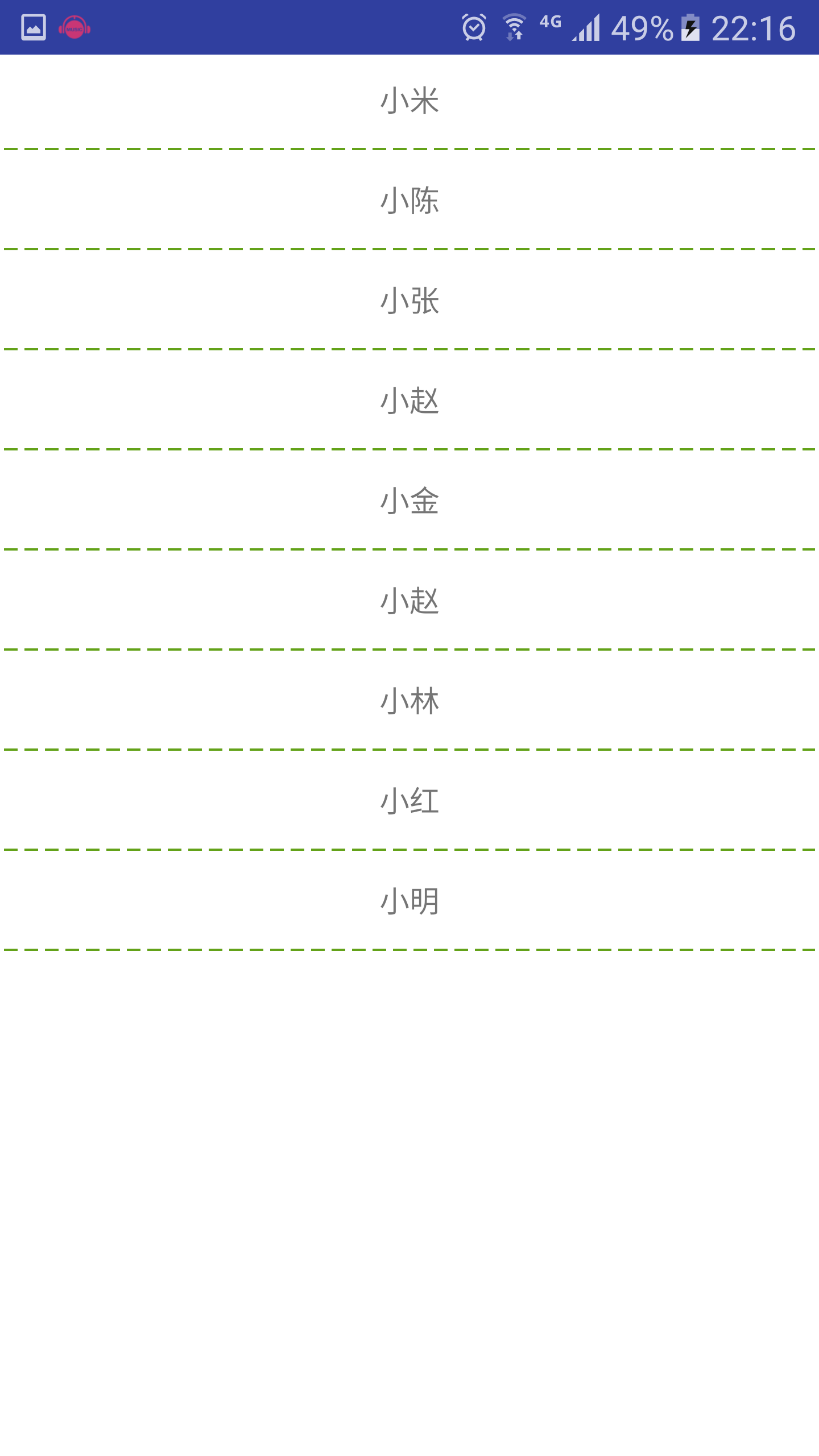
第三种,自定义虚线的listView分割线

list_item_dash.xml
如果虚线加载不出来,在 AndroidManifest.xml文件中,把硬件加速功能关掉就可以了,android:hardwareAccelerated=”false”。
参考资料
Android设置虚线、圆角、渐变
给listview设置分割线与边界的距离
要源码,点下面:
项目源码

第一种

1.简单的自定义的listView分割线,设置android:divider的颜色和android:dividerHeight的高度。
<ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:divider="#63a219" android:dividerHeight="1px" />
第二种 自定义这种距离左边有点距离的listView分割线,

<ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:divider="@drawable/list_item_divider" android:dividerHeight="1px" />
list_item_divider.xml
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@color/colorPrimary" android:insetLeft="15dp" />
colors.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#63a219</color> </resources>
第三种,自定义虚线的listView分割线

<ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:divider="@drawable/list_item_dash" android:dividerHeight="5dp" android:paddingLeft="5px" android:paddingRight="5px" />
list_item_dash.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line"> <!-- 显示虚线,破折线的宽度为dashWith,空隙的宽度为dashGap, darkgray --> <stroke android:width="1dp" android:color="#63a219" android:dashGap="3dp" android:dashWidth="6dp"/> <!-- 虚线的高度 --> <size android:height="5dp"/> </shape>
如果虚线加载不出来,在 AndroidManifest.xml文件中,把硬件加速功能关掉就可以了,android:hardwareAccelerated=”false”。
参考资料
Android设置虚线、圆角、渐变
给listview设置分割线与边界的距离
要源码,点下面:
项目源码
相关文章推荐
- android开发(34) 自定义 listView的分割线( 使用xml drawable画多条线)
- android开发(34) 自定义 listView的分割线( 使用xml drawable画多条线)
- Android学习-自定义ListView中的分割线
- Android listview自定义分割线宽度
- android总结整理----(3)自定义ListView(自定义BaseAdapter实现)
- 详解Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
- android中listview的一些样式设置,自定义ListView行间的分割线
- AndrowListView实现(自定义游戏列表)防止屏幕闪烁,设置分割线android中不推荐的方法,要考虑向下兼容,用了推荐的新方法,可能不兼容旧版本系统的手机
- 菜单儿android客户端ListView下拉zoom, 自定义形状实现总结
- Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
- Android中ListView实现图文并列并且自定义分割线(完善仿微信APP)
- Android listview 分割线自定义
- android开发:自定义ListView总结
- android总结整理----(2)自定义ListView(SimpleAdapter实现)
- android 自定义Listview分割线
- Android ListView自定义分割线 header 和footer设置没有页眉和页脚
- 【Android 开发】Android中自定义ListView中Item间的分割线
- Android--自定义GridView/ListView数据源
- 【Android游戏开发二十三】自定义ListView【通用】适配器并实现监听控件!
- Android中自定义ListView无法响应OnItemClickListener中的onItemClick方法问题解决方案
