Android弹幕功能实现,模仿斗鱼直播的弹幕效果
2016-10-27 14:04
781 查看
转载请注明出处:http://blog.csdn.net/sinyu890807/article/details/51933728
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即可关注,每天都有文章更新。大家好,感觉好像已经很久没更新博客了。前段时间主要是忙于新书的事情,时间比较紧张。而现在新书已经完稿,剩下的事情就都是出版社的工作了,那么我又可以抽出时间来写写博客了。
记得之前有位朋友在我的公众号里问过我,像直播的那种弹幕功能该如何实现?如今直播行业确实是非常火爆啊,大大小小的公司都要涉足一下直播的领域,用斗鱼的话来讲,现在就是千播之战。而弹幕则无疑是直播功能当中最为重要的一个功能之一,那么今天,我就带着大家一起来实现一个简单的Android端弹幕效果。
分析
首先我们来看一下斗鱼上的弹幕效果,如下图所示:
这是一个Dota2游戏直播的界面,我们可以看到,在游戏界面的上方有很多的弹幕,看直播的观众们就是在这里进行讨论的。
那么这样的一个界面该如何实现呢?其实并不复杂,我们只需要首先在布局中放置一个显示游戏界面的View,然后在游戏界面的上方再覆盖一个显示弹幕的View就可以了。弹幕的View必须要做成完全透明的,这样即使覆盖在游戏界面的上方也不会影响到游戏的正常观看,只有当有人发弹幕消息时,再将消息绘制到弹幕的View上面就可以了。原理示意图如下所示:

但是我们除了要能看到弹幕之外也要能发弹幕才行,因此还要再在弹幕的View上面再覆盖一个操作界面的View,然后我们就可以在操作界面上发弹幕、送礼物等。原理示意图如下所示:

这样我们就把基本的实现原理分析完了,下面就让我们开始一步步实现吧。
实现视频播放
由于本篇文章的主题是实现弹幕效果,并不涉及直播的任何其他功能,因此这里我们就简单地使用VideoView播放一个本地视频来模拟最底层的游戏界面。首先使用Android Studio新建一个DanmuTest项目,然后修改activity_main.xml中的代码,如下所示:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout </span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/activity_main"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:background</span>=<span class="hljs-value">"#000"</span>></span> <span class="hljs-tag"><<span class="hljs-title">VideoView </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/video_view"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_centerInParent</span>=<span class="hljs-value">"true"</span>/></span> <span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul>
布局文件的代码非常简单,只有一个VideoView,我们将它设置为居中显示。
然后修改MainActivity中的代码,如下所示:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(Environment.getExternalStorageDirectory() + <span class="hljs-string">"/Pixels.mp4"</span>);
videoView.start();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onWindowFocusChanged</span>(<span class="hljs-keyword">boolean</span> hasFocus) {
<span class="hljs-keyword">super</span>.onWindowFocusChanged(hasFocus);
<span class="hljs-keyword">if</span> (hasFocus && Build.VERSION.SDK_INT >= <span class="hljs-number">19</span>) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li></ul>上面的代码中使用了VideoView的最基本用法。在onCreate()方法中获取到了VideoView的实例,给它设置了一个视频文件的地址,然后调用start()方法开始播放。当然,我事先已经在SD的根目录中准备了一个叫Pixels.mp4的视频文件。
这里使用到了SD卡的功能,但是为了代码简单起见,我并没有加入运行时权限的处理,因此一定要记得将你的项目的targetSdkVersion指定成23以下。
另外,为了让视频播放可以有最好的体验效果,这里使用了沉浸式模式的写法。对沉浸式模式还不理解的朋友可以参考我的上一篇文章
Android状态栏微技巧,带你真正理解沉浸式模式 。
最后,我们在AndroidManifest.xml中将Activity设置为横屏显示并加入权限声明,如下所示:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">manifest</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">package</span>=<span class="hljs-value">"com.example.guolin.danmutest"</span>></span> <span class="hljs-tag"><<span class="hljs-title">uses-permission</span> <span class="hljs-attribute">android:name</span>=<span class="hljs-value">"android.permission.WRITE_EXTERNAL_STORAGE"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">application </span> <span class="hljs-attribute">android:allowBackup</span>=<span class="hljs-value">"true"</span> <span class="hljs-attribute">android:icon</span>=<span class="hljs-value">"@mipmap/ic_launcher"</span> <span class="hljs-attribute">android:label</span>=<span class="hljs-value">"@string/app_name"</span> <span class="hljs-attribute">android:supportsRtl</span>=<span class="hljs-value">"true"</span> <span class="hljs-attribute">android:theme</span>=<span class="hljs-value">"@style/AppTheme"</span>></span> <span class="hljs-tag"><<span class="hljs-title">activity</span> <span class="hljs-attribute">android:name</span>=<span class="hljs-value">".MainActivity"</span> <span class="hljs-attribute">android:screenOrientation</span>=<span class="hljs-value">"landscape"</span> <span class="hljs-attribute">android:configChanges</span>=<span class="hljs-value">"orientation|keyboardHidden|screenLayout|screenSize"</span>></span> <span class="hljs-tag"><<span class="hljs-title">intent-filter</span>></span> <span class="hljs-tag"><<span class="hljs-title">action</span> <span class="hljs-attribute">android:name</span>=<span class="hljs-value">"android.intent.action.MAIN"</span>/></span> <span class="hljs-tag"><<span class="hljs-title">category</span> <span class="hljs-attribute">android:name</span>=<span class="hljs-value">"android.intent.category.LAUNCHER"</span>/></span> <span class="hljs-tag"></<span class="hljs-title">intent-filter</span>></span> <span class="hljs-tag"></<span class="hljs-title">activity</span>></span> <span class="hljs-tag"></<span class="hljs-title">application</span>></span> <span class="hljs-tag"></<span class="hljs-title">manifest</span>></span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
OK,现在可以运行一下项目了,程序启动之后就会自动开始播放视频,效果如下图所示:

这样我们就把第一步的功能实现了。
实现弹幕效果
接下来我们开始实现弹幕效果。弹幕其实也就是一个自定义的View,它的上面可以显示类似于跑马灯的文字效果。观众们发表的评论都会在弹幕上显示出来,但又会很快地移出屏幕,既可以起到互动的作用,同时又不会影响视频的正常观看。我们可以自己来编写这样的一个自定义View,当然也可以直接使用网上现成的开源项目。那么为了能够简单快速地实现弹幕效果,这里我就准备直接使用由哔哩哔哩开源的弹幕效果库DanmakuFlameMaster了。
DanmakuFlameMaster库的项目主页地址是:https://github.com/Bilibili/DanmakuFlameMaster
话说现在使用Android Studio来引入一些开源库真的非常方便,只需要在build.gradle文件里面添加开源库的依赖就可以了。那么我们修改app/build.gradle文件,并在dependencies闭包中添加如下依赖:
<code class="language-groovy hljs rust has-numbering">dependencies {
compile fileTree(<span class="hljs-keyword">dir</span>: <span class="hljs-string">'libs'</span>, include: [<span class="hljs-string">'*.jar'</span>])
compile <span class="hljs-string">'com.android.support:appcompat-v7:24.2.1'</span>
testCompile <span class="hljs-string">'junit:junit:4.12'</span>
compile <span class="hljs-string">'com.github.ctiao:DanmakuFlameMaster:0.5.3'</span>
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul>这样我们就将DanmakuFlameMaster库引入到当前项目中了。然后修改activity_main.xml中的代码,如下所示:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout </span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/activity_main"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:background</span>=<span class="hljs-value">"#000"</span>></span> <span class="hljs-tag"><<span class="hljs-title">VideoView </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/video_view"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_centerInParent</span>=<span class="hljs-value">"true"</span>/></span> <span class="hljs-tag"><<span class="hljs-title">master.flame.danmaku.ui.widget.DanmakuView </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/danmaku_view"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span cl 17183 ass="hljs-value">"match_parent"</span> /></span> <span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li></ul><div class="save_code tracking-ad" data-mod="popu_249"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li></ul>
可以看到,这里在RelativeLayout中加入了一个DanmakuView控件,这个控件就是用于显示弹幕信息的了。注意一定要将DanmakuView写在VideoView的下面,因为RelativeLayout中后添加的控件会被覆盖在上面。
接下来修改MainActivity中的代码,我们在这里加入弹幕显示的逻辑,如下所示:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">boolean</span> showDanmaku;
<span class="hljs-keyword">private</span> DanmakuView danmakuView;
<span class="hljs-keyword">private</span> DanmakuContext danmakuContext;
<span class="hljs-keyword">private</span> BaseDanmakuParser parser = <span class="hljs-keyword">new</span> BaseDanmakuParser() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> IDanmakus <span class="hljs-title">parse</span>() {
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> Danmakus();
}
};
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
VideoView videoView = (VideoView) findViewById(R.id.video_view);
videoView.setVideoPath(Environment.getExternalStorageDirectory() + <span class="hljs-string">"/Pixels.mp4"</span>);
videoView.start();
danmakuView = (DanmakuView) findViewById(R.id.danmaku_view);
danmakuView.enableDanmakuDrawingCache(<span class="hljs-keyword">true</span>);
danmakuView.setCallback(<span class="hljs-keyword">new</span> DrawHandler.Callback() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">prepared</span>() {
showDanmaku = <span class="hljs-keyword">true</span>;
danmakuView.start();
generateSomeDanmaku();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">updateTimer</span>(DanmakuTimer timer) {
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">danmakuShown</span>(BaseDanmaku danmaku) {
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">drawingFinished</span>() {
}
});
danmakuContext = DanmakuContext.create();
danmakuView.prepare(parser, danmakuContext);
}
<span class="hljs-javadoc">/**
* 向弹幕View中添加一条弹幕
*<span class="hljs-javadoctag"> @param</span> content
* 弹幕的具体内容
*<span class="hljs-javadoctag"> @param</span> withBorder
* 弹幕是否有边框
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">addDanmaku</span>(String content, <span class="hljs-keyword">boolean</span> withBorder) {
BaseDanmaku danmaku = danmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = <span class="hljs-number">5</span>;
danmaku.textSize = sp2px(<span class="hljs-number">20</span>);
danmaku.textColor = Color.WHITE;
danmaku.setTime(danmakuView.getCurrentTime());
<span class="hljs-keyword">if</span> (withBorder) {
danmaku.borderColor = Color.GREEN;
}
danmakuView.addDanmaku(danmaku);
}
<span class="hljs-javadoc">/**
* 随机生成一些弹幕内容以供测试
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">generateSomeDanmaku</span>() {
<span class="hljs-keyword">new</span> Thread(<span class="hljs-keyword">new</span> Runnable() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>() {
<span class="hljs-keyword">while</span>(showDanmaku) {
<span class="hljs-keyword">int</span> time = <span class="hljs-keyword">new</span> Random().nextInt(<span class="hljs-number">300</span>);
String content = <span class="hljs-string">""</span> + time + time;
addDanmaku(content, <span class="hljs-keyword">false</span>);
<span class="hljs-keyword">try</span> {
Thread.sleep(time);
} <span class="hljs-keyword">catch</span> (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
<span class="hljs-javadoc">/**
* sp转px的方法。
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">sp2px</span>(<span class="hljs-keyword">float</span> spValue) {
<span class="hljs-keyword">final</span> <span class="hljs-keyword">float</span> fontScale = getResources().getDisplayMetrics().scaledDensity;
<span class="hljs-keyword">return</span> (<span class="hljs-keyword">int</span>) (spValue * fontScale + <span class="hljs-number">0.5</span>f);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPause</span>() {
<span class="hljs-keyword">super</span>.onPause();
<span class="hljs-keyword">if</span> (danmakuView != <span class="hljs-keyword">null</span> && danmakuView.isPrepared()) {
danmakuView.pause();
}
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onResume</span>() {
<span class="hljs-keyword">super</span>.onResume();
<span class="hljs-keyword">if</span> (danmakuView != <span class="hljs-keyword">null</span> && danmakuView.isPrepared() && danmakuView.isPaused()) {
danmakuView.resume();
}
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onDestroy</span>() {
<span class="hljs-keyword">super</span>.onDestroy();
showDanmaku = <span class="hljs-keyword">false</span>;
<span class="hljs-keyword">if</span> (danmakuView != <span class="hljs-keyword">null</span>) {
danmakuView.release();
danmakuView = <span class="hljs-keyword">null</span>;
}
}
......
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li></ul><div class="save_code tracking-ad" data-mod="popu_249" style="display: none;"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li></ul>可以看到,在onCreate()方法中我们先是获取到了DanmakuView控件的实例,然后调用了enableDanmakuDrawingCache()方法来提升绘制效率,又调用了setCallback()方法来设置回调函数。
接着调用DanmakuContext.create()方法创建了一个DanmakuContext的实例,DanmakuContext可以用于对弹幕的各种全局配置进行设定,如设置字体、设置最大显示行数等。这里我们并没有什么特殊的要求,因此一切都保持默认。
另外我们还需要创建一个弹幕的解析器才行,这里直接创建了一个全局的BaseDanmakuParser。
有了DanmakuContext和BaseDanmakuParser,接下来我们就可以调用DanmakuView的prepare()方法来进行准备,准备完成后会自动调用刚才设置的回调函数中的prepared()方法,然后我们在这里再调用DanmakuView的start()方法,这样DanmakuView就可以开始正常工作了。
虽说DanmakuView已经在正常工作了,但是屏幕上没有任何弹幕信息的话我们也看不出效果,因此我们还要增加一个添加弹幕消息的功能。
观察addDanmaku()方法,这个方法就是用于向DanmakuView中添加一条弹幕消息的。其中首先调用了createDanmaku()方法来创建一个BaseDanmaku实例,TYPE_SCROLL_RL表示这是一条从右向左滚动的弹幕,然后我们就可以对弹幕的内容、字体大小、颜色、显示时间等各种细节进行配置了。注意addDanmaku()方法中有一个withBorder参数,这个参数用于指定弹幕消息是否带有边框,这样才好将自己发送的弹幕和别人发送的弹幕进行区分。
这样我们就把最基本的弹幕功能就完成了,现在只需要当在接收到别人发送的弹幕消息时,调用addDanmaku()方法将这条弹幕添加到DanmakuView上就可以了。但接收别人发送来的消息又涉及到了即时通讯技术,显然这一篇文章中不可能将复杂的即时通讯技术也进行讲解,因此这里我专门写了一个generateSomeDanmaku()方法来随机生成一些弹幕消息,这样就可以模拟出和斗鱼类似的弹幕效果了。
除此之外,我们还需要在onPause()、onResume()、onDestroy()方法中进行一些逻辑处理,以保证DanmakuView的资源可以得到释放。
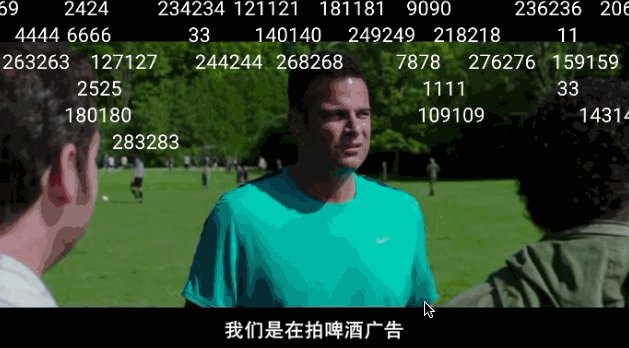
现在重新运行一下程序,效果如下图所示:

这样我们就把第二步的功能也实现了。
加入操作界面
那么下面我们开始进行第三步功能实现,加入发送弹幕消息的操作界面。首先修改activity_main.xml中的代码,如下所示:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout </span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/activity_main"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:background</span>=<span class="hljs-value">"#000"</span>></span> ...... <span class="hljs-tag"><<span class="hljs-title">LinearLayout </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/operation_layout"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"50dp"</span> <span class="hljs-attribute">android:layout_alignParentBottom</span>=<span class="hljs-value">"true"</span> <span class="hljs-attribute">android:background</span>=<span class="hljs-value">"#fff"</span> <span class="hljs-attribute">android:visibility</span>=<span class="hljs-value">"gone"</span>></span> <span class="hljs-tag"><<span class="hljs-title">EditText </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/edit_text"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"0dp"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_weight</span>=<span class="hljs-value">"1"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">Button </span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/send"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:text</span>=<span class="hljs-value">"Send"</span> /></span> <span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span> <span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li></ul><div class="save_code tracking-ad" data-mod="popu_249" style="display: none;"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li></ul>
可以看到,这里我们加入了一个LinearLayout来作为操作界面。LinearLayout中并没有什么复杂的控件,只有一个EditText用于输入内容,一个Button用于发送弹幕。注意我们一开始是将LinearLayout隐藏的,因为不能让这个操作界面一直遮挡着VideoView,只有用户想要发弹幕的时候才应该将它显示出来。
接下来修改MainActivity中的代码,在这里面加入发送弹幕的逻辑,如下所示:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
......
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
......
<span class="hljs-keyword">final</span> LinearLayout operationLayout = (LinearLayout) findViewById(R.id.operation_layout);
<span class="hljs-keyword">final</span> Button send = (Button) findViewById(R.id.send);
<span class="hljs-keyword">final</span> EditText editText = (EditText) findViewById(R.id.edit_text);
danmakuView.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View view) {
<span class="hljs-keyword">if</span> (operationLayout.getVisibility() == View.GONE) {
operationLayout.setVisibility(View.VISIBLE);
} <span class="hljs-keyword">else</span> {
operationLayout.setVisibility(View.GONE);
}
}
});
send.setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View view) {
String content = editText.getText().toString();
<span class="hljs-keyword">if</span> (!TextUtils.isEmpty(content)) {
addDanmaku(content, <span class="hljs-keyword">true</span>);
editText.setText(<span class="hljs-string">""</span>);
}
}
});
getWindow().getDecorView().setOnSystemUiVisibilityChangeListener (<span class="hljs-keyword">new</span> View.OnSystemUiVisibilityChangeListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onSystemUiVisibilityChange</span>(<span class="hljs-keyword">int</span> visibility) {
<span class="hljs-keyword">if</span> (visibility == View.SYSTEM_UI_FLAG_VISIBLE) {
onWindowFocusChanged(<span class="hljs-keyword">true</span>);
}
}
});
}
......
}</code><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li></ul><div class="save_code tracking-ad" data-mod="popu_249" style="display: none;"><a target=_blank href="javascript:;" target="_blank"><img src="http://static.blog.csdn.net/images/save_snippets.png" alt="" /></a></div><ul class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li></ul>这里的逻辑还是比较简单的,我们先是给DanmakuView设置了一个点击事件,当点击屏幕时就会触发这个点击事件。然后进行判断,如果操作界面是隐藏的就将它显示出来,如果操作界面是显示的就将它隐藏掉,这样就可以简单地通过点击屏幕来实现操作界面的隐藏和显示了。
接下来我们又给发送按钮注册了一个点击事件,当点击发送时,获取EditText中的输入内容,然后调用addDanmaku()方法将这条消息添加到DanmakuView上。另外,这条弹幕是由我们自己发送的,因此addDanmaku()方法的第二个参数要传入true。
最后,由于系统输入法弹出的时候会导致焦点丢失,从而退出沉浸式模式,因此这里还对系统全局的UI变化进行了监听,保证程序一直可以处于沉浸式模式。
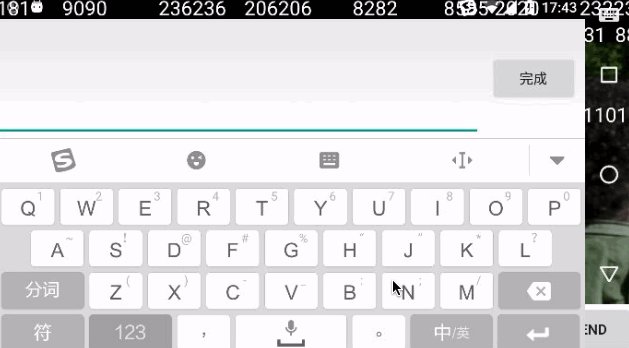
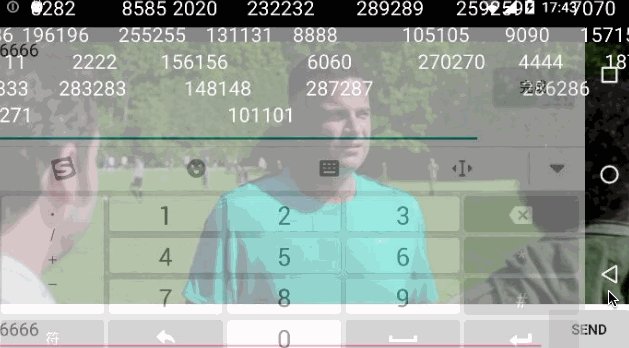
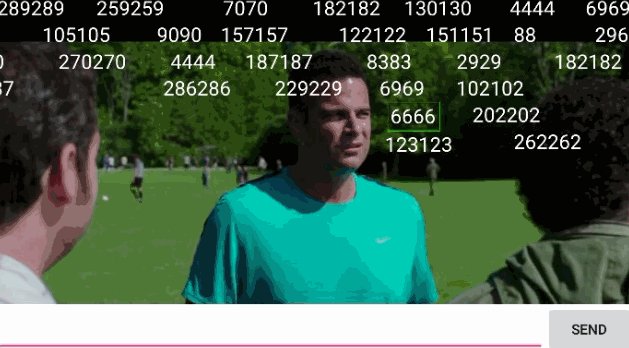
这样我们就将所有的代码都完成了,现在可以运行一下看看最终效果了。由于电影播放的同时进行GIF截图生成的文件太大了,无法上传,因此这里我是在电影暂停的情况进行操作的。效果如下图所示:

可以看到,我们自己发送的弹幕是有一个绿色边框包围的,很容易和其他弹幕区分开。
这样我们就把第三步的功能也实现了。
虽说现在我们已经成功实现了非常不错的弹幕效果,但其实这只是DanmakuFlameMaster库提供的最基本的功能而已。哔哩哔哩提供的这个弹幕开源库中拥有极其丰富的功能,包含各种不同的弹幕样式、特效等等。不过本篇文章的主要目标是带大家了解弹幕效果实现的思路,并不是要对DanmakuFlameMaster这个库进行全面的解析。如果你对这个库非常感兴趣,可以到它的github主页上面去学习更多的用法。
那么今天的文章到此结束。
-----------------------------------------------------以下是本人自己的代码----------------------------------------------------
这是Activity类
package com.example.lenovo.myapplication;
import android.graphics.Color;
import android.os.Environment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.VideoView;
import java.io.File;
import java.util.Random;
import master.flame.danmaku.controller.DrawHandler;
import master.flame.danmaku.danmaku.model.BaseDanmaku;
import master.flame.danmaku.danmaku.model.DanmakuTimer;
import master.flame.danmaku.danmaku.model.IDanmakus;
import master.flame.danmaku.danmaku.model.android.DanmakuContext;
import master.flame.danmaku.danmaku.model.android.Danmakus;
import master.flame.danmaku.danmaku.parser.BaseDanmakuParser;
import master.flame.danmaku.ui.widget.DanmakuView;
public class MainActivity extends AppCompatActivity {
private final static String TAG = "MainActivity";
private boolean showDanmaku;
private DanmakuView mDanmakuView;
private DanmakuContext mDanmakuContext;
private BaseDanmakuParser parser = new BaseDanmakuParser() {
@Override
protected IDanmakus parse() {
return new Danmakus();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
try{
i("开始设置视频");
VideoView mVideoView = (VideoView) findViewById(R.id.video_view);
mVideoView.setVideoPath(Environment.getExternalStorageDirectory() + "/Lamb.mp4");
mVideoView.start();
i("视频启动播放");
}catch (Throwable e){
Log.e(TAG,"播放视频异常:",e);
}
mDanmakuView = (DanmakuView) findViewById(R.id.danmaku_view);
mDanmakuView.enableDanmakuDrawingCache(true);
mDanmakuView.setCallback(new DrawHandler.Callback() {
@Override
public void prepared() {
showDanmaku = true;
mDanmakuView.start();
generateSomeDanmaku();
}
@Override
public void updateTimer(DanmakuTimer timer) {
}
@Override
public void danmakuShown(BaseDanmaku danmaku) {
}
@Override
public void drawingFinished() {
}
});
mDanmakuContext = DanmakuContext.create();
mDanmakuView.prepare(parser, mDanmakuContext);
final LinearLayout operationLayout = (LinearLayout) findViewById(R.id.operation_layout);
final Button send = (Button) findViewById(R.id.send);
final EditText editText = (EditText) findViewById(R.id.edit_text);
mDanmakuView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (operationLayout.getVisibility() == View.GONE) {
operationLayout.setVisibility(View.VISIBLE);
} else {
operationLayout.setVisibility(View.GONE);
}
}
});
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String content = editText.getText().toString();
if (!TextUtils.isEmpty(content)) {
addDanmaku(content, true);
editText.setText("");
}
}
});
getWindow().getDecorView().setOnSystemUiVisibilityChangeListener (new View.OnSystemUiVisibilityChangeListener() {
@Override
public void onSystemUiVisibilityChange(int visibility) {
if (visibility == View.SYSTEM_UI_FLAG_VISIBLE) {
onWindowFocusChanged(true);
}
}
});
}
/**
* 向弹幕View中添加一条弹幕
* @param content
* 弹幕的具体内容
* @param withBorder
* 弹幕是否有边框
*/
private void addDanmaku(String content, boolean withBorder) {
BaseDanmaku danmaku = mDanmakuContext.mDanmakuFactory.createDanmaku(BaseDanmaku.TYPE_SCROLL_RL);
danmaku.text = content;
danmaku.padding = 5;
danmaku.textSize = sp2px(20);
danmaku.textColor = Color.WHITE;
danmaku.setTime(mDanmakuView.getCurrentTime());
if (withBorder) {
danmaku.borderColor = Color.GREEN;
}
mDanmakuView.addDanmaku(danmaku);
}
/**
* 随机生成一些弹幕内容以供测试
*/
private void generateSomeDanmaku() {
new Thread(new Runnable() {
@Override
public void run() {
while(showDanmaku) {
int time = new Random().nextInt(300);
String content = "弹幕" + time;
addDanmaku(content, false);
try {
Thread.sleep(time);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
/**
* sp转px的方法。
*/
public int sp2px(float spValue) {
final float fontScale = getResources().getDisplayMetrics().scaledDensity;
return (int) (spValue * fontScale + 0.5f);
}
@Override
protected void onPause() {
super.onPause();
if (mDanmakuView != null && mDanmakuView.isPrepared()) {
mDanmakuView.pause();
}
}
@Override
protected void onResume() {
super.onResume();
if (mDanmakuView != null && mDanmakuView.isPrepared() && mDanmakuView.isPaused()) {
mDanmakuView.resume();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
showDanmaku = false;
if (mDanmakuView != null) {
mDanmakuView.release();
mDanmakuView = null;
}
}
public void i(String msg){
Log.i(TAG,msg);
}
public void e(String msg,Throwable e){
Log.e(TAG,msg,e);
}
public void e(String msg){
Log.e(TAG,msg);
}
}这是布局文件代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000"> <VideoView android:id="@+id/video_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true"/> <master.flame.danmaku.ui.widget.DanmakuView android:id="@+id/danmaku_view" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/operation_layout" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" android:background="#fff" android:visibility="gone"> <EditText android:id="@+id/edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="Send" /> </LinearLayout> </RelativeLayout>
这是gradle中的dependencies
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.github.ctiao:DanmakuFlameMaster:0.5.3'
testCompile 'junit:junit:4.12'
}
相关文章推荐
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
- Android弹幕功能实现,模仿斗鱼直播的弹幕效果
