使用jquery-cookie实现网页“不再提示”功能
2016-10-30 22:12
666 查看
很多网站都有“不再显示对话框”的功能,要实现这个功能就需要保存上次关闭时用户是否选中了该选项。我们可以使用jquery-cookie插件来实现。
github地址:https://github.com/js-cookie/js-cookie
这里以一个表单元素示例:
注意:运行该示例需要在服务器端运行。
快速搭建一个本地服务器可以参考这篇博客:http://blog.csdn.net/u014291497/article/details/52975321
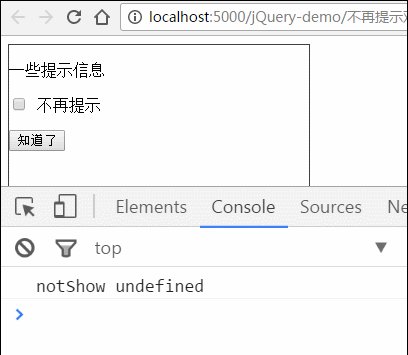
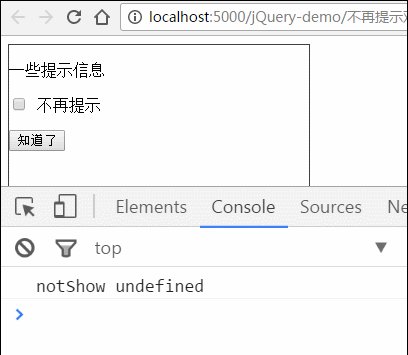
效果:

github地址:https://github.com/js-cookie/js-cookie
这里以一个表单元素示例:
<script src="../jquery.js"></script>
<script src="../js.cookie.js"></script>
<script>
$(function() {
console.log("notShow " + Cookies.get("notShow"));
if("true" == Cookies.get("notShow")){
$("#dialog").hide();
}
$("button").on("click", function hideDialog() {
$("#dialog").hide();
var isCancel = $("#hide")[0].checked;
Cookies.set("notShow", isCancel);
console.log(Cookies.get("notShow"));
})
})
</script>
<div id="dialog">
<form>
<p>一些提示信息</p>
<p>
<label for="hide">
<input type="checkbox" id="hide"> 不再提示
</label>
</p>
<button type="button">知道了</button>
</form>
</div>注意:运行该示例需要在服务器端运行。
快速搭建一个本地服务器可以参考这篇博客:http://blog.csdn.net/u014291497/article/details/52975321
效果:

相关文章推荐
- jQuery使用cookie与json简单实现购物车功能
- JQuery插件实现网页首次登录提示/页面功能介绍引导/教程式引导/下一步介绍功能
- asp.net使用jquery实现搜索框默认提示功能
- jquery.cookie插件实现网页换肤功能
- 使用jquery插件【jquery.cookie】,实现【记住我】功能
- 使用jquery-cookie实现最近访问功能
- 使用FlexBox和Json实现类似ComboBox(类似Google的输入提示和自动)功能-基于JQuery-ASP.NET
- asp.net使用jquery实现搜索框默认提示功能
- jQuery使用cookie与json简单实现购物车功能
- jQuery使用cookie与json简单实现购物车功能
- 使用jquery实现网页滚动加载数据且增加来新数据提醒功能
- 使用jquery 实现 仿google 的智能提示输入框功能
- 使用jquery 实现 仿google 的智能提示输入框功能 (改进版本)
- jQuery基础 (四)——使用jquery-cookie 实现点赞功能
- 使用jquery.cookie.js插件实现记住密码功能
- jQuery实现换肤功能(使用cookie.js插件)
- [PHP]移动端网页如何使用JqueryMobile+PHP实现上传图片的功能
- 使用jquery实现自动提示功能
- 使用jquery插件【jquery.cookie】,实现【记住我】功能
- JQuery和IHttpHandler实现自动提示功能(转)
